您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下前端框架bootstrap如何安裝,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
bootstrap的安裝方法:1、在Bootstrap官網下載Bootstrap文件,然后使用<link>和<script>來引用;2、通過Bower進行安裝;3、通過npm進行安裝;4、通過Composer進行安裝即可。
Bootstrap是前端開發中比較受歡迎的框架,簡潔且靈活。它基于HTML、CSS和JavaScript,HTML定義頁面元素,CSS定義頁面布局,而JavaScript負責頁面元素的響應。Bootstrap將HTML、CSS和JavaScript封裝成一個個功能組件,用起來簡單,粗暴。
Bootstrap 怎么安裝?
1、在Bootstrap官網下載Bootstrap文件,然后使用<link>和<script>來引用
登錄Bootstrap官網

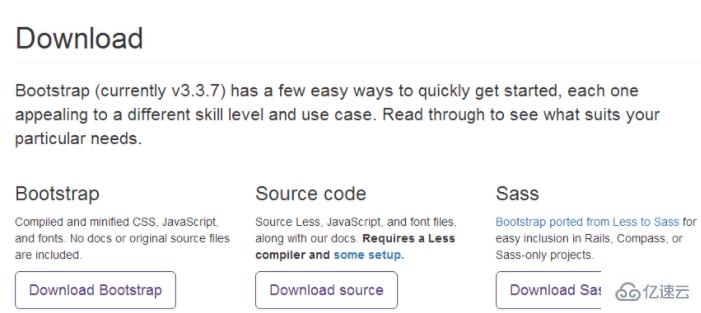
下載Bootstrap

Download Bootstrap:下載預編譯和壓縮版Bootstrap(不含文檔和源碼)。
Download code:Bootstrap源碼,如官網介紹,需要編譯Less文件 和一些安裝。
剛接觸Bootstrap的話建議下載第一個,下載下來直接用。
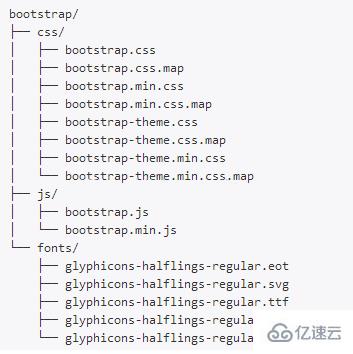
文件結構
下載下來的文件是壓縮包,我們解壓之后可以看到文件的結構。

html使用Bootstrap
html使用Bootstrap需要引用jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,引用這幾個文件可以讓一個常規的 HTML 文件變為使用了 Bootstrap 的模板。
方式一:html與Bootstrap文件夾放在一起
我們前面已經下載了預編輯的Bootstrap解壓出來得到了Bootstrap文件夾,只要把html與Bootstrap文件夾放在一起,然后用相對路徑引用jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件即可。
方式二:html引用CDN中的jquery.js、bootstrap.min.js 和 bootstrap.min.css
很多CDN服務已經上傳有這幾個文件了,直接調用就好。
例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在線嘗試 Bootstrap 實例</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h2>Hello, world!</h2> </body> </html>
此外,你還可以使用以下的 CDN 服務:
國內推薦使用:https://www.staticfile.org/
國際推薦使用:https://cdnjs.com/
2、通過 Bower 進行安裝
還可以通過 Bower 安裝并管理 Bootstrap 的 Less、CSS、JavaScript 和字體文件。
$ bower install bootstrap
3、通過 npm 進行安裝
你還可以利用 npm 工具來安裝 Bootstrap:
$ npm install bootstrap@3
require('bootstrap') 代碼的作用是加載 Bootstrap 的所有 jQuery 插件。其中,bootstrap 模塊自身并不導出任何內容。你可以通過加載安裝包頂級目錄下的 /js/*.js 文件的方式手動加載單個的 Bootstrap 插件。
Bootstrap 的 package.json 文件包含了一些額外的元數據:
less - Bootstrap 源碼的入口 Less 文件的路徑
style - Bootstrap 的未壓縮 CSS 文件的路徑
4、通過 Composer 進行安裝
通過 Composer (中文官網:Composer 中文網)也可以安裝 Bootstrap 安裝包,其中包括 Less、CSS、JavaScript 和 fonts 文件:
$ composer require twbs/bootstrap
編譯 Less/Sass 源碼需要注意的事項
Bootstrap 利用 Autoprefixer 自動為 某些 CSS 屬性添加針對特定廠商的前綴。如果你是從 Less/Sass 源碼編譯 Bootstrap 的,并且沒有使用 Bootstrap 自帶的 Gruntfile 文件,那你就必須將 Autoprefixer 集成到你的編譯工具和編譯過程中。如果你使用的是我們預先編譯好的 Bootstrap 文件或者使用的是我們提供的 Gruntfile 文件,那就無需操心了,我們已經將這些工作替你搞定了。
以上是“前端框架bootstrap如何安裝”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。