您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了UGUI如何實現圖片拖拽功能,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
說到拖拽,那必然離不開坐標,UGUI 的坐標有點不一樣,它有兩種坐標,一種是屏幕坐標,還有一種就是 UI 在Canvas內的坐標(暫時叫做ugui坐標。),這兩個坐標是不一樣的,所以拖拽是就需要轉換。因為鼠標的移動是屏幕坐標,而 UI 的移動是ugui坐標。轉換的方法:
RectTransformUtility.ScreenPointToLocalPointInRectangle ( … );這個方法可以把屏幕坐標轉換成 ugui 坐標。至于屏幕坐標和 UGUI 坐標的區別、轉換之類的我就不講了,因為我也是一頭霧水,怕我說了你們直接關瀏覽器了。
這里我們只需要知道 UI 的坐標和鼠標的坐標是不一樣的,他們之間的相互移動需要轉換就行了。
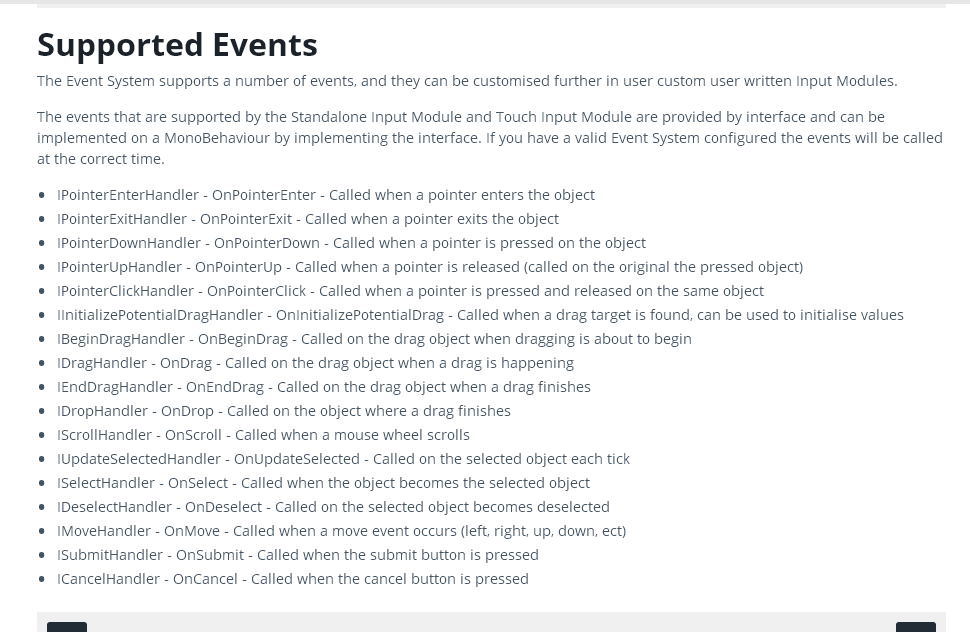
既然需要轉換,就少不了使用方法。所以這里有一些官方的 UGUI監聽事件:

(我就不獻丑翻譯了,英語還是有點渣。)
要給控件添加以上的監聽事件,有三種方法:
1、編寫一個類,實現上面的接口(用哪個,實現哪個),給空間添加此腳本。
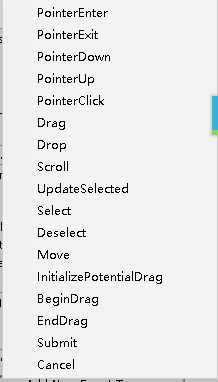
2、添加EventTrigger這個組件

添加想要添加的監聽

然后就像給Buttong添加監聽一樣添加方法就行。
3、程序動態添加
這里我使用第一種方法,后面兩種有機會的話就講一下。
現在我們就正式開始實現功能。新建一個 2D項目。場景中添加一張圖片(不一定要圖片,其他控件也行),然后給圖片添加腳本,名為MyDrag,編輯:
using UnityEngine;
using UnityEngine.EventSystems;
using System.Collections;
using System;
//給空間添加監聽事件要實現的一些接口
public class MyDrag : MonoBehaviour, IPointerDownHandler, IDragHandler, IPointerUpHandler,
IEndDragHandler, IPointerEnterHandler, IPointerExitHandler {
public RectTransform canvas; //得到canvas的ugui坐標
private RectTransform imgRect; //得到圖片的ugui坐標
Vector2 offset = new Vector3(); //用來得到鼠標和圖片的差值
Vector3 imgReduceScale = new Vector3(0.8f, 0.8f, 1); //設置圖片縮放
Vector3 imgNormalScale = new Vector3(1, 1, 1); //正常大小
// Use this for initialization
void Start () {
imgRect = GetComponent<RectTransform>();
}
//當鼠標按下時調用 接口對應 IPointerDownHandler
public void OnPointerDown(PointerEventData eventData)
{
Vector2 mouseDown = eventData.position; //記錄鼠標按下時的屏幕坐標
Vector2 mouseUguiPos = new Vector2(); //定義一個接收返回的ugui坐標
//RectTransformUtility.ScreenPointToLocalPointInRectangle():把屏幕坐標轉化成ugui坐標
//canvas:坐標要轉換到哪一個物體上,這里img父類是Canvas,我們就用Canvas
//eventData.enterEventCamera:這個事件是由哪個攝像機執行的
//out mouseUguiPos:返回轉換后的ugui坐標
//isRect:方法返回一個bool值,判斷鼠標按下的點是否在要轉換的物體上
bool isRect = RectTransformUtility.ScreenPointToLocalPointInRectangle(canvas, mouseDown, eventData.enterEventCamera, out mouseUguiPos);
if (isRect) //如果在
{
//計算圖片中心和鼠標點的差值
offset = imgRect.anchoredPosition - mouseUguiPos;
}
}
//當鼠標拖動時調用 對應接口 IDragHandler
public void OnDrag(PointerEventData eventData)
{
Vector2 mouseDrag = eventData.position; //當鼠標拖動時的屏幕坐標
Vector2 uguiPos = new Vector2(); //用來接收轉換后的拖動坐標
//和上面類似
bool isRect = RectTransformUtility.ScreenPointToLocalPointInRectangle(canvas, mouseDrag, eventData.enterEventCamera, out uguiPos);
if (isRect)
{
//設置圖片的ugui坐標與鼠標的ugui坐標保持不變
imgRect.anchoredPosition = offset + uguiPos;
}
}
//當鼠標抬起時調用 對應接口 IPointerUpHandler
public void OnPointerUp(PointerEventData eventData)
{
offset = Vector2.zero;
}
//當鼠標結束拖動時調用 對應接口 IEndDragHandler
public void OnEndDrag(PointerEventData eventData)
{
offset = Vector2.zero;
}
//當鼠標進入圖片時調用 對應接口 IPointerEnterHandler
public void OnPointerEnter(PointerEventData eventData)
{
imgRect.localScale = imgReduceScale; //縮小圖片
}
//當鼠標退出圖片時調用 對應接口 IPointerExitHandler
public void OnPointerExit(PointerEventData eventData)
{
imgRect.localScale = imgNormalScale; //回復圖片
}
}現在就實現了簡單的拖放功能。
以上就是關于UGUI如何實現圖片拖拽功能的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。