您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
UGUI精靈圖片怎么實現圖片裁剪,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
NGUI中精靈圖片可以經過剪切將圖片剔除沒用的部分,然后圖片拉伸時就會避免圖片邊緣被拉伸的問題。
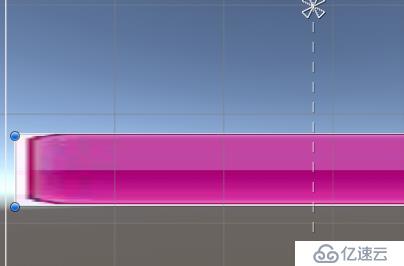
如圖,剪切前

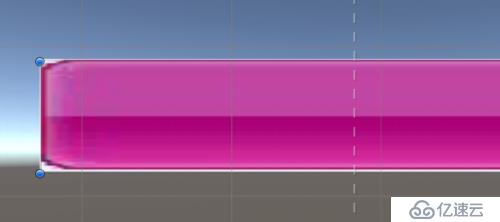
可以看出隨著button圖片的拉伸,該圖片邊緣白色部分越來越大,而我們是不想看到的。利用剪切處理之后。如圖 剪切后

接下來 我們看一下具體實現方法
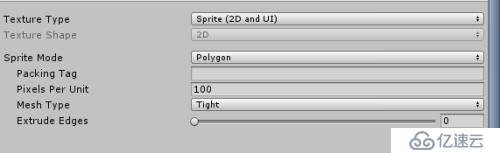
首先在工程面板選中圖片,之后在檢視面板將其類型(Texture Type)改為sprite(2D and UI).
然后選中Sprite Mode (里面有三種類型,分別是Single單一(無法裁剪),Multipe多種(可以裁剪),Polygon多邊形(可以裁剪,前兩種都是四邊形)),設置為Multipe。里面參數不用改變。如圖

直接點擊Sprite Editor,然后點擊Apply應用.
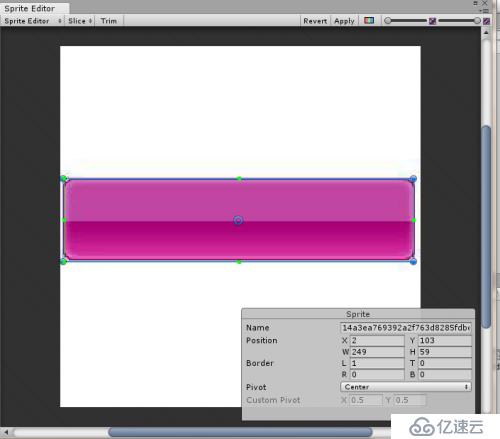
進入精靈編輯窗口 如圖

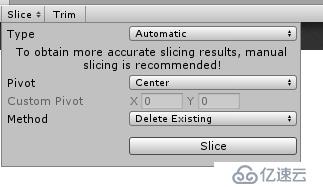
點擊Slice菜單欄 直接點擊slice

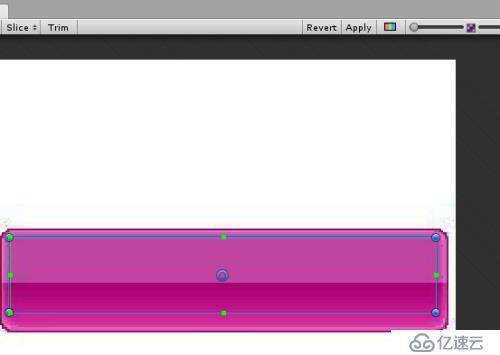
然后 通過鼠標拖拽圖片邊緣藍色線對圖片進行裁剪
如圖

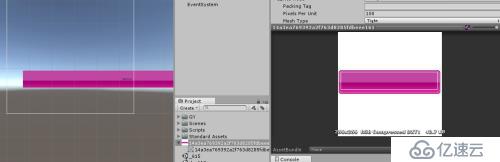
然后直接點擊上方Apply 。 這樣UI按鈕里面的精靈圖片就變成我們最終裁剪的形狀

如果需要調節參數(直接通過數值約束圖片大小),那么直接調節即可
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。