溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
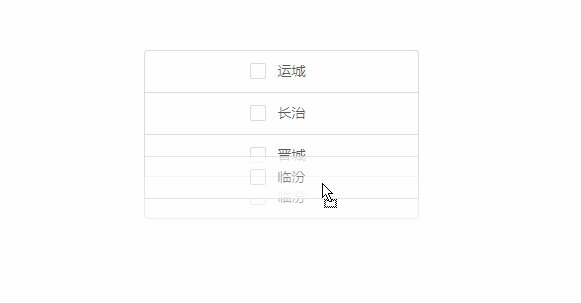
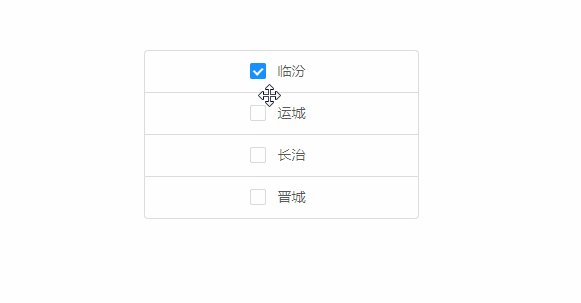
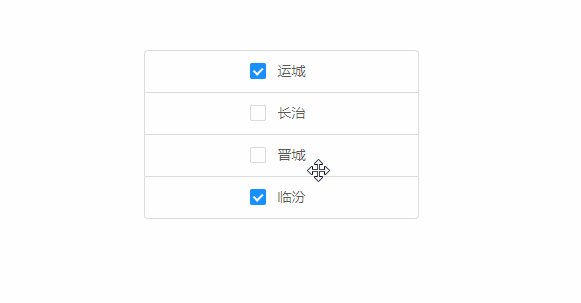
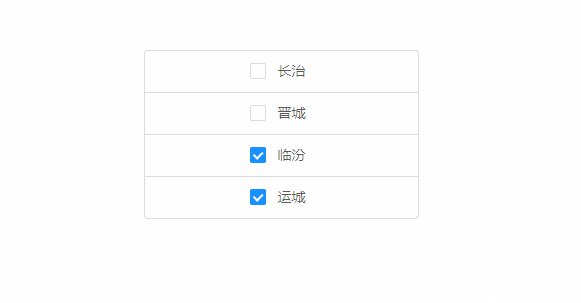
這篇文章主要介紹了vuedraggable怎么實現拖拽功能的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vuedraggable怎么實現拖拽功能文章都會有所收獲,下面我們一起來看看吧。
npm i -S vuedraggable
<template>
<div>
<a-checkbox-group @change="onChange">
<draggable group="people"
class="list-group"
ghost-class="ghost"
:move="checkMove">
<!--
:list="myArray"
:disabled="!enabled"
@start="drag=true"
@end="drag=false"
-->
<div class="list-group-item" v-for="(item,index) in myArray" :key="item.index">
<a-checkbox :value="item.value"> {{item.name}} </a-checkbox>
</div>
</draggable>
</a-checkbox-group>
</div>
</template>
<script>
//引入vuedraggable
import draggable from 'vuedraggable'
export default {
components : { draggable},
data () {
return {
enabled: true,
myArray : [{
name:'臨汾',
value:1
},{
name:'運城',
value:2
},{
name:'長治',
value:3
},{
name:'晉城',
value:4
}],
}
},
methods: {
onChange(checkedValues) {
console.log(checkedValues); //復選框選中的值
},
checkMove(){
console.log(this.myArray) //實時myarray數據,每拖動一次就會得到最新的排列數據
},
}
}
</script>
<style scoped>
.flip-list-move {
-webkit-transition: -webkit-transform 0.5s;
transition: -webkit-transform 0.5s;
transition: transform 0.5s;
transition: transform 0.5s, -webkit-transform 0.5s;
}
.no-move {
-webkit-transition: -webkit-transform 0s;
transition: -webkit-transform 0s;
transition: transform 0s;
transition: transform 0s, -webkit-transform 0s;
}
.ghost {
opacity: 0.5;
background: #c8ebfb;
}
.list-group {
min-height: 20px;
}
.list-group-item {
cursor: move;
}
.list-group-item i {
cursor: pointer;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 105px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
</style>
關于“vuedraggable怎么實現拖拽功能”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vuedraggable怎么實現拖拽功能”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。