您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
官網上已經有的內容,我就不再贅述了,直接在官網上查看即可,這里蚊子想換個角度來講解下vue的組件。
組件,顧名思義,就是把一個相對獨立,而且會多次使用的功能抽象出來,成為一個組件!如果我們要把某個功能抽象為一個組件時,要做到這個組件對其他人來說是個黑盒子,他們不用關心里面是怎么實現的,只需要根據約定的接口調用即可!
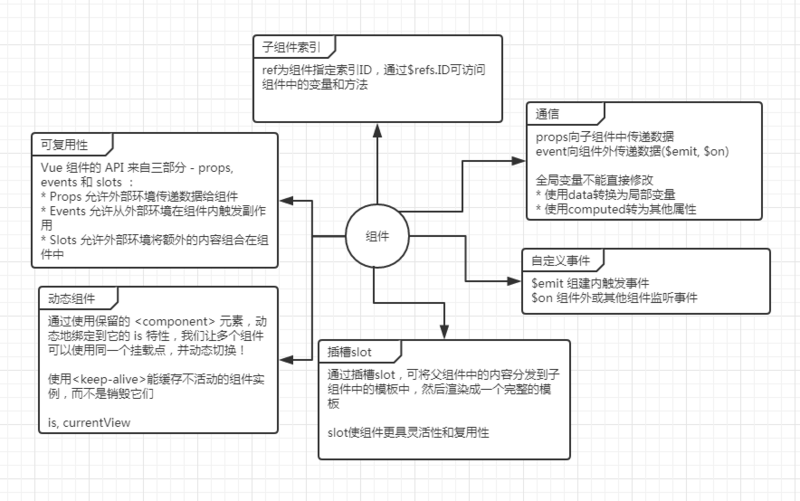
我用一張圖稍微總結了下Vue中組件的構成:

可以看到組件中包含的東西還是蠻多的,而且,還有很多的點沒有列出來,這里面的每一個知識點能都展開講很多。不過我們這里不講原理,只講使用。
我們以一個tips彈窗為例,來綜合運用下組件的知識點。tips彈窗,幾乎所有的框架或者類庫,都會有彈窗這個組件,因為彈窗這個功能平時非常普遍,而且模塊解耦度高!
1. 接口約定
我們這里實現的彈窗,能用到的知識點有:props, event, slot, ref等。這里我們也能看到各個知識點是怎么運用的。
/**
* modal 模態接口參數
* @param {string} modal.title 模態框標題
* @param {string} modal.text 模態框內容
* @param {boolean} modal.showbtn 是否顯示按鈕
* @param {string} modal.btnText 按鈕文字
*/
Vue.component('tips', {
props : ['tipsOptions'],
template : '#tips',
data(){
return{
show : false
}
},
computed:{
tips : {
get() {
let tips = this.tipsOptions || {};
tips = {
title: tips.title || '提示',
text: tips.text || '',
showbtn : tips.showbtn || true,
btnText : tips.btnText || '確定'
};
// console.log(tips);
return tips;
}
}
}
})
2. modal組件的實現
tips組件相對來說實現的比較簡單,僅用作提示用戶的簡單彈層。
模板:
<div class="tips" v-show="show" transition="fade">
<div class="tips-close" @click="closeTips">x</div>
<div class="tips-header">
<slot name="header">
<p class="title">{{tips.title}}</p>
</slot>
</div>
<div class="tips-body">
<slot name="body">
<p class="notice">{{tips.text}}</p>
</slot>
</div>
<div class="tips-footer">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" v-if="tips.showbtn" @click="yes" >{{tips.btnText}}</a>
</div>
</div>
模板中將結構分成了三部分,標題、內容和操作區域。這里既可以使用props傳遞字符串,也可以使用slot進行定制。
tips樣式:
.tips {
position: fixed;
left: 10px;
bottom: 10px;
z-index: 1001;
-webkit-overflow-scrolling: touch;
max-width: 690px;
width: 260px;
padding: 10px;
background: #fff;
box-shadow: 0 0 10px #888;
border-radius: 4px;
}
.tips-close{
position: absolute;
top: 0;
right: 0;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
}
.tips-header{
text-align: center;
font-size: 25px;
}
組件內的方法:
methods:{
closeTips(){
this.show = false;
},
yes : function(){
this.show = false;
this.$emit('yes', {name:'wenzi', age:36}); // 觸發yes事件
},
showTips(){
var self = this;
self.show = true;
setTimeout(function(){
// self.show = false;
}, 2000)
}
}
3. 調用tips組件
首先我們開始渲染組件:
<div class="app">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" @click="showtips">顯示</a>
<tips :tips-options="tipsOptions" ref="dialog" @yes="yes" v-cloak >
<h4 slot="header">提示標題</h4>
<div slot="body">
<p>hello world</p>
<p>wenzi</p>
</div>
</tips>
</div>
點擊顯示按鈕后展示tips:
var app = new Vue({
el : '.app',
data : {
tipsOptions : {
title : 'tip'
}
}
methods:{
// 監聽從組件內傳遞出來的事件
yes(args){
// console.log( args );
alert( JSON.stringify(args) );
},
// 顯示tips
showtips(){
// console.log( this.$refs );
this.$refs.dialog.showTips();
}
}
})
4. 總結
在這個簡單的tips組件里,我們實現了用props傳遞參數,用$emit向外傳遞參數,用slot插槽來定制內容。
需要注意的是:組件props是單向綁定,即父組件的屬性發生變化時,子組件能接收到相應的數據變化,但是反過來就會出錯。即不能在子組件中修改props傳過來的數據,來達到修改父組件屬性的目的。這是為了防止子組件無意修改了父組件的狀態。
另外,每次父組件更新時,子組件的所有 prop 都會更新為最新值。這意味著你不應該在子組件內部改變 prop。如果你這么做了,Vue 會在控制臺給出警告。如果真的需要在子組件里進行修改,可以用這兩種方法應對:
定義一個局部變量,并用 prop 的值初始化它:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}
定義一個計算屬性,處理 prop 的值并返回。
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
當然,這只是單頁面中組件的實現,更復雜的組件后續我們也會實現。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。