溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
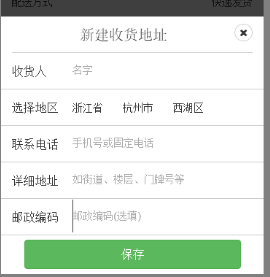
這段時間一直在學習前端技術來完成自己的小項目。在js方面就使用了Vue框架。由于在項目里想實現一個新建地址的PopupWindow效果,便想到可以使用Vue的一些特性來實現。
用到的Vue特性:組件(Component),props傳值,slot內容插入,transitions過渡動畫,x-templete模板。
直接上代碼(完整代碼可在鏈接中下載popupwindow):
html代碼(無樣式):
<div id="address-choose">
<div>
<button @click="showOneBtnWindow()">顯示</button>
</div>
<new-address-window
v-show="isShowEditWindow"
@close="removeEditWindow()"
:addressregion="addressRegion">
<!--使用插槽顯示不同的title-->
<p slot="edit-window-title">
{{editTitle}}
</p>
<div slot="popup-btn-container">
<button>保存</button>
<button>刪除</button>
</div>
</new-address-window>
</div>
<!--新建地址popupwindow模板-->
<script type="text/x-template" id="popup-window-address-new">
<transition name="popup-window-transition">
<div>
<slot name="edit-window-title">
<p>新建收貨地址</p>
</slot>
</div>
<div>
<p>收貨人</p>
<input type="text" :value="addressregion.name"/>
</div>
<div>
<p>選擇地區</p>
<ul>
<li>{{addressregion.province}}</li>
<li>{{addressregion.city}}</li>
<li>{{addressregion.region}}</li>
</ul>
</div>
<div>
<p>聯系電話</p>
<input type="text" placeholder="手機號"/>
</div>
<div>
<p>詳細地址</p>
<input type="text" placeholder="如街道、樓層、門牌號等"/>
</div>
<div>
<p>郵政編碼</p>
<input type="text" placeholder="郵政編碼(選填)"/>
</div>
<div>
<slot name="popup-btn-container">
<button class="btn btn-success">保存</button>
<button class="btn btn-danger">刪除</button>
</slot>
</div>
</div>
</transition>
</script>
js代碼:
/*
* 新建與編輯地址Vue組件popupwindow
* */
var newAddressWindow = Vue.component("new-address-window",{
props: ['addressregion'],
template: "#popup-window-address-new"
})
/*
* 地址popupwindow的Vue實例
* */
var chooseAddress = new Vue({
el: "#address-choose",
data: {
isShowEditWindow: true,
isOneButton: false,
editTitle: "新建收貨地址",
//填入初始地址信息,組件與改數據綁定
addressRegion: {
}
},
methods: {
showOneBtnWindow: function(){ //顯示新建收貨地址對話框(有一個按鈕)
this.isShowEditWindow = true;
this.isOneButton = false;
this.editTitle = "新建收貨地址";
},
removeEditWindow: function(){ //關閉新建與編輯地址選擇對話框
this.isShowEditWindow = false;
}
}
})
至此,一個popupwindow的組件就完成了。在實現一個Vue組件時,可以使用模板來實現組件,我這里采用了x-templete模板實現了組件,同時在組件通也可以使用vue的transition特性加入一些動畫效果。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。