溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了zTree節點文字過多怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
zTree setting.view.addDiyDom 方法可以實現自定義控件,指定節點顯示內容。因此需要自己實現addDiyDom方法。

如果樹節點不顯示checkbox ,處理方法為:
function addDiyDom(treeId, treeNode) {
var spaceWidth = 5;
var switchObj = $("#" + treeNode.tId + "_switch"),
icoObj = $("#" + treeNode.tId + "_ico");
switchObj.remove();
icoObj.parent().before(switchObj);
var spantxt = $("#" + treeNode.tId + "_span").html();
if (spantxt.length > 19) {
spantxt = spantxt.substring(0, 29) + "...";
$("#" + treeNode.tId + "_span").html(spantxt);
}
}如果樹節點有checkbox,處理方法為:
function addDiyDomWithCheck(treeId, treeNode) {
var spaceWidth = 5;
var switchObj = $("#" + treeNode.tId + "_switch"),
checkObj = $("#" + treeNode.tId + "_check"),
icoObj = $("#" + treeNode.tId + "_ico");
switchObj.remove();
checkObj.remove();
icoObj.parent().before(switchObj);
icoObj.parent().before(checkObj);
var spantxt = $("#" + treeNode.tId + "_span").html();
$("#" + treeNode.tId + "_span").css({"fontSize":13});
$("#" + treeNode.tId + "_span").attr("data-toggle","tooltip");
$("#" + treeNode.tId + "_span").attr("data-placement","top");
if (spantxt.length > 19) {
spantxt = spantxt.substring(0, 19) + "...";
$("#" + treeNode.tId + "_span").html(spantxt);
}
}zTree view 相關定義如下:
//樹屬性的定義
var setting = {
//頁面上的顯示效果
view: {
addHoverDom: addHoverDom, //當鼠標移動到節點上時,顯示用戶自定義控件
removeHoverDom: removeHoverDom, //離開節點時的操作
selectedMulti: false,
txtSelectedEnable: true,
showLine: true,
addDiyDom: addDiyDomWithCheck
}
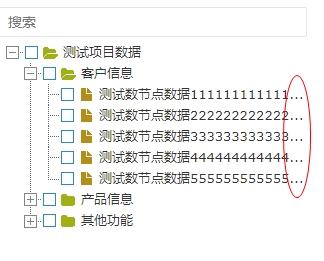
}實現效果如下,超長部分將顯示為省略號...

感謝你能夠認真閱讀完這篇文章,希望小編分享的“zTree節點文字過多怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。