溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在jQuery中使用zTree刪除樹節點?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1、實現代碼:
<!DOCTYPE html>
<html>
<head>
<title>zTree實現基本樹</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武漢市", open:true},
{ id:111, pId:11, name:"漢口"},
{ id:112, pId:11, name:"漢陽"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黃石市"},
{ id:121, pId:12, name:"黃石港區"},
{ id:122, pId:12, name:"西塞山區"},
{ id:123, pId:12, name:"下陸區"},
{ id:124, pId:12, name:"鐵山區"},
{ id:13, pId:1, name:"黃岡市"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"長沙市", open:true},
{ id:211, pId:21, name:"芙蓉區"},
{ id:212, pId:21, name:"天心區"},
{ id:213, pId:21, name:"岳麓區"},
{ id:214, pId:21, name:"開福區"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元區"},
{ id:222, pId:22, name:"荷塘區"},
{ id:223, pId:22, name:"蘆淞區"},
{ id:224, pId:22, name:"石峰區"},
{ id:23, pId:2, name:"湘潭市"},
{ id:231, pId:23, name:"雨湖區"},
{ id:232, pId:23, name:"岳塘區"},
{ id:233, pId:23, name:"湘鄉市"},
{ id:234, pId:23, name:"韶山市"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 刪除選中節點
*/
function removeNodes()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//選中節點
var nodes = treeObj.getSelectedNodes();
for (var i=0, l=nodes.length; i < l; i++)
{
//刪除選中的節點
treeObj.removeNode(nodes[i]);
}
}
//-->
</script>
</head>
<body>
<div class="content_wrap">
<div class="zTreeDemoBackground left" >
<ul id="baseTree" class="ztree" ></ul>
<input type="button" id="btn" onclick="removeNodes()" value="刪除節點"/>
</div>
</div>
</body>
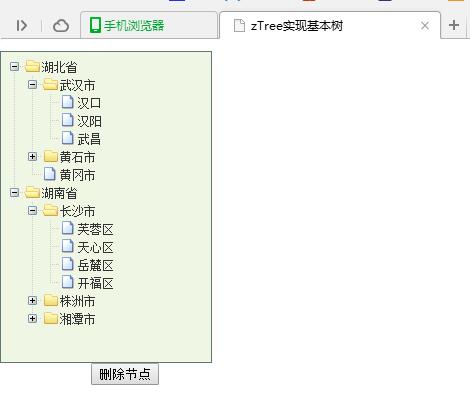
</html>2、實現效果圖:
(1)初始化

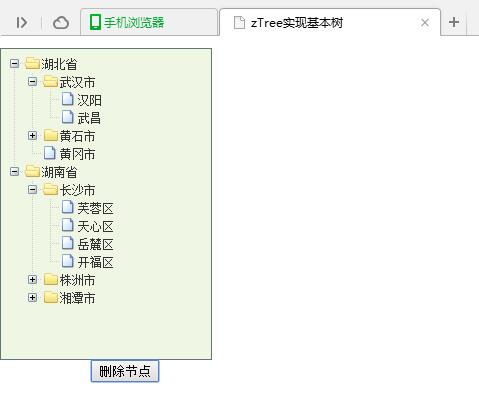
(2)點擊“漢口”,再單擊“刪除節點”

3、說明
//刪除選中的節點 treeObj.removeNode(nodes[i]);
關于怎么在jQuery中使用zTree刪除樹節點問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。