溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery插件zTree實現單獨選中根節點中第一個節點的方法。分享給大家供大家參考,具體如下:
1、實現代碼:
<!DOCTYPE html>
<html>
<head>
<title>zTree實現基本樹</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武漢市", open:true},
{ id:111, pId:11, name:"漢口"},
{ id:112, pId:11, name:"漢陽"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黃石市"},
{ id:121, pId:12, name:"黃石港區"},
{ id:122, pId:12, name:"西塞山區"},
{ id:123, pId:12, name:"下陸區"},
{ id:124, pId:12, name:"鐵山區"},
{ id:13, pId:1, name:"黃岡市"},
{ id:131, pId:13, name:"黃州區"},
{ id:132, pId:13, name:"麻城市"},
{ id:133, pId:13, name:"武穴市"},
{ id:134, pId:13, name:"團風縣"},
{ id:135, pId:13, name:"浠水縣"},
{ id:136, pId:13, name:"羅田縣"},
{ id:137, pId:13, name:"英山縣"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"長沙市", open:true},
{ id:211, pId:21, name:"芙蓉區"},
{ id:212, pId:21, name:"天心區"},
{ id:213, pId:21, name:"岳麓區"},
{ id:214, pId:21, name:"開福區"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元區"},
{ id:222, pId:22, name:"荷塘區"},
{ id:223, pId:22, name:"蘆淞區"},
{ id:224, pId:22, name:"石峰區"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 單獨選中根節點中第一個節點
*/
function selectNodes()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//獲取節點
var nodes = treeObj.getNodes();
if (nodes.length>0)
{
var node = treeObj.selectNode(nodes[0]);
alert(node);
}
}
//-->
</script>
</head>
<body>
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="baseTree" class="ztree" ></ul>
<input type="button" id="btn" onclick="selectNodes()" value="單獨選中根節點中第一個節點"/>
</div>
</div>
</body>
</html>
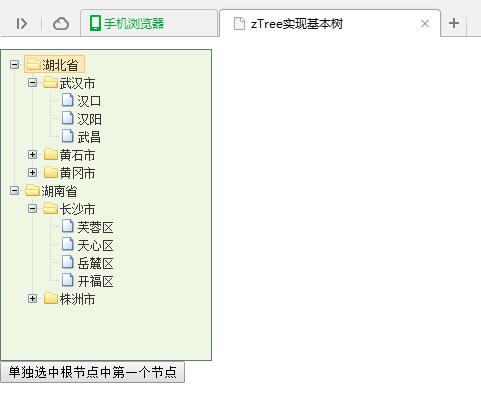
2、實現效果圖:

3、源碼說明
單獨選中根節點中第一個節點
var node = treeObj.selectNode(nodes[0]);
附:zTree_v3插件點擊此處本站下載。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常用插件及用法總結》、《jquery中Ajax用法總結》、《jQuery表格(table)操作技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。