您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
概述
之前做了一個React項目和Vue的項目,在做完后不加任何優化的情況下,這2個項目的首屏加載平均時間居然達到了20+s,好一點能進10s,差一點快30s,完全不能忍,優化勢在必行,本文章記錄下Vue項目的優化過程,React項目的優化后續補上。

上圖是Vue項目的首頁,整個項目由vue-cli搭建,主要分為4個模塊,見頁面左側導航欄,總體代碼量不算太大,組件的話總共50個左右吧,項目結構見下圖,不算特別大的項目,但是首屏加載時間居然這么慢。

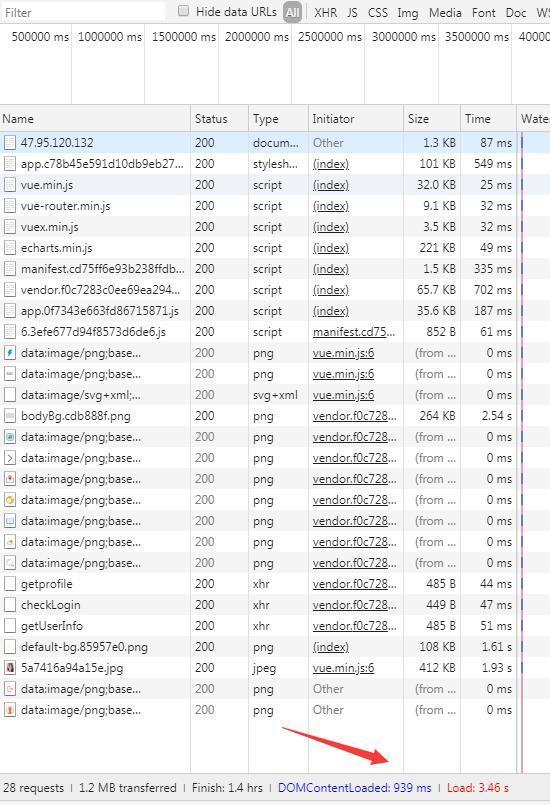
首先得確定到底是哪里導致了首屏渲染如此之慢?打開Chrome Network面板,勾上Disable cache選項,刷新頁面觀察資源加載情況,發現罪魁禍首就是webpack打包生成的app.js和vendor.js,其中vendor.js大小達到了1.2M,下載時間超過20秒,app.js也快到1M,而manifest.js不是很大。vendor.js主要是把node_modules里所用到的modules都合并成一個js了,所以比較大.而我們也希望將業務代碼和第三方引用分開打包。 manifest.js 包含webpack的runtime代碼和module manifest代碼,作用是防止修改了代碼但是沒有修改第三方庫文件導致第三方庫文件也打包的問題。
網上一番搜索,發現優化點主要在如下幾個方面:
具體優化
gzip壓縮
gzip是GNUzip的縮寫,最早用于UNIX系統的文件壓縮。HTTP協議上的gzip編碼是一種用來改進web應用程序性能的技術,web服務器和客戶端(瀏覽器)必須共同支持gzip。目前主流的瀏覽器,Chrome,firefox,IE等都支持該協議。常見的服務器如Apache,Nginx,IIS同樣支持,gzip壓縮效率非常高,通常可以達到70%的壓縮率,也就是說,如果你的網頁有30K,壓縮之后就變成了9K左右
我后端是用的express,開啟gzip非常簡單,首先npm install compression安裝中間件,然后在app.js里添加use使用即可:
var compression = require('compression');
var app = express();
app.use(compression())
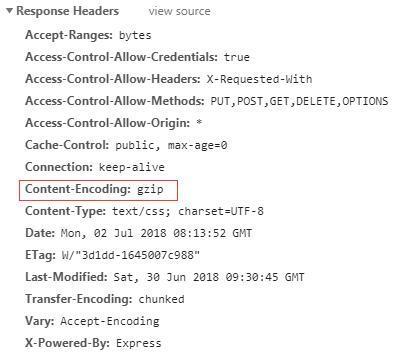
重啟服務,觀察網絡面板里面的response header,如果看到如下紅圈里的字段則表明gzip開啟成功

引入CDN
CDN(內容分發網絡),是一種公共服務,他本身有很多臺位于不同地域、接入不同運營商的服務器,而所謂的使用CDN實質上就是讓CDN作為網站的門面,用戶訪問到的是CDN服務器,而不是直接訪問到網站。由于CDN內部對TCP的優化、對靜態資源的緩存、預取,加上用戶訪問CDN時,會被智能地分配到 最近 的節點,降低大量延遲,讓訪問速度可以得到很大提升
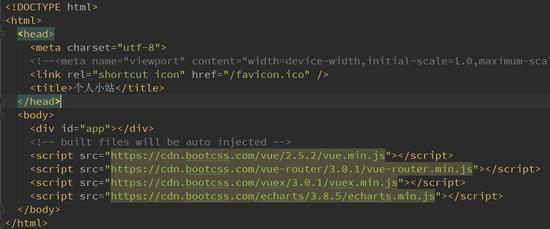
一個原則是盡量將比較大的第三方庫放到cdn上去以減少請求時間,在我的項目中,我將vue,vuex,vue-router,echarts都放到了cdn上,具體操作是打開BootCDN 然后搜索關鍵字并copy鏈接粘貼到index.html的body閉合標簽前,如下圖

注意選取min.js(體積最小),然后在webpack.base.conf.js里設置externals選項,目的是不打包這些選項,由于index.html中script的引入,比如vue就會有一個全局變量Vue存在,因此這里external的value就是Vue
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'echarts': 'echarts'
},
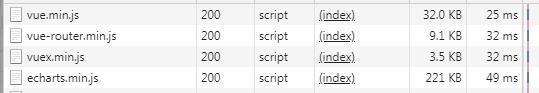
cdn使用后優勢是巨大的,觀察network面板,時間幾乎都在50ms以下

路由懶加載
路由懶加載也叫延遲加載,即在需要的時候進行加載,隨用隨載。像vue這種單頁面應用,如果沒有應用懶加載,運用webpack打包后的文件將會異常的大,造成進入首頁時,需要加載的內容過多,時間過長,會出現長時間的白屏,即使做了loading也是不利于用戶體驗,而運用懶加載則可以將頁面進行劃分,需要的時候加載頁面,可以有效的分擔首頁所承擔的加載壓力,減少首頁加載用時。
Vue官網的示例如下,采用異步組件和webpack的code-splitting結合

因此在項目中,進入router的index.js中,將原來的 import Comp from '@/component/xxx' 改為如下,vue-router的配置項還是保持不變
//異步組件,路由懶加載 const BookMark = resolve => require(['@/components/BookMark'],resolve); const HotBookMark = resolve => require(['@/components/HotBookMark'],resolve); const ImportBookMark = resolve => require(['@/components/ImportBookMark'],resolve); const Default = resolve => require(['@/components/Default'],resolve);
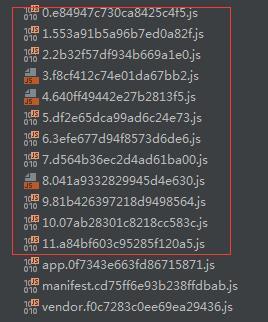
打包后查看js文件夾下的文件,會多出上述文件,每個進行懶加載的組件都會生成一個js,如下圖紅框內

第三方按需加載
比如本項目里面使用的echarts,只用到了一個柱狀圖組件,其余的都沒有用到,但是這樣import后打包時卻會把整個echarts都打入包內,造成空間浪費
import echarts from 'echarts'
因此只需要import用到的組件即可,如下,這樣就可以減少很多不必要的體積
import echarts from 'echarts/lib/echars' import 'echarts/lib/chart/bar' import 'echarts/lib/component/legend' import 'echarts/lib/component/title'
圖片轉base64
小圖片可以轉為base64字符串然后嵌入img的src中,節省http請求數量,webpack中用url-loader處理,limit控制了圖片轉base64的閾值,小于該值就轉base64
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
優化后性能
經過上述優化后,首頁打開時間迅速下降,DomContentLoaded用時不到1s,load完全加載用時不到4s,耗時較多的是幾張背景大圖,本來體積就大,后續考慮放到cdn上

這是最初的優化策略,后續繼續會進行深度優化。
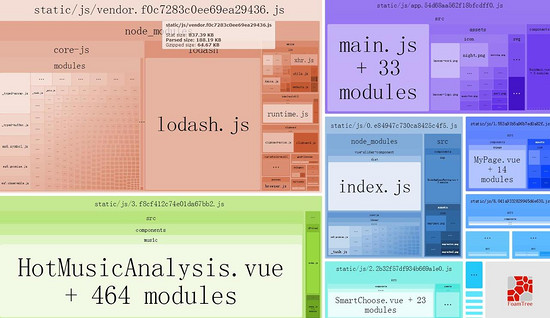
ps:webpack-bundle-analyzer是神器,能夠有效分析出包占用的體積情況~下圖是最終優化后的包組成結構圖,最初打包的結構圖比下圖大很多,主要多了echarts,vue,vue-router,vuex模塊

優化后的整個包gzip后大小喜人~

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。