您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue服務端渲染和客戶端渲染的區別有哪些”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue服務端渲染和客戶端渲染的區別有哪些”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
區別:1、服務端渲染是在服務端生成DOM樹,客戶端渲染是在客戶端生成DOM樹;2、服務端渲染會加快頁面的響應速度,客戶端渲染頁面的響應速度慢;3、服務端渲染因為是多個頁面,更有利于爬蟲爬取信息,客戶端渲染不利于SEO優化;4、服務端渲染邏輯分離的不好,不利于前后端分離,開發效率低,客戶端渲染是采用前后端分離的方式開發,效率更高。

本教程操作環境:windows7系統、vue3版,DELL G3電腦。
Vue.js 是構建客戶端應用程序的框架。默認情況下,可以在瀏覽器中輸出 Vue 組件,進行生成 DOM 和操作 DOM。然而,也可以將同一個組件渲染為服務器端的 HTML 字符串,將它們直接發送到瀏覽器,最后將這些靜態標記”激活”為客戶端上完全可交互的應用程序。什么意思呢?就是我們的頁面開始是沒內容的,加載js后,js會生成和操縱dom,最后又瀏覽器渲染出頁面。這一系列的操作都是在瀏覽器完成的
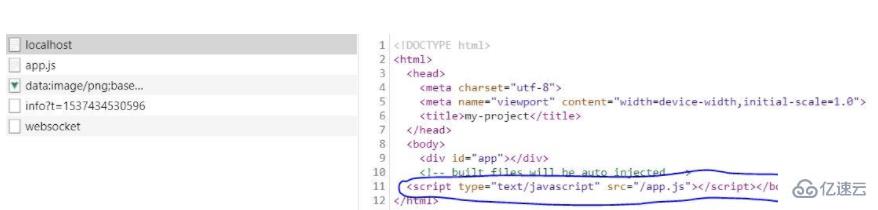
看下實例:Vue客戶端應用加載時如下:

url(http://localhost:8080/#/) 加載出來的是一個空的頁面,該頁面加載了app.js這個文件,該js文件會產生和操作Dom,最終瀏覽器渲染和繪制頁面。最終頁面如下:

客戶端渲染的優點:
1、前后端分離,開發效率高。
2、用戶體驗更好,我們將網站做成SPA(單頁面應用)或者部分內容做成SPA,當用戶點擊時,不會形成頻繁的跳轉。
客戶端渲染的缺點:
1、前端響應速度慢,特別是首屏,這樣用戶是受不了的。
2、不利于SEO優化,因為爬蟲不認識SPA,所以它只是記錄了一個頁面。
服務端渲染其實很好理解,瀏覽器請求的頁面就是服務器渲染好的。在前后端不分離的時代(現在依然有很多公司這樣做),很多同學應該都知道Freemarker等模板,就是將頁面中的變量替換成實際數據之后,再交給瀏覽器渲染。
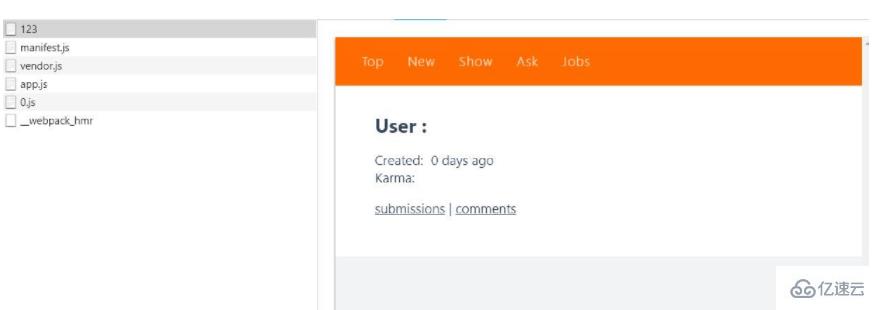
看一下服務端渲染的例子:

很明顯,客戶端接收的文件是服務端已經渲染過的,即url(http://localhost:8080/user/123) 獲取的已經是一個可展現的頁面,這點就是服務端和客戶端渲染的最大區別。服務端渲染的結果如下:

既然可以在客戶端渲染,為什么還要有服務端渲染呢,進行服務端渲染一般會有下年幾方面原因:
更好的SEO(搜索引擎優化,即讓搜索引擎能多的搜索網站)
現在,大部分搜索引擎都已經能夠索引同步JavaScript程序或應用,注意是同步。如果網站通過Ajax異步加載內容,并渲染到頁面上,搜索引擎是無法感知的,所以這個時候服務端渲染時一個更好的選擇。
更快的內容到達時間
在網速比較慢,設備性能比較低時,使用服務端渲染是一個比較好的選擇,服務端把完整的頁面交給瀏覽器,瀏覽器只需渲染即可。從用戶體驗的角度考慮,這時服務端渲染是一個更好的選擇。
當然可能還包括,開發條件受限,有些類庫必須使用服務渲染。一些安裝部署的特殊要求等等。
服務端渲染會單純的靜態資源服務器相比,會損耗更多的CPU資源,所以設計好相應的緩存策略很重要,在使用服務端渲染前要考慮好是否真的需要進行服務端渲染。
服務端渲染的優點:
1、盡量不占用前端的資源,前端這塊耗時少,速度快。
2、有利于SEO優化,因為在后端有完整的html頁面,所以爬蟲更容易爬取信息。
服務端渲染的缺點:
1、不利于前后端分離,開發的效率降低了。
2、對html的解析,對前端來說加快了速度,但是加大了服務器的壓力。
1、二者本質的區別:是誰來完成了html的完整拼接,服務端渲染是在服務端生成DOM樹,客戶端渲染是在客戶端生成DOM樹。
2、響應速度:服務端渲染會加快頁面的響應速度,客戶端渲染頁面的響應速度慢。
3、SEO優化:服務端渲染因為是多個頁面,更有利于爬蟲爬取信息,客戶端渲染不利于SEO優化。
4、開發效率:服務端渲染邏輯分離的不好,不利于前后端分離,開發效率低,客戶端渲染是采用前后端分離的方式開發,效率更高,也是大部分業務采取的渲染方式。
直觀的區分服務端渲染和客戶端渲染:
源碼里如果能找到前端頁面中的內容文字,那就是在服務端構建的DOM,就是服務端渲染,反之是客戶端渲染。
應該使用服務端渲染還是客戶端渲染:
我們要根據業務場景去選擇渲染的方式。
如果是企業級網站,主要功能是頁面展示,它沒有復雜的交互,并且需要良好的SEO,那我們應該使用服務端渲染。
如果是后臺管理頁面,交互性很強,它不需要考慮到SEO,那我們應該使用客戶端渲染。
具體使用哪種渲染方式也不是絕對的,現在很多網站使用服務端渲染和客戶端渲染結合的方式:首屏使用服務端渲染,其他頁面使用客戶端渲染。這樣可以保證首屏的加載速度,也完成了前后端分離。
讀到這里,這篇“vue服務端渲染和客戶端渲染的區別有哪些”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。