您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何理解vue中的SPA和MPA,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
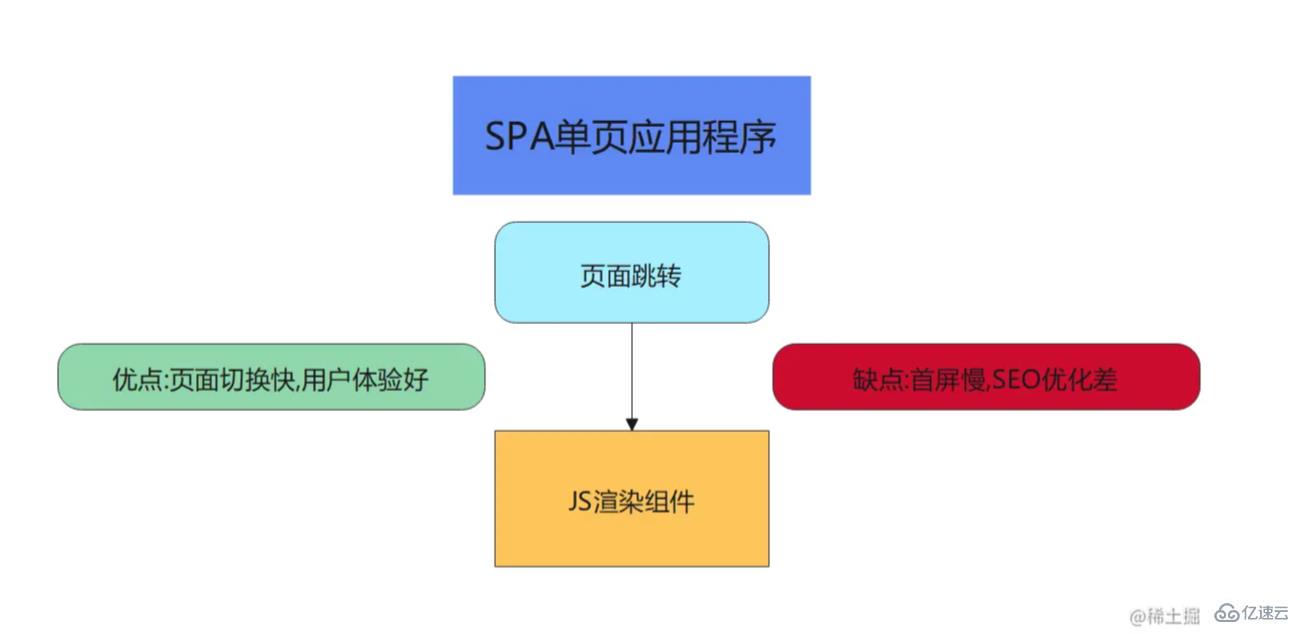
SPA 全稱 Single Page Application,即單頁面應用。一般也稱為 CSR(Client Side Render),即客戶端渲染。它所需的資源,如 HTML、CSS 和 JS 等,在一次請求中就加載完成,也就是不需刷新地動態加載。瀏覽器(Client)渲染顧名思義就是所有的頁面渲染、邏輯處理、頁面路由、接口請求均是在瀏覽器中發生。對于 SPA 來說,頁面的切換就是組件或視圖之間的切換。
簡單來說,SPA應用程序只有一個html文件,在vue中可以通過vue-router來局部切換組件,而非刷新整個頁面,來實現無刷新切換頁面的技術
SPA應用程序避免了由于在服務器上呈現頁面而導致的中斷。 這消除了 Web 開發世界在提供無縫用戶體驗方面通常面臨的最大問題。

js會感知到url的變化,通過這一點可以用js監聽url中hash值的變化,通過onhashchange事件,由于哈希值的變換并不會引發頁面的刷新和跳轉,當監聽到hash變化,就可以動態的切換組件,就可以實現無刷新切換頁面技術
注意. 在vue-router中 vue不支持onhashchange事件,它希望你使用vue-router中的鉤子函數解決
1.頁面切換快
頁面每次切換跳轉時,并不需要做html文件的請求,這樣就節約了很多http發送時延,我們在切換頁面的時候速度很快。
2.用戶體驗好
頁面片段間的切換快,包括移動設備, 尤其是在網絡環境差的時候, 因為組件已經預先加載好了, 并不需要發送網絡請求, 所以用戶體驗好
1.首屏加載速度慢
首屏時需要請求一次html,同時還要發送一次js請求,兩次請求回來了,首屏才會展示出來。相對于多頁應用,首屏時間慢。
2.不易于SEO
SEO效果差,因為搜索引擎只認識html里的內容,不認識js的內容,而單頁應用的內容都是靠js渲染生成出來的,搜索引擎不識別這部分內容,也就不會給一個好的排名,會導致SPA應用做出來的網頁在百度和谷歌上的排名差。
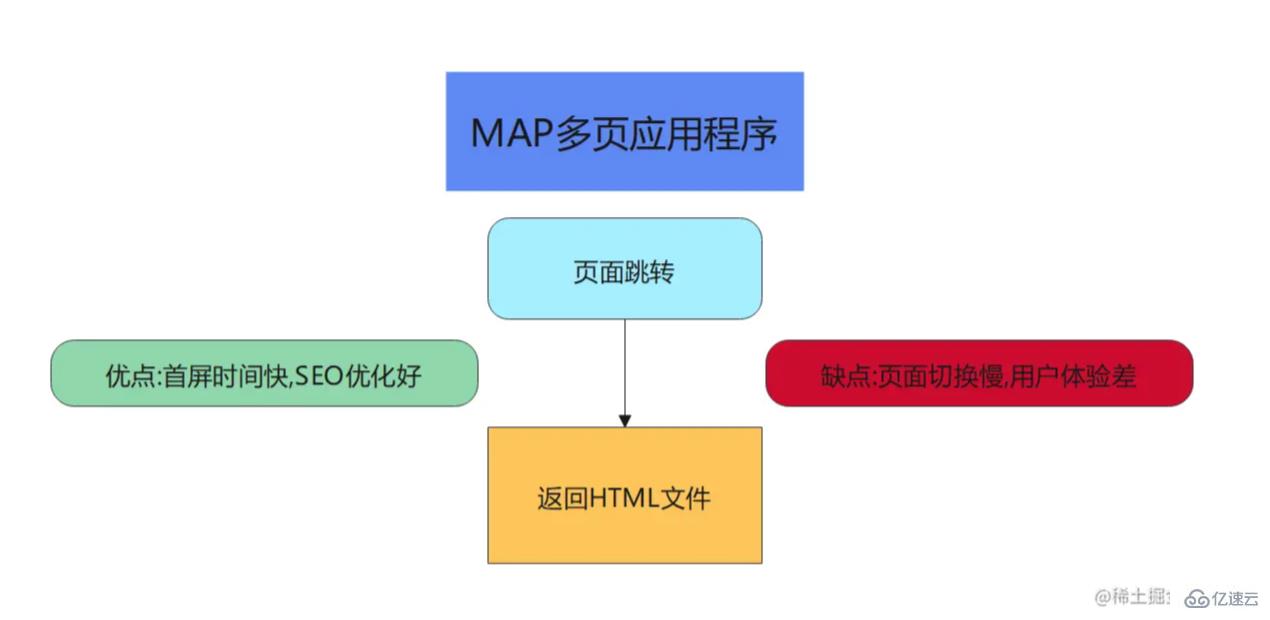
MPA多頁面應用 MultiPage Application ,指有多個獨立頁面的應用(多個html頁面),每個頁面必須重復加載js、css等相關資源。多頁應用跳轉,需要整頁資源刷新。
與 SPA 對比最大的不同即是頁面路由切換由原生瀏覽器文檔跳轉(navigating across documents)控制。
頁面跳轉,是返回 HTML 的。

1.首屏加載速度快
當我們訪問頁面的時候,服務器返回一個html,頁面就會展示出來,這個過程只經歷了一個HTTP請求,所以頁面展示的速度非常快。
2.SEO效果好
搜索引擎在做網頁排名的時候,要根據網頁的內容才能給網頁權重,來進行網頁的排名。搜索引擎是可以識別html內容的,而我們每個頁面所有的內容都放在html中,所以這種多頁應用SEO排名效果好。
1.頁面切換慢
因為每次跳轉都需要發送一個 HTTP 請求,如果網絡狀態不好,在頁面之間來回跳轉時,就會發生明顯的卡頓,影響用戶體驗。
2.用戶體驗不佳
如果網絡慢,頁面很容易半天加載不出來,用戶體驗非常不好
通過上面的分析,我們不難發現,SPA和MPA各有優缺點,那我們為什么還要開發SPA呢,其實,Vue還提供了一些其它的技術來解決這些缺點,比如說服務器端渲染技術(SSR),通過這些技術可以完美解決這些缺點,解決完這些問題,實際上單頁面應用對于前端來說是非常完美的頁面開發解決方案。
以上就是如何理解vue中的SPA和MPA,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。