溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關webpack如何實現jquery插件的環境配置,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
客戶需求要一個具備樹結構、帶復選框的下拉選擇控件;在網上找到了select2、autocomplete都不滿足要求。于是自己用ztree加bootstrap dropdown組合開發了一個下拉樹選擇控件。決定用webpack打包,開發一個完整的jquery控件,順便系統的學習一下webpack。
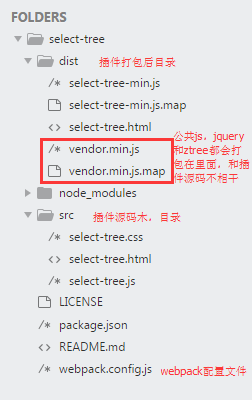
目錄結構:

package.json配置:
{
"name": "select-tree",
"version": "0.0.1",
"description": "下拉樹形選擇,帶復選框",
"license": "MIT",
"author": "kaikai",
"repository": "https://gitee.com/hkgit/select-tree",
"scripts": {
"start": "webpack --watch",
"build": "webpack --config webpack.config.js"
},
"dependencies": {
"jquery": "~1.12.4",
"bootstrap": "^3.3.7",
"jquery-slimscroll": "latest",
"ztree": "latest"
},
"devDependencies": {
"css-loader": "^0.28.7",
"html-webpack-plugin": "^2.30.1",
"style-loader": "^0.19.1",
"uglifyjs-webpack-plugin": "^1.1.4",
"webpack": "^3.10.0"
},
"bugs": {
"url": "https://gitee.com/hkgit/select-tree/issues"
},
"keywords": [
"javascript",
"select",
"tree",
"checkbox"
]
}說明:jquery用1.12的版本是為了兼容IE9瀏覽器,開發環境用的webpack's Watch Mode,由于項目比較小,調試就直接用chrome打開dist/select-tree.html文件。
webpack.config.js代碼:
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
entry: {
vendor: ['jquery'], // 把需要引入的插件單獨分出一個入口,和插件主體分開
main: './src/select-tree.js'
},
output: {
filename: 'select-tree-min.js',
path: path.resolve(__dirname, './dist'),
library: 'selectTree', // 插件名稱
libraryTarget: 'umd' // 插件支持CommonJS2,CommonJS,amd,var
},
// resolve: { // npm下載的jquery不需要制定路徑
// modules: [path.join(__dirname, "node_modules")],
// alias: {
// jquery: 'jquery/dist/jquery.js'
// }
// },
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
},
plugins: [
new HtmlWebpackPlugin({ // 自動生成html
template: './src/select-tree.html',
filename: 'select-tree.html'
}),
new UglifyJSPlugin({ // 壓縮代碼
sourceMap: true
}),
new webpack.optimize.CommonsChunkPlugin({ // 單獨打包jq插件,此插件的依賴庫單獨抽出來,不影響插件的開發
name: "vendor",
filename: "vendor.min.js"
}),
new webpack.ProvidePlugin({ // 自動加載jq
$: 'jquery',
jQuery: 'jquery'
})
],
devtool: 'source-map' // 方便調試
};關于“webpack如何實現jquery插件的環境配置”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。