您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue中render function code有什么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
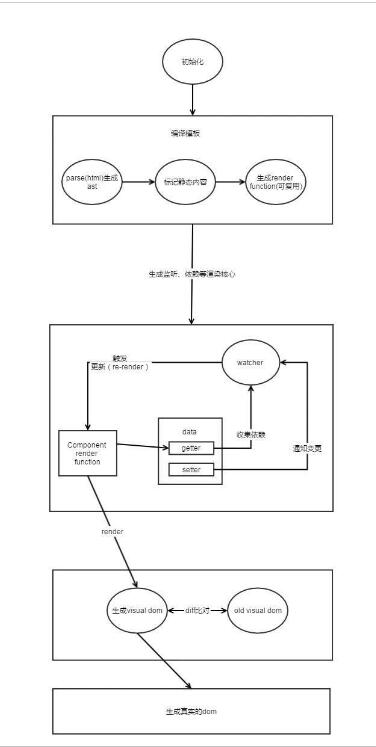
vue核心執行過程圖

vue核心的執行過程主要分為這幾個階段:
1) 編譯模板,生成可復用的render function code(這是今天要重點解讀的),這一步在vue實例的整個生命周期中只會執行一次甚至零次,因為我們可以在打包的時候可以預編譯
2) 生成watcher等核心渲染監聽,在整個vue實例的生命過程中持續發生著作用,對view和modal進行雙向綁定
3) 虛擬dom的diff比較,當watcher監聽到data的變更的時候,就會根據注入新的data執行render function code,生成新的虛擬dom,跟老的虛擬dom(第一次執行的時候可能為空)進行diff比對,不同的部分將寫入真實的dom
這幾個過程都會以源碼解析的方式分篇解讀,今天我們重點講解的是第一部分模板編譯中輸出的render function code
render function code解析
一、模板編譯過程分解
// 生成ast語法樹 const ast = parse(template.trim(), options) // 標記靜態內容(以免diff的時候需要重復比較) optimize(ast, options) // 生成render function code const code = generate(ast, options)
很遺憾,上訴三步的代碼今天都只是點到為止,不需要太努力,就能在網上搜到相關解析的文章,如果實在找不到同時又感興趣,可以找到vue源碼中的下面文件去讀:
// 編譯入口 src/compiller/index.js // html解析 src/compiller/parser/html-parser.js // src/compiller下的其它文件
換一個姿勢讀源碼,今天我們要讀的是generate(ast, options)生成的render function code的具體代碼
二、寫一個 vue demo
之前有提到過,讀源碼需要先了解整體的設計思想、架構,上面那個執行過程圖在此列;另外,搭建一個demo執行環境進行debug單步調試,也是一個重要手段(特別是你對源碼的目錄結構不是特別清晰的時候)。為了讓生成的render function code更為完整,寫一個覆蓋面盡量廣的 demo :
//template
<div id="app">
<p>普通屬性:{{ message }}</p>
<p>{{msg()}}</p>
<p>{{ct}}</p>
<input v-model="message">
<div v-for="item in items">
{{ item.text }}
</div>
<button v-on:click="bindClick">點我抓同偉</button>
</div>
// js
new Vue({
el: '#app',
data: {
message: '以vue的名義',
items: [{
text: '達康書記'
}, {
text: '育良書記'
}]
},
methods: {
bindClick: function() {
this.message = '這就抓同偉去';
},
msg: function() {
return this.message + "這個方法每次都會執行";
}
},
computed: {
ct: function() {
return this.message + "計算屬性并不會每次都執行";
}
}
})render function code 解析
debug 拿到生成的 render function code(當然也可以通過 webpack 的 vue-loader 編譯之后的 dist 文件拿到,此處省略1000字)
with(this) {
return _c('div', {
attrs: {
"id": "app"
}
},
[_c('p', [_v("普通屬性:" + _s(message))]), _v(" "), _c('p', [_v(_s(msg()))]), _v(" "), _c('p', [_v(_s(ct))]), _v(" "), _c('input', {
directives: [{
name: "model",
rawName: "v-model",
value: (message),
expression: "message"
}],
domProps: {
"value": (message)
},
on: {
"input": function($event) {
if ($event.target.composing) return;
message = $event.target.value
}
}
}), _v(" "), _l((items),
function(item) {
return _c('div', [_v("\n\t\t " + _s(item.text) + "\n\t ")])
}), _v(" "), _c('button', {
on: {
"click": bindClick
}
},
[_v("點我出奇跡抓同偉")])], 2)
}甭看這段代碼有點怪,但是如果告訴你,這段代碼,注入 data 執行,生成的就是傳得玄乎其玄的虛擬 dom 樹,然后再來一本正經的解(cai)讀(ce)一下,你又會覺得這段代碼其實沒有這么晦澀難懂。ok,結合 demo
來看看,模板相關指令都被解析成什么了:
1) {{messge}} 解析成了 _s(message) ,果斷認為這個 _s 就是 toString
2) {{msg()}} method 解析成了 _s(msg()) ,可見每一次 render, msg 方法都會被執行一遍(即使最終沒有被反應到真實 dom 上),這就是計算屬性存在的意義
3) {{ct}} 計算屬性依然被解析成了 _s(ct) ,雖然計算屬性可以稱之為屬性,但是形式上畢竟還是方法,是不是覺得比較奇怪?其實 watcher 除了監聽組件,還會監聽計算屬性依賴的屬性,一旦屬性發生變更,就會執行計算屬性方法,并將執行結果賦值給實例作用域下與計算屬性方法名相同的屬性,這就是直接使用 _s(ct) 而不是 _s(ct()) 就能正確引用計算屬性值的原因,計算屬性快就快在了這里
4) v-for="item in items" 被解析成了
_l((items),
function(item) {
return _c('div', [_v("\n\t\t " + _s(item.text) + "\n\t ")])
})可見 _l 跟 for-each 很類似
5) 至于 v-on:click 則解析成了
_c('button', {
on: {
"click": bindClick
}
} 6) 再來看看 _c, c->create->createNode, 假設這個方法就是創建虛擬節點,回頭看上述代碼,是不是挺有道理,_c 創建根節點,傳入的子節點同樣需要這個方法創建。找找源碼驗證下 src/core/vdom/vnode.js,以下中文注釋是我加的
constructor (
tag?: string, //標簽名
data?: VNodeData, //屬性數據,事件監聽等
children?: ?Array<VNode>, //子節點
text?: string,
elm?: Node,
context?: Component,
componentOptions?: VNodeComponentOptions
) {
...
}以上是“vue中render function code有什么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。