溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jquery插件怎么實現搜索歷史,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
每天一個jquery插件-做搜索歷史,供大家參考,具體內容如下
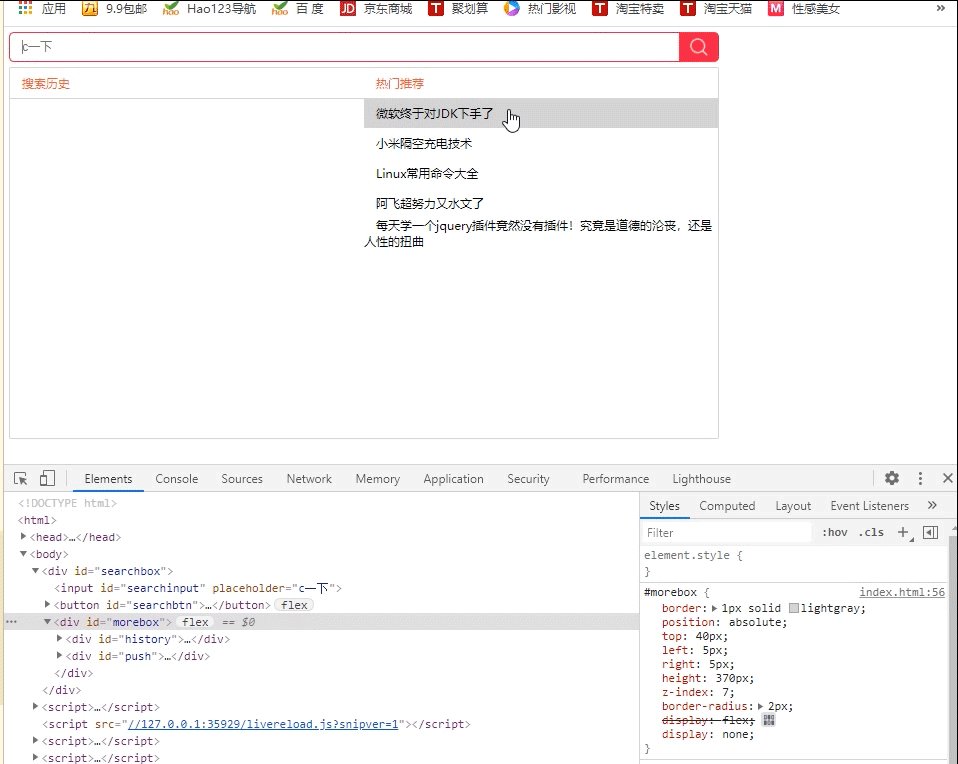
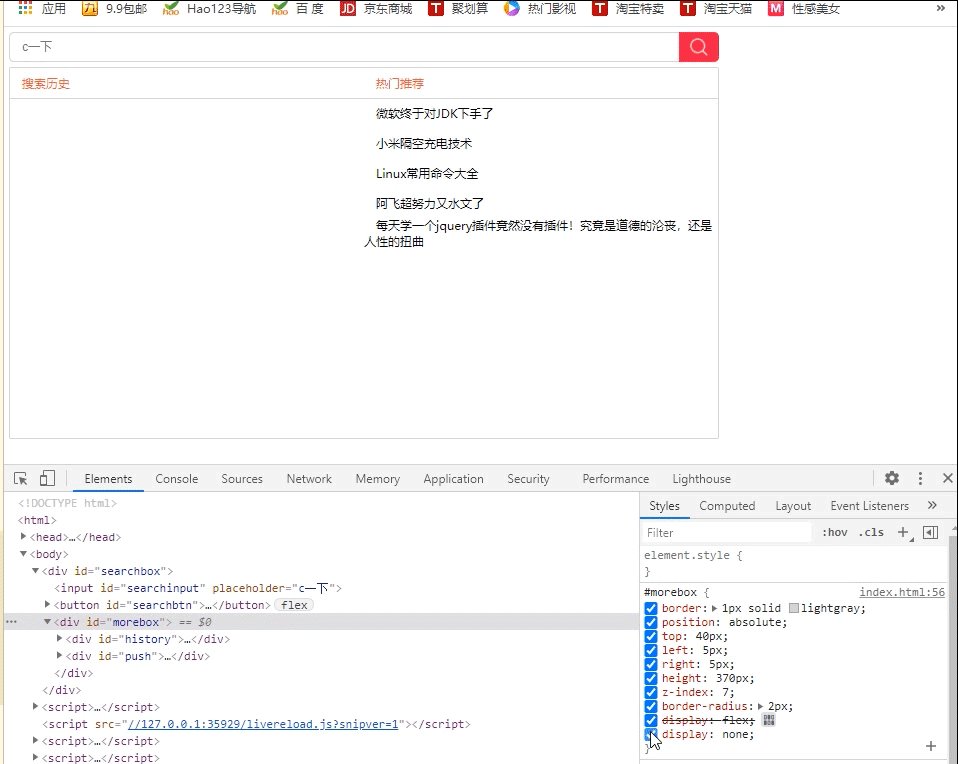
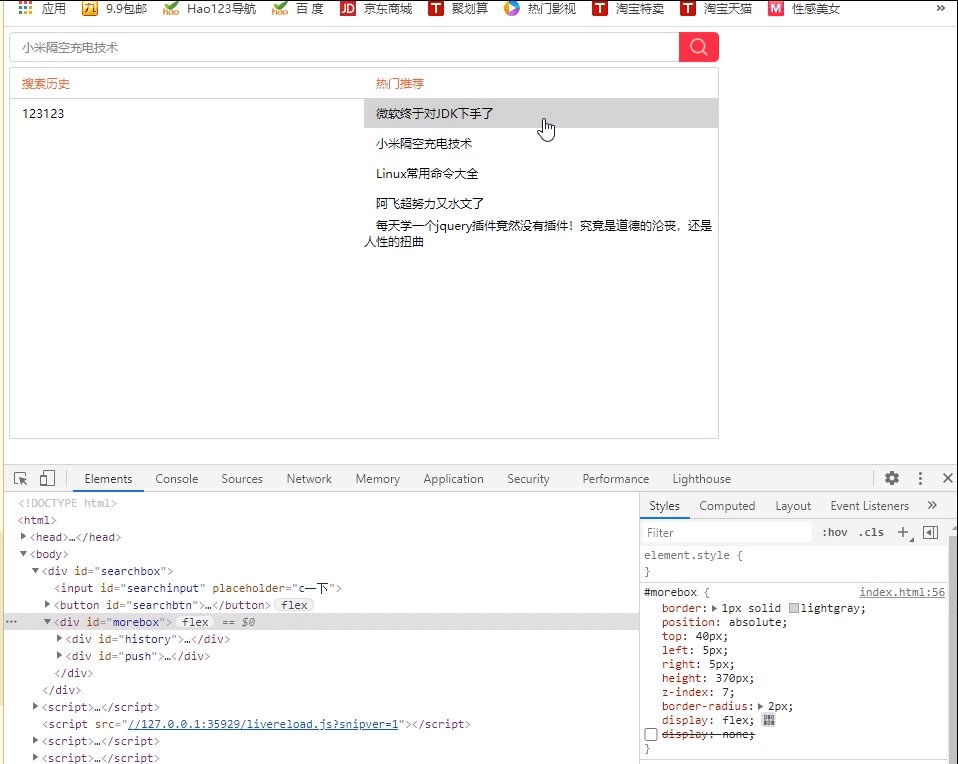
效果如下

代碼部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>做搜索歷史</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
}
#searchbox{
/* border: 1px solid lightgray; */
height: 40px;
width: 720px;
position: relative;
}
#searchinput{
border: 1px solid lightgray;
border-radius: 5px 0px 0px 5px;
height: 28px;
position: absolute;
right: 45px;
top: 5px;
left: 5px;
width: 670px;
outline: none;
text-indent: 12px;
font-size: 12px;
color: gray;
}
#searchinput:focus{
border-color: rgb(252,25,68);
}
#searchinput:focus~#morebox{
display:flex;
}
#searchbtn{
height: 30px;
width: 40px;
border: none;
border-radius: 0px 5px 5px 0px;
background-color: rgb(252,25,68);
position: absolute;
right: 5px;
top: 5px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
#searchbtn img{
width: 25px;
height: 25px;
}
#morebox{
border: 1px solid lightgray;
position: absolute;
top: 40px;
left: 5px;
right: 5px;
height: 370px;
z-index: 7;
border-radius: 2px;
display: flex;
display: none;
}
#push{
flex: 1;
/* border: 1px solid lightgray; */
position: relative;
}
#history{
/* display: none; */
flex: 1;
/* border: 1px solid lightgray; */
position: relative;
}
.head{
position: absolute;
top: 0px;
width: 100%;
height: 30px;
border-bottom: 1px solid lightgray;
font-size: 12px;
display: flex;
align-items: center;
text-indent: 12px;
color: rgb(252,85,49);
}
.main{
position: absolute;
top: 30px;
width: 100%;
bottom: 0px;
overflow-x:hidden;
overflow-y: auto;
}
.item{
font-size: 12px;
height: 30px;
display: flex;
align-items: center;
text-indent: 12px;
cursor: pointer;
}
.item:hover{
background-color: lightgray;
}
</style>
</head>
<body>
<div id="searchbox">
<input id="searchinput" placeholder="c一下" />
<button id="searchbtn"><img src="img/sc.png"></button>
<div id="morebox">
<div id="history">
<div class="head">搜索歷史</div>
<div class="main"></div>
</div>
<div id="push">
<div class="head">熱門推薦</div>
<div class="main">
<div class="item">微軟終于對JDK下手了</div>
<div class="item">小米隔空充電技術</div>
<div class="item">Linux常用命令大全</div>
<div class="item">阿飛超努力又水文了</div>
<div class="item">每天學一個jquery插件竟然沒有插件!究竟是道德的淪喪,還是人性的扭曲</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
//每次點擊搜索就假如緩存之中
//
$(".item").click(function(){
var str = $(this).text();
$("#searchinput").val(str)
})
// localStorage["history"] = '[]'//清除一下緩存;
drawhistory();
$("#searchbtn").click(function(){
var str = $("#searchinput").val();
if(str&&str!=""){
var arr = getSession();
arr.push(str);
localStorage["history"] = JSON.stringify(arr);
drawhistory();
}
})
getSession();
//根據緩存找到歷史,然后生成搜索歷史
function drawhistory(){
var arr = getSession();
$("#history .main .item").remove();
arr.forEach(item=>{
var $item = $("<div class='item'>"+item+"</div>");
$item.appendTo($("#history .main"));
})
}
//獲得緩存
function getSession(){
var ses = localStorage["history"];
var arr = ses==undefined?[]:JSON.parse(ses);
return arr;
}
})
</script>1、布局是個硬傷,我也不知道我這個布局是不是最合適的,不過看著沒毛病
2、然后歷史部分就是存到localStorage里面,在合適的動作的地方處理成對應的效果放回dom里面
關于“jquery插件怎么實現搜索歷史”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。