您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
由于前后端分離的前端應用脫離了后端的支持,在單獨開發前端應用時,頁面調試時使用固定的開發環境地址還好,如果出現在本地開發時需要調試不同環境的遠端API,或者需要將應用部署到不同環境的服務器上時,如果不將這些環境對應的服務器地址、環境專屬變量等單獨配置,也許每次切換環境都需要修改大量代碼。網上關于這部分的資料較少,所以下面將以用vue-cli init命令生成的Vue/Webpack項目作為例子,介紹一下我當前正在使用的簡單的多環境配置的思路。
1、理想中的多環境配置
在后端開發中,項目中不同環境對應的參數配置在不同的配置文件中。當需要打包基于Maven的Java項目時,通常只需要在打包命令的后面加上-P參數指定Profile環境,即可打包出對應環境的包,同理前端在使用webpack開發或者打包時如果也能這么做,就會方便很多。
/* maven常用打包命令 */ mvn clean package -P prod
而在前端項目中,調試與打包命令vue-cli init已經為我們在package.json中生成好了。
/* /package.json */
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
}
如果可以將這些命令改造成后端中類似的打包命令,就很方便了,例如:
/* 改造后的命令,只是打個比方,實際并不一定是這樣 */
"scripts": {
"start:dev": "npm run dev -P dev",
"build:test": "node build/build.js -P test"
}
/* 命令行 */
$ npm run start:dev //本地調試,開發環境
$ npm run build:test //打包,測試環境
所以首先需要解決的是如何把參數傳遞到調試/打包的腳本中。
注意:這里想特別說明一下的是,vue-cli腳手架幫我們生成好了整個項目,而且也有對應webpack.dev.conf.js和webpack.prod.conf.js兩個分離的webpack配置文件,但由于文件的命名問題(dev.conf.js/prod.conf.js),很容易讓人誤以為這兩個文件就是webpack針對不同環境的配置。但實際上這兩個文件一個是用于本地調試時的配置文件,另一個是用于打包部署的配置文件。調試/打包兩種模式 與 環境(dev/test/pre/prod等)是可以相互組合的。理論上來講這兩個webpack的配置文件我覺得應該叫webpack.debug.conf.js和webpack.build.conf.js會更貼切一點。
2、腳本參數化
在node.js中傳遞參數到腳本中,有多種方法,例如使用process.argv:
/* hello.js */
console.log('hello ', process.argv[2]);
/* 命令行 */
$ node ./hello.js tidus
//process.argv = ['node', './hello.js', 'tidus']
hello tidus
雖然process.argv很方便,但可配置性不高,所以這里用的是yargs,它是node.js中的一個組件,可以通過npm直接安裝。
===>戳我查看yargs的api文檔
$ npm install yargs --dev --save
/* hello.js */
const argv = require('yargs').argv;
console.log('hello ', argv.env);
/* 命令行 */
$ node ./hello.js --env test
hello test
通過yargs可以方便的獲取指定名稱的命令行參數,接下來就要看看如何利用這個參數實現多文件配置。
3、引入環境變量
首先在Webpack的官網中已經有過簡單介紹如何配置環境變量的文檔,具體參考Webpack Production。簡單的來說就是DefinePlugin插件會將我們源碼中所有出現的指定字符串替換為我們提供的對象/字符串,不同環境的配置文件則放在/config目錄下。
/* /build/webpack.dev.conf.js: */
plugins: [
new webpack.DefinePlugin({
// 源碼中所有 process.env 都會被替換為
// '../config/dev.env'這個module export出來的東西
'process.env': require('../config/dev.env')
})
]
/* /config/dev.env.js */
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"'
})
顯然我們可以直接用這個插件為我們的多環境變量服務。
我們可以通過上面傳入到腳本中的環境參數,動態加載不同環境的配置文件,以達到切換環境的目的。動態加載不同配置環境的代碼:
/* /build/webpack.env.conf.js */
// 定義參數配置
const argv = require('yargs').argv;
// 獲取環境變量
const env = argv.e;
process.stdout.write('the env is '+ env +'\n');
// require指定的環境配置文件
const envConfigFile = "../config/" + env + ".env.js";
process.stdout.write('the env config file is '+ envConfigFile +'\n');
// 將require的配置文件原封不動export回出去
module.exports = require(envConfigFile);
接下來要將動態加載的環境文件丟到webpack的配置文件中,由于webpack.dev.conf.js和webpack.prod.conf.js都是繼承自webpack.base.conf.js,所以我們直接改寫wepack.base.conf.js的插件配置部分,直接添加DefinePlugin插件的配置,并去掉原配置文件該插件的配置:
/* /build/webpack.base.conf.js */
// 引入上面的webpack.env.conf模塊
const envConfig = require('./webpack.env.conf')
module.exports = {
...
,
// 配置DefinePlugin插件
plugins: [
// http://vuejs.github.io/vue-loader/en/workflow/production.html
new webpack.DefinePlugin({
'process.env': envConfig
})
],
...
}
然后調試/打包的命令還是用回默認生成的命令,只不過在命令后面傳入環境參數:
/* /package.json */
"scripts": {
"start:dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --e dev",
"start:test": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --e test",
"start:pre": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --e pre",
"start:prod": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --e prod",
"build:dev": "node build/build.js --e dev",
"build:test": "node build/build.js --e test",
"build:pre": "node build/build.js --e pre",
"build:prod": "node build/build.js --e prod",
}
我們的環境配置文件中的內容可以是這樣的:
/* /config/test.env.js */
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"test"',
API_HOST: '"http://test.xx.com:8080"'
})
然后我們就可以在源碼中使用process.env.NODE_ENV來獲取我們配置的環境變量的值,甚至可以單獨抽離一個api模塊:
/* /src/api/index.js */
const API_HOST = process.env.API_HOST;
export default {
api1: `${API_HOST}/path/to/api1`,
api2: `${API_HOST}/path/to/api2`
}
最后,在我們的Vue組件中就可以很方便的使用這些環境配置了:
/* /src/components/HelloWorld.vue */
import api from '@/api';
data () {
return {
msg: 'Welcome to Your Vue.js App',
env: process.env.NODE_ENV,
api1: api.api1,
api2: api.api2
}
}
4、總結
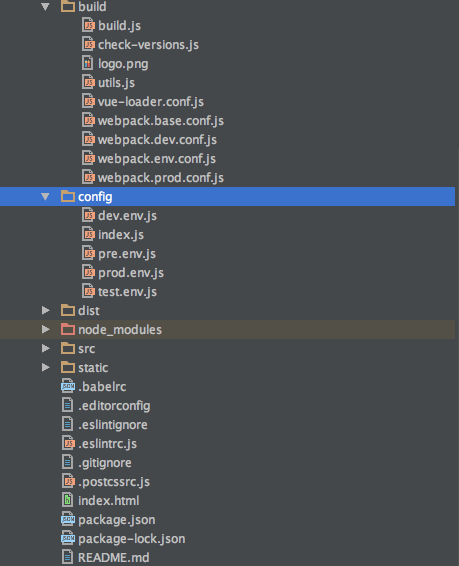
整個流程下來,我們添加了一個webpack.env.conf.js模塊,稍微小修改了一下vue-cli生成的3個webpack配置文件,并在config目錄下添加了各個環境的配置文件,項目的結構是這樣子的:

目錄結構
最終在頁面上看到的是這樣子的:

輸出環境參數
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。