您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Three.js如何實現一個微信跳一跳游戲的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
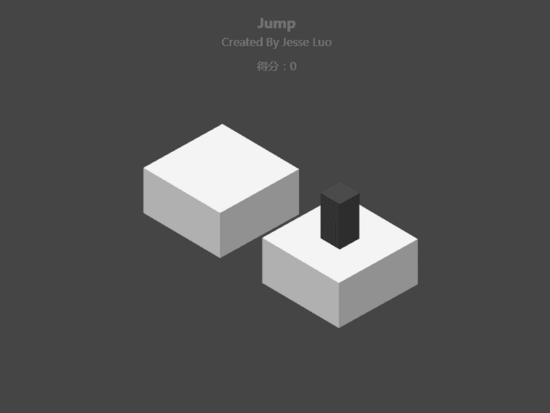
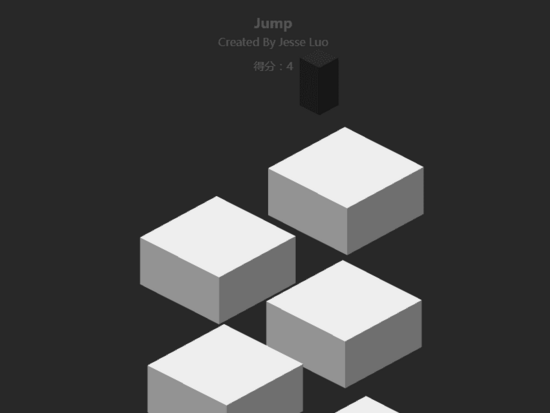
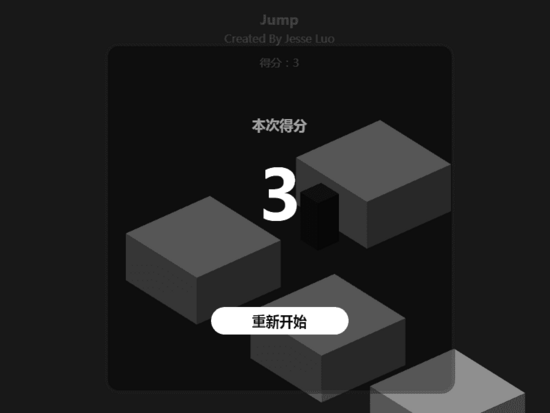
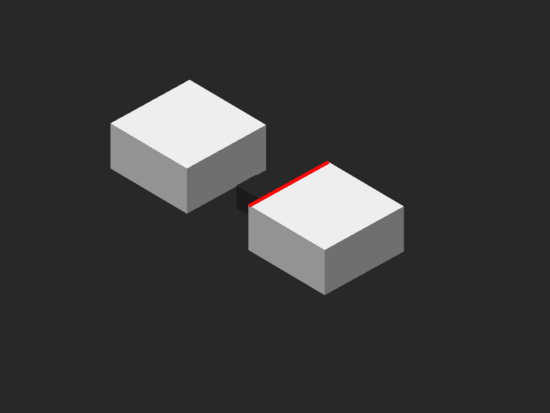
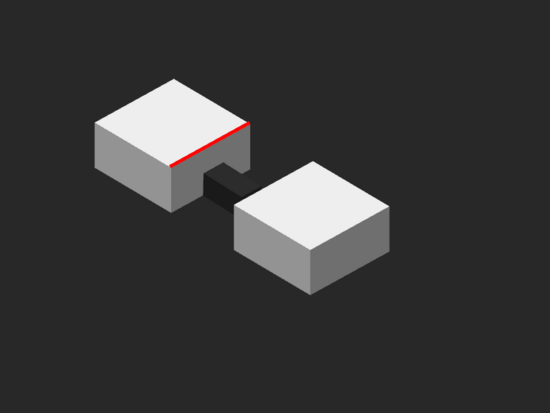
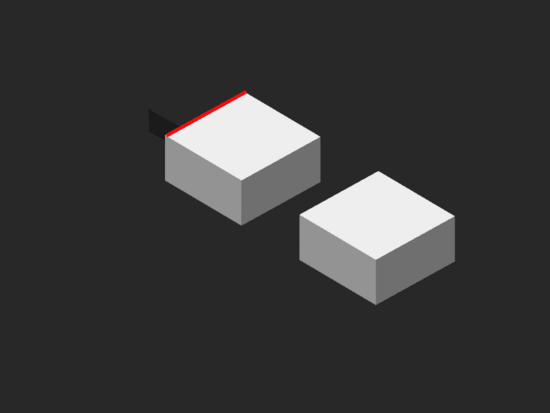
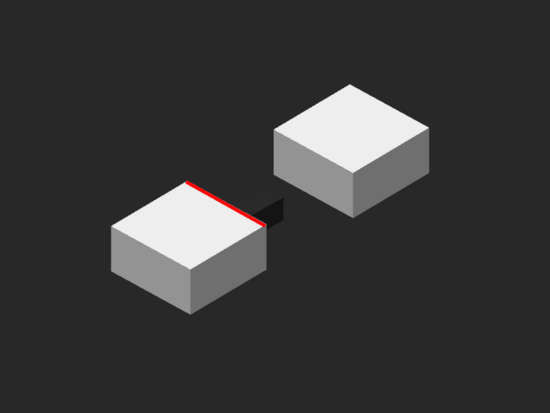
效果如下:



由于是第一次嘗試寫游戲, 也不知道套路對不對, 大家看著玩就好, 不要太認真, 不推薦在手機上預覽, 坑還沒有填好
下面是實現過程
游戲分析
首先分析一下一個這樣的游戲需要什么元素
Three.js必備元素: 場景,燈光,攝像機
一塊又一塊的方塊
會跳的那個 ,或者叫游戲者
以上
游戲過程
初始一個場景, 場景中有一個 會跳的那個 和 2個方塊
鼠標按下儲存 能量值
鼠標放開, 會跳的那個 根據 能量值 和 第2個方塊的方向 跳出去
會跳的那個 落到方塊的上平面時, 根據 位置 判斷這一跳是成功還是失敗
成功后進入下一步,失敗就根據 位置 執行不同的摔倒方式
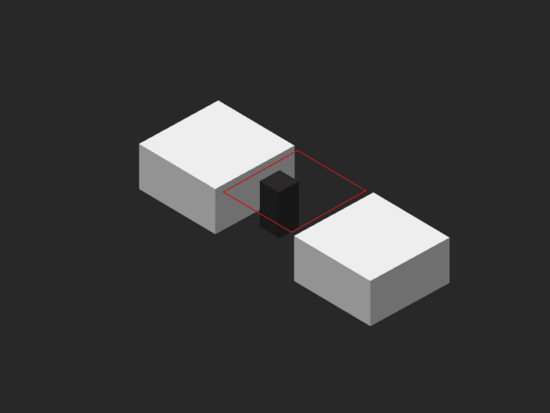
關于游戲的碰撞, 我們要考慮這幾種情況
1.掉落在兩個方塊中央

2. 掉落在起跳方塊左邊上沿

3. 掉落在左邊下一個方塊下沿

4. 掉落在左邊下一個方塊上沿

5. 掉落在起跳方塊右邊上沿

6. 掉落在右邊下一個方塊下沿

7. 掉落在右邊下一個方塊上沿

代碼
感興趣的麻煩移步github
主體結構
var Game = function () {
...
}
Game.prototype = {
init: // 初始化
restart: // 重新開始
addSuccessFn: // 成功進入下一步,執行外部函數, 用于更新分數
addFailedFn: // 游戲失敗, 執行外部函數, 用于顯示失敗彈窗
_createJumper: // 創建 會跳的那個
_createCube: // 創建方塊
_setLight: // Three.js設置光照
_setCamera: // Three.js設置相機
_setRenderer: // Three.js設置渲染器
_render: // Three.js 執行渲染
_createHelpers: // Three.js場景輔助工具
_checkUserAgent: // 檢測是否是移動端
_handleWindowResize: // 窗口縮放綁定函數
_handleMousedown: // 鼠標按下綁定函數
_handleMouseup: // 鼠標松開綁定函數
_fallingRotate: // 會跳的那個 摔落動畫
_falling: // 會跳的那個 摔落
_checkInCube: // 判斷落點位置
_updateCameraPos: // 更新相機坐標參數
_updateCamera: // 更新相機
_setSize: // 設置畫布尺寸
}調用
var game = new Game(success,failed)
game.init()
game.addSuccessFn(success)
game.addFailedFn(failed)
...
// 游戲重新開始,執行函數
function restart () {
...
}
// 游戲失敗執行函數
function failed(){
...
}
// 游戲成功,更新分數
function success (score) {
...
}感謝各位的閱讀!關于“Three.js如何實現一個微信跳一跳游戲”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。