溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文介紹了Vue數據綁定的原理,分享給大家,具體如下:
原理
其實原理很簡單,就是攔截了Object的get/set方法,在對數據進行set (obj.aget=18) 時去重現渲染視圖
實現方式有兩種
方式1
定義了同名的get/set就相當于定義了age
var test = {
_age: 18,
get age() {
console.log('觸發get');
//直接會this.age會進入死遞歸的
return this._age;
},
set age(age) {
console.log('觸發set');
this._age = age;
}
};
為了讓test不顯示多余的變量,可以把_age定義在外部
var _age = 18;
var test = {
get age() {
console.log('觸發get');
//直接會this.age會進入死遞歸的
return _age;
},
set age(age) {
console.log('觸發set');
_age = age;
}
};
方式2
使用這種方式完美的解決了對象內包含多余的變量的問題
function test() {
var _age = 18;
Object.defineProperty(this, "age", {
get: function () {
console.log('觸發get');
return _age;
},
set: function (value) {
console.log('觸發set')
_age = value;
}
});
}
var t = new test();
t.age=18;
實現數據到視圖的綁定
這里的渲染只是一個簡單的正則替換
要實現Vue那么強大的功能還要自己實現一個模板引擎

<div id="test"> <p>name:</p> <p>age:</p> </div>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var _data = null;
if (initData) {
_data = {};
for (var variable in initData) {
_data[variable] = initData[variable];
bind(variable, self);
}
}
function bind(variable, obj) {
Object.defineProperty(self, variable, {
set: function (value) {
//使用_data里的數據,避免死遞歸
_data[variable] = value;
//每次被設置新值的時候重新渲染界面
render();
},
get: function () {
return _data[variable];
},
});
}
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(.*)\}\}/g, function (s, t) {
if (_data[t]) {
return _data[t];
}
});
el.innerHTML = temp;
}
//初始化時候手動渲染一次
render();
}
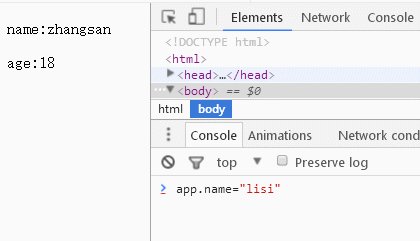
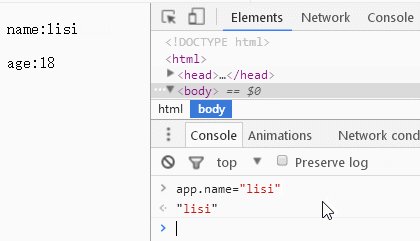
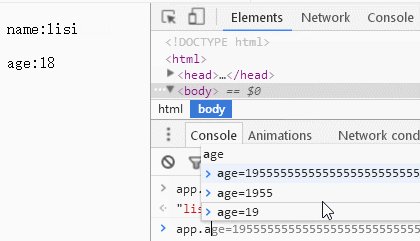
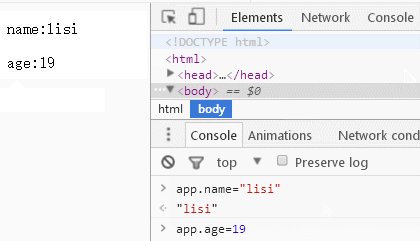
var app = new Element('test', {
name: 'zhangsan',
age: 18
})
實現視圖到數據的綁定
這里做一個簡單的input改變的事件監聽
每次渲染之后都要重新添加事件,用時間委托可以實現,但是input的focus位置不能保留
可見Vue內部的渲染和事件綁定肯定不是像這里demo寫的那么簡單,這里只是大致的原理(可能并不是這樣的。。。)

<div id="test"> <input type="text" value=""> <br> <span></span> </div>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var input = el.getElementsByTagName('input')[0];
var _data = initData;
Object.defineProperty(self, 'data', {
set: function (value) {
_data = value;
render();
},
get: function () {
return _data;
},
});
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(data)\}\}/g, function (s, t) {
return _data;
});
el.innerHTML = temp;
//重新添加事件,其實應該用事件委托的
input = el.getElementsByTagName('input')[0];
inputchange();
input.focus();
}
function inputchange() {
if (window.attachEvent) {
input.attachEvent("oninput", temp);
} else if (window.addEventListener) {
input.addEventListener("input", temp, false);
}
function temp() {
self.data = input.value;
}
}
//初始化時候手動渲染一次
render();
}
var app = new Element('test', '');
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。