溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
問題所在:
當我們想讓應用層和http之間的所有接口都采用json,這樣,客戶端代碼就可以純碎用javascript的對象來編寫,服務器打啊也可以純粹的用Java的對象來編寫。
我們使用的是post請求的方法,有些不同于get的方法!
客戶端html代碼:
<html>
<head>
<title>Hello Ajax version 5a</title>
<style type='text/css'>
* { font-family: Tahoma, Arial, sans-serif; }
#helloTitle{ color: #48f; }
.sidebar{
background-color: #adf;
color: navy;
border: solid blue 1px;
width: 180px;
height: 200px;
padding: 2px;
margin: 3px;
float: left;
}
</style>
<script type='text/javascript' src='prototype.js'></script>
<script type='text/javascript' src='json.js'></script>
<script type='text/javascript'>
window.onload=function(){
$('helloBtn').onclick=function(){
var name=$('helloTxt').value;
new Ajax.Request(
"hello5a.jsp",
{
postBody:JSON.stringify({name:name}),
onComplete:function(xhr){
var responseObj=JSON.parse(xhr.responseText);
update(responseObj);
}
}
);
}
}
function update(obj){
$('helloTitle').innerHTML="<h2>Hello, <b><i>"+obj.name+"</i></b></h2>";
var likesHTML='<h6>'+obj.initial+' likes...</h6><hr/>';
for (var i=0;i<obj.likes.length;i++){
likesHTML+=obj.likes[i]+"<br/>";
}
$('likesList').innerHTML=likesHTML;
var recipeHTML='<h6>'+obj.initial+'\'s favourite recipe</h6>';
for (key in obj.ingredients){
recipeHTML+=key+" : "+obj.ingredients[key]+"<br/>";
}
$('ingrList').innerHTML=recipeHTML;
}
</script>
</head>
<body>
<div id='likesList' class='sidebar'>
<h6>Likes</h6><hr/>
</div>
<div id='ingrList' class='sidebar'>
<h6>Ingredients</h6><hr/>
</div>
<div>
<div id='helloTitle'>
<h2>Hello, stranger</h2>
</div>
<p>Please introduce yourself by entering your name in the box below</p>
<input type='text' size='24' id='helloTxt'></input> <button id='helloBtn'>Submit</button>
</div>
</body>
</html>
jsp代碼:
<jsp:directive.page contentType="application/javascript" import="java.util.*,net.sf.json.*"/>
<%
//read the request body
String json=request.getReader().readLine(); //讀取post請求主體
JSONObject jsonObj=new JSONObject(json);//解析json字符串
String name=(String)(jsonObj.get("name"));//讀取解析后的對象
jsonObj.put("initial",name.substring(0,1).toUpperCase()); //添加新的值
String[] likes=new String[]{ "JavaScript", "Skiing", "Apple Pie" };
jsonObj.put("likes",likes);
Map ingredients=new HashMap();
ingredients.put("apples","3kg");
ingredients.put("sugar","1kg");
ingredients.put("pastry","2.4kg");
ingredients.put("bestEaten","outdoors");
jsonObj.put("ingredients",ingredients);
%><%=jsonObj%>
<!--以json的形式輸出對象-->
另外我們還要用到包裝集:
prototype.js和json.js
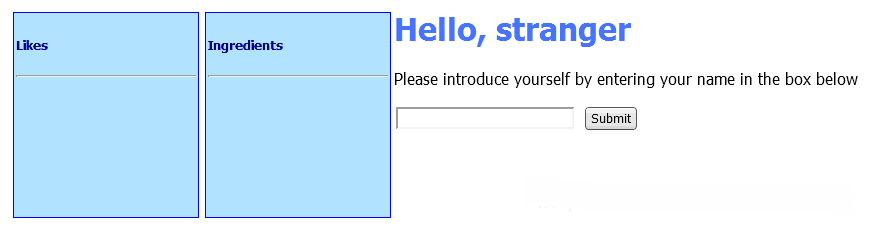
效果如下:

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。如果你想了解更多相關內容請查看下面相關鏈接
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。