您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue.js為開發者提供了很多便利的指令,其中v-model用于表單的數據綁定很常見,
下面是最常見的例子:
<div id='myApp'>
<input type="text" v-model="msg"><br>
{{msg}}
</div>
js里data初始化數據
<script src="./js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: "#myApp",
data() {
return {
msg:'hello'
}
},
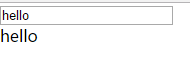
瀏覽器渲染:

上面可知,v-model對應的數據為input的value屬性
但是如果是checkbox,會有一點問題
<div id='myApp'>
<input type="checkbox" v-model="msg"><br>
{{msg}}
</div>
沒有給checkbox設置value屬性
js中data為'':
new Vue({
el: "#myApp",
data() {
return {
msg:''
}
},
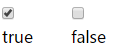
瀏覽器渲染:

勾選為true,取消勾選為false
且data中msg如果初始化為true,則checkbox默認選中
到這里讓人會有在checkbox里,v-model對應的值為true或false,似乎和checked屬性有關
是不是這樣呢,我們再來看一個例子:
<div id='myApp'>
<input type="checkbox" v-model="msg" value="angular">angular<br>
<input type="checkbox" v-model="msg" value="react">react<br>
<input type="checkbox" v-model="msg" value="vue">vue<br>
{{msg}}
</div>
我們設置三個checkbox,分別設置value屬性
js中依然
new Vue({
el: "#myApp",
data() {
return {
msg:''
}
},
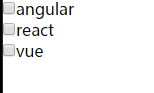
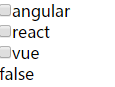
瀏覽器:



可以看到有了value屬性,v-model 對應的msg 依然是true或false;
那么之前的猜想難道是正確的嗎?
我們來改一點代碼,通常v-model對應的都是字符串,這次我們初始化為空數組[]
data() {
return {
msg:[]
}
},
其他的不變,依然是上面三個checkbox
神奇的一幕出來了
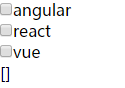
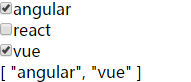
瀏覽器中:



可以看到,選中誰,誰的value就會添加到數組里,
且數據是雙向綁定的,所以,當我們初始化數據的數組里賦予上面的value值時,所對應的checkbox便會默認選中
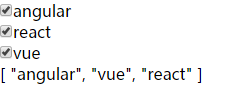
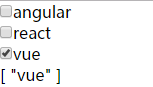
data() { return { msg:['vue'] } },
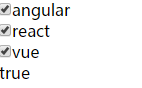
瀏覽器渲染:

所以可以看到,checkbox里v-model對應的值依然是value,但是之前為什么是true或false?
我自己在網上找了很久,沒有發現一個特別清楚的解釋,所以在這里發表一下自己的理解:
1.checkbox和普通input一樣,點擊勾選其實就是輸入value,而輸入value會改變checked屬性,所以會選中 當v-model對應“字符串”時會解析“字符串”為布爾值,v-model對應有值或是true,checkbox都會選中。
2.當v-model對應“數組”時有勾表示已選中,相當于賦值給,相當于有value,v-model對應value, 沒有value屬性時,點勾相當于將('null')賦值給value——>v-model('null'為字符串), 有value屬性時,點勾相當于將(value)賦值給value——>v-model, 注意數據是雙向綁定的,所以數組里的值對應著checkbox的value——>v-model。
3.處理表單,v-model一般都是對應字符串,所以處理checkbox的v-model,善用對應布爾值控制勾選。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。