您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
引言
因為微信小程序的限制,引入外部圖片或者矢量圖,只能通過設置背景圖片background-image : url("base64轉碼后的代碼");的方式來進行操作。同時還是因為微信小程序的限制,我們要先把svg的xml編碼轉碼為base64編碼
首先,說明以下我們常見的svg矢量圖是什么?下面引用百度百科的話:
svg是基于可擴展標記語言(標準通用標記語言的子集),用于描述二維矢量圖形的一種圖形格式
可能還是比較迷糊,那我們來看看,用記事本打開一個svg,里面的編碼是什么:
<?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1532946882675" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="826" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M914.75 466.75L832 384V256a64.19 64.19 0 0 0-64-64H640l-82.75-82.75a64.19 64.19 0 0 0-90.51 0L384 192H256a64.19 64.19 0 0 0-64 64v128l-82.75 82.75a64.19 64.19 0 0 0 0 90.51L192 640v128a64.19 64.19 0 0 0 64 64h228l82.75 82.75a64.19 64.19 0 0 0 90.51 0L640 832h228a64.19 64.19 0 0 0 64-64V640l82.75-82.75a64.19 64.19 0 0 0 0-90.5zM512 736L320 384h96l96 192 96-192h96z" p-id="827" fill="#F36778"></path></svg>
好了,你看到了<?xml/svg11.dtd,那我們就明白了,這是一種由特定的DTD約束的xml文件,www標準組織定義了這個標準或者說約束,來描述定義svg,所以我們可以知道svg其實就是xml的一個小子集。
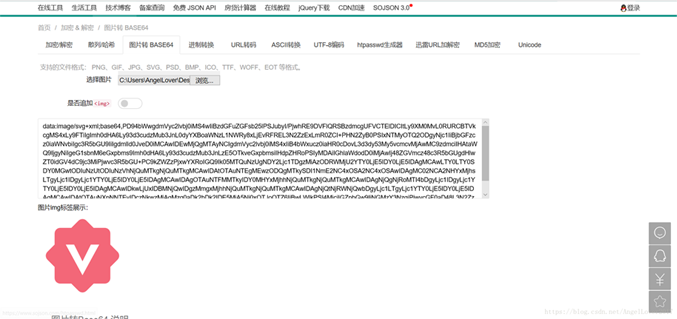
步驟好了,下面介紹一個網站,用來將xml文件編碼轉碼為base64編碼:https://www.sojson.com/image2base64.html
1、在↑的網站的選擇組件中選擇需要轉換的svg,然后在網站下面的轉換框中復制轉換成功的base64格式的代碼

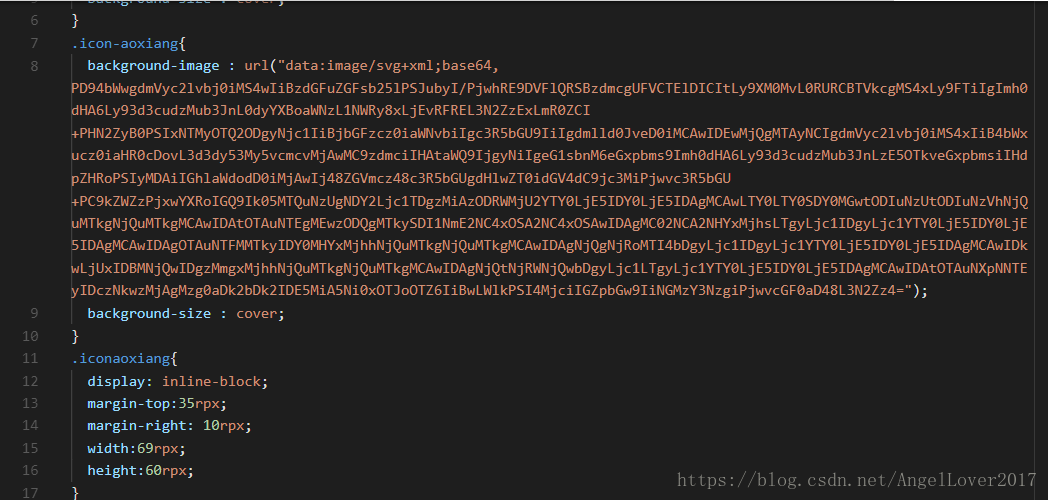
2、將復制后的代碼粘貼到this=> [background-image : url("this")],然后對應的view或者text中加入樣式即可
WXSS

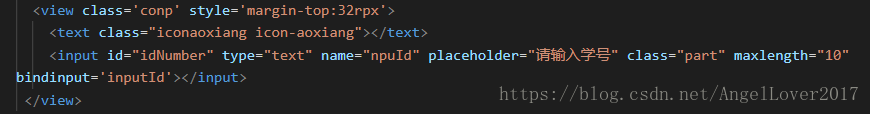
WXML

效果圖

PS順便安利一下這個網站,雖然界面不怎么美觀,但是功能確實良心,作為前端開發的輔助工具網站還是蠻OK滴~做個引流😜
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。