您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
業務場景
客戶需要在頁面有一個打印按鈕,點擊之后可以打印Echarts圖表的內容以及文字提示信息,經谷歌搜索發現,實現方法大概有三種之多,其他兩種不太熟悉,而采用的這種打印方式是一個在jQuery的基本上開發的一個print插件,因此可以使用jQuery的方式查找元素,因此決定采用這種方式。
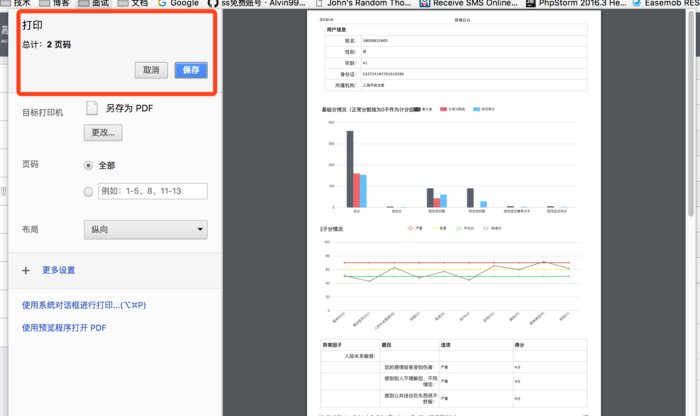
先看一下實現的效果圖,如下:

實現效果圖
引入js文件
<script type="text/javascript" src="__JS__/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="__JS__/jqprint-0.3.js"></script>
注意:這里是先引入的jQuery文件,如果沒有引入第一個js文件的話,會出現兼容性問題,導致使用jqprint打印時報錯。
html頁面
這里面的html標簽很多的
<div class="wrap-content container" id="container">
<table border="0" cellpadding="0" cellspacing="0" class="store-joinin baseinfo">
<thead>
<tr>
<th colspan="40">用戶信息</th>
</tr>
</thead>
<tbody>
<tr >
<th>姓名:</th>
<td colspan="40">18030632605</td>
</tr>
<tr >
<th>性別:</th>
<td colspan="40">男</td>
</tr>
<tr >
<th>年齡:</th>
<td colspan="40">41</td>
</tr>
<tr >
<th>身份證:</th>
<td colspan="40">52272419770101059X</td>
</tr>
<tr >
<th>所屬機構:</th>
<td colspan="40">上海市政法委</td>
</tr>
</tbody>
</table>
......
<button class="btn btn-danger printBtn1" onclick="btnPrintClick()" type="button">打 印</button>
當然下面還有很多的html標簽,在這里就不展示了。
打印按鈕點擊之后執行的函數
function btnPrintClick(){
var imgBox = $('#img_box');
var chartBox = $('#main');
if (imgBox.length <= 0) {
chartBox.after('<div id="img_box"></div>');
imgBox = $('#img_box');
}
// 將echart生成圖片并放入img-box,并顯示圖片img-box
imgBox.html('< img src="' + myChart.getDataURL() + '"/>').css('display','block');
// 隱藏echart圖chart-box
chartBox.css('display','none');
// 調整img大小
var img = imgBox.find('img');
var imgWidth = img.width();
var showWidth = 1000; // 顯示寬度,即圖片縮小到的寬度
if (imgWidth > showWidth) { // 只有當圖片大了才縮小
var imgNewHeight = img.height() / (imgWidth / showWidth);
img.css({'width': showWidth + 'px', 'height': imgNewHeight + 'px'});
}
var imgBox2 = $('#img_box2');
var chartBox2 = $('#main2');
if (imgBox2.length <= 0) {
chartBox2.after('<div id="img_box2"></div>');
imgBox2 = $('#img_box2');
}
// 將echart生成圖片并放入img-box,并顯示圖片img-box
imgBox2.html('< img src="' + myChart2.getDataURL() + '"/>').css('display','block');
// 隱藏echart圖chart-box
chartBox2.css('display','none');
// 調整img大小
var img2 = imgBox2.find('img');
var img2Width = img2.width();
var show2Width = 1000; // 顯示寬度,即圖片縮小到的寬度
if (img2Width > show2Width) { // 只有當圖片大了才縮小
var img2NewHeight = img2.height() / (img2Width / show2Width);
img2.css({'width': show2Width + 'px', 'height': img2NewHeight + 'px'});
}
// 打印
$("#TestQuestions").jqprint();
// 執行打印后再切換回來
// 顯示echart圖chart-box
chartBox.css('display','block');
chartBox2.css('display','block');
// 隱藏圖片img-box
imgBox.css('display','none');
imgBox2.css('display','none');
}
注意事項:
這里使用了圖片的縮放比例的方式。比如Echarts圖表要顯示的內容特別多的話,一般在html頁面中采用的是在X軸上使用滾動條的方式,但是打印時可以將Echarts圖表先轉換成圖片,并等比例進行縮放,打印完畢之后再還原回來即可。
任何不需要打印的標簽都可以先隱藏。對于不需要出現在打印頁面的標簽內容,我們在打印之前使用jQuery查找到對應的元素,將該元素隱藏起來,打印結束之后,再將隱藏的元素顯示出來即可。
屬性
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。