您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
本文主要介紹了關于angular實現頁面打印局部功能的相關內容,分享出來供大家參考,下面話不多說了,來一起看看詳細的介紹吧。
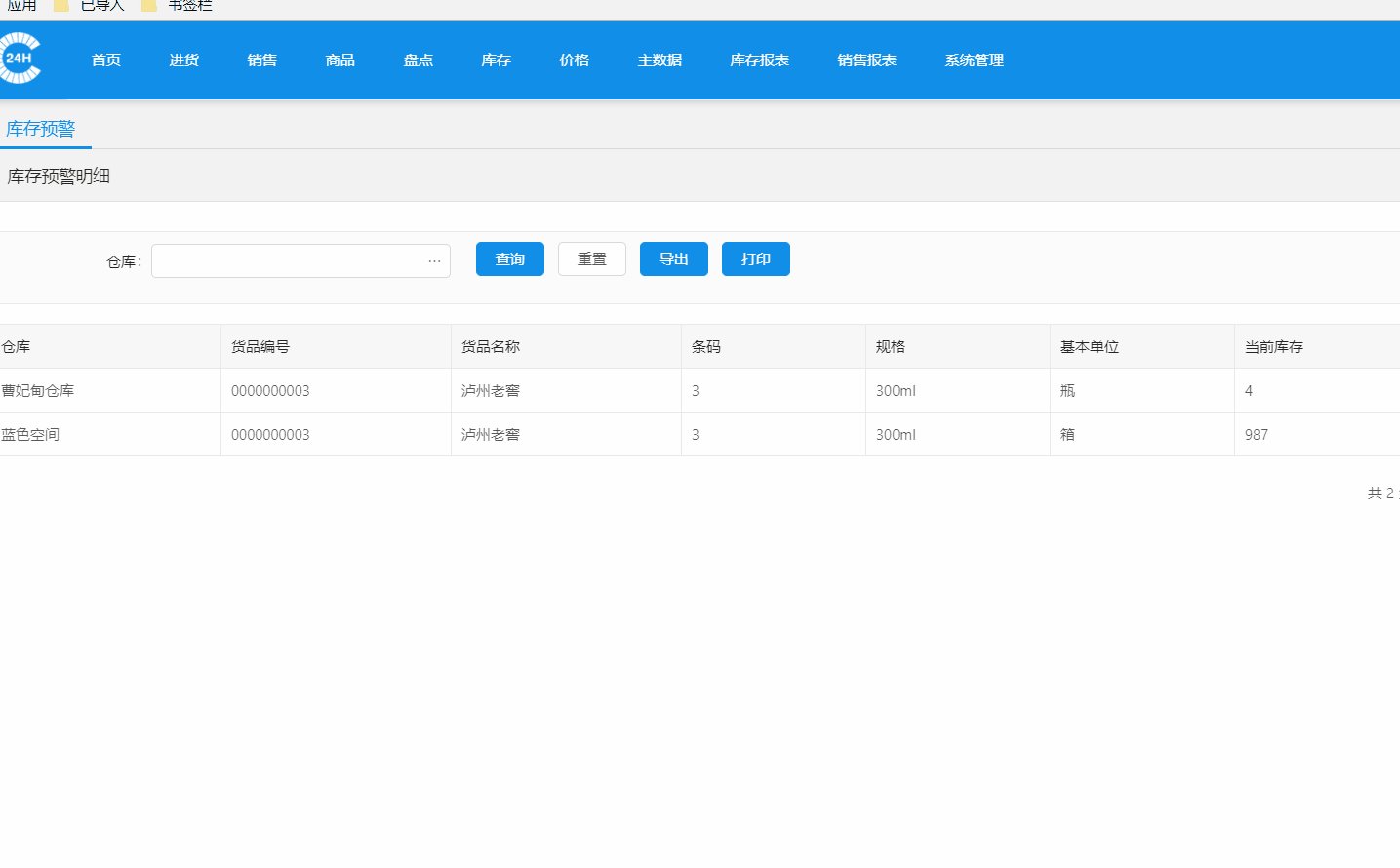
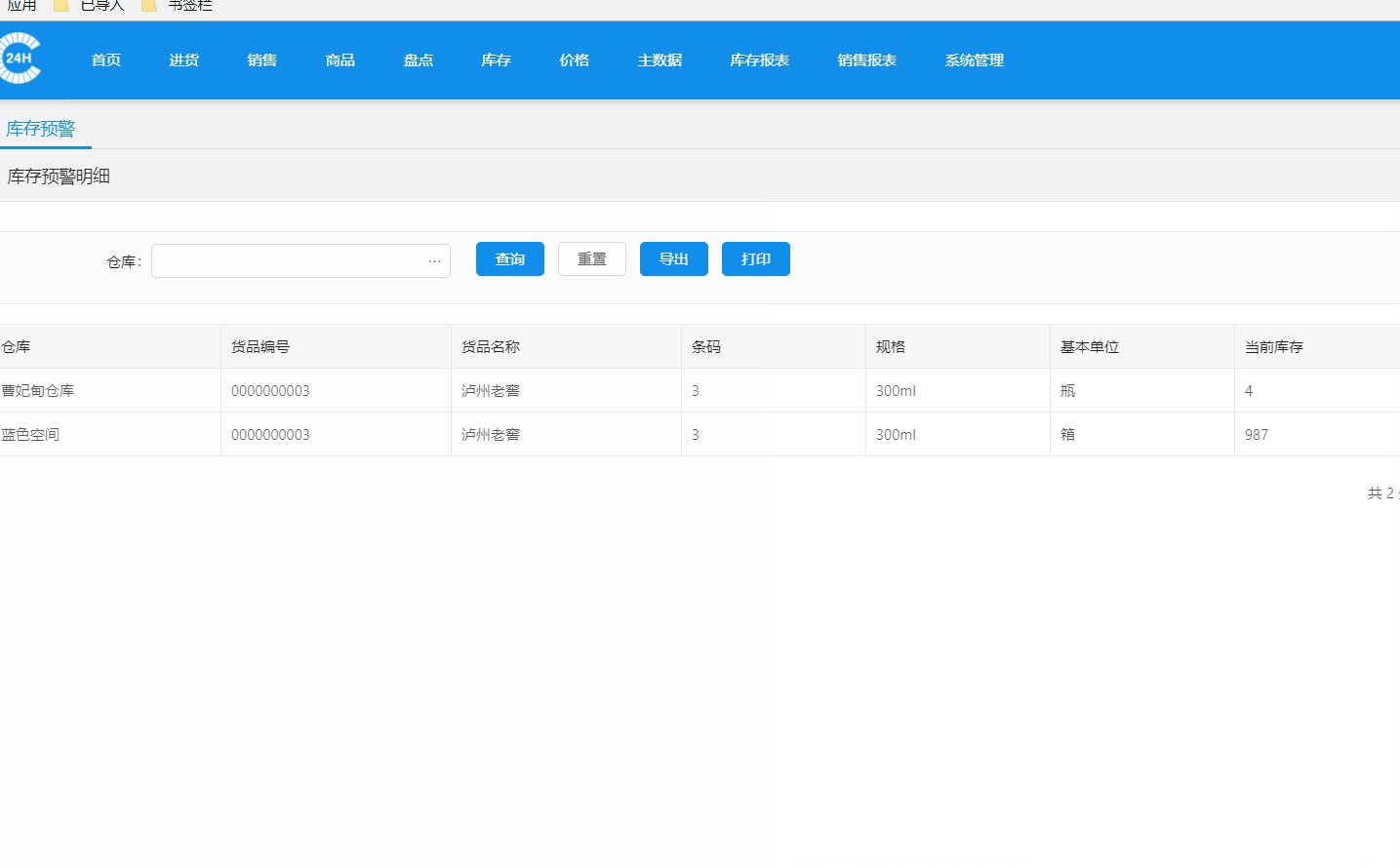
場景
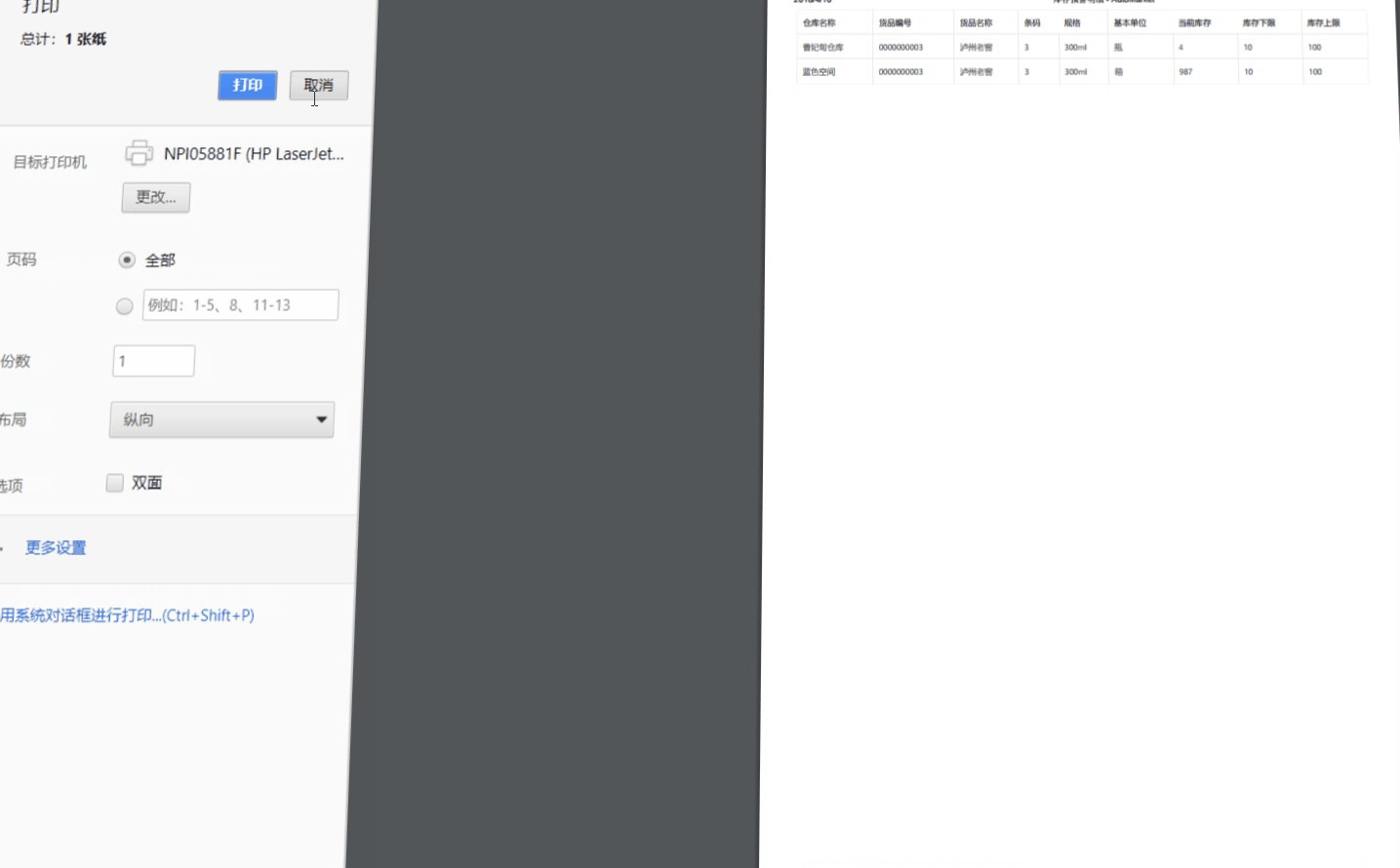
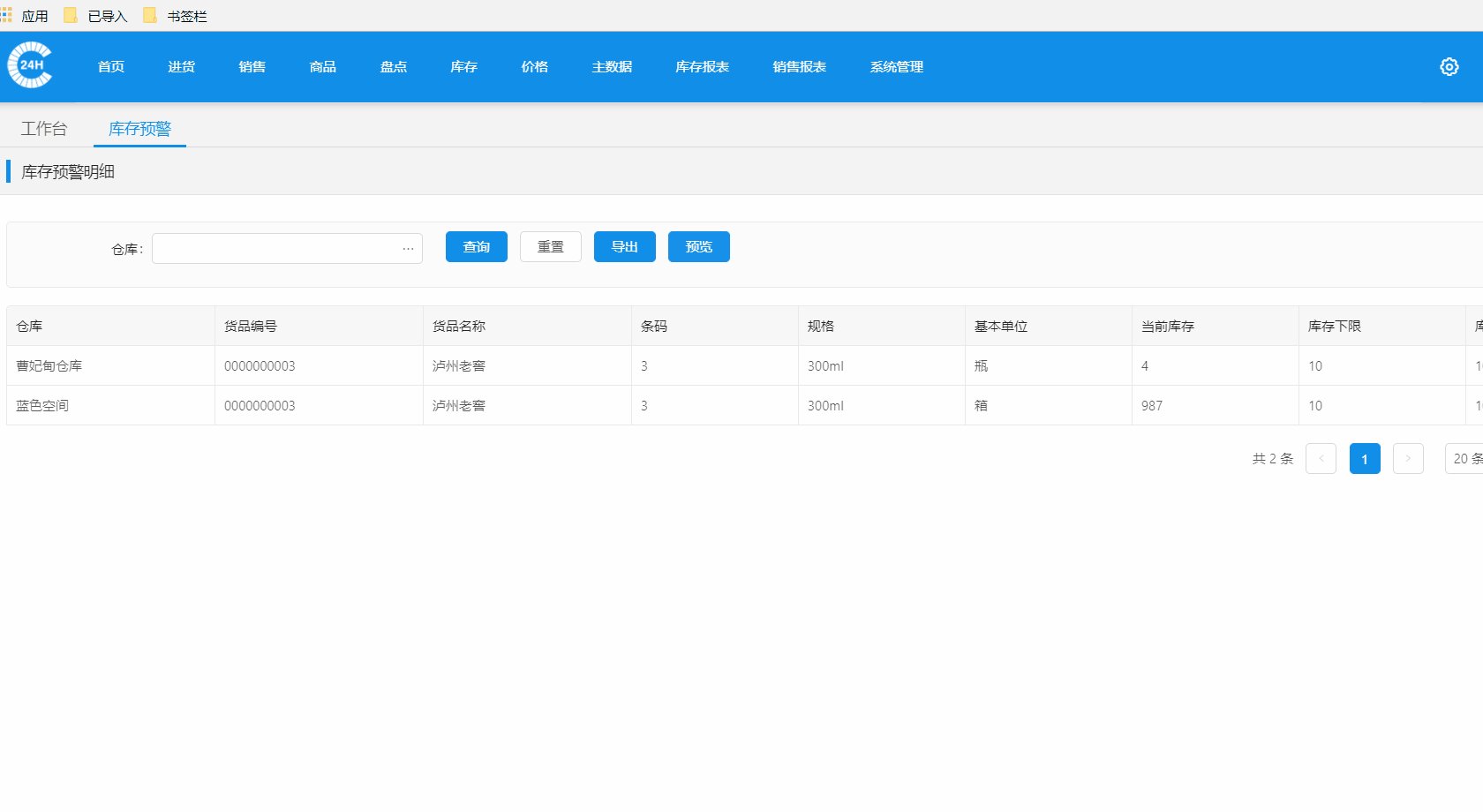
在頁面顯示的時候是分頁現實的,當前頁面只有10條數據,但是打印需要打印完整的100條數據。
并且在當前頁面包含了表格之外的標題,菜單等其他元素。
后天api請求都需要帶上token信息
前臺頁面跳轉到打印頁面后再跳回
1、通過緩存傳遞數據,
2、路由跳轉到打印頁面,
3、頁面獲取緩存數據,
4、調用瀏覽器打印方法,
5、操作完畢頁面后退一步
調用打印頁面
this.cach.setBylocal({key: key, value: data}); // 寫入緩存
this.router.navigate([url, key]); // 路由跳轉,緩存key值傳遞過去
打印頁面
ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
window.print();
history.go(-1);
}, '20');
}
});
}

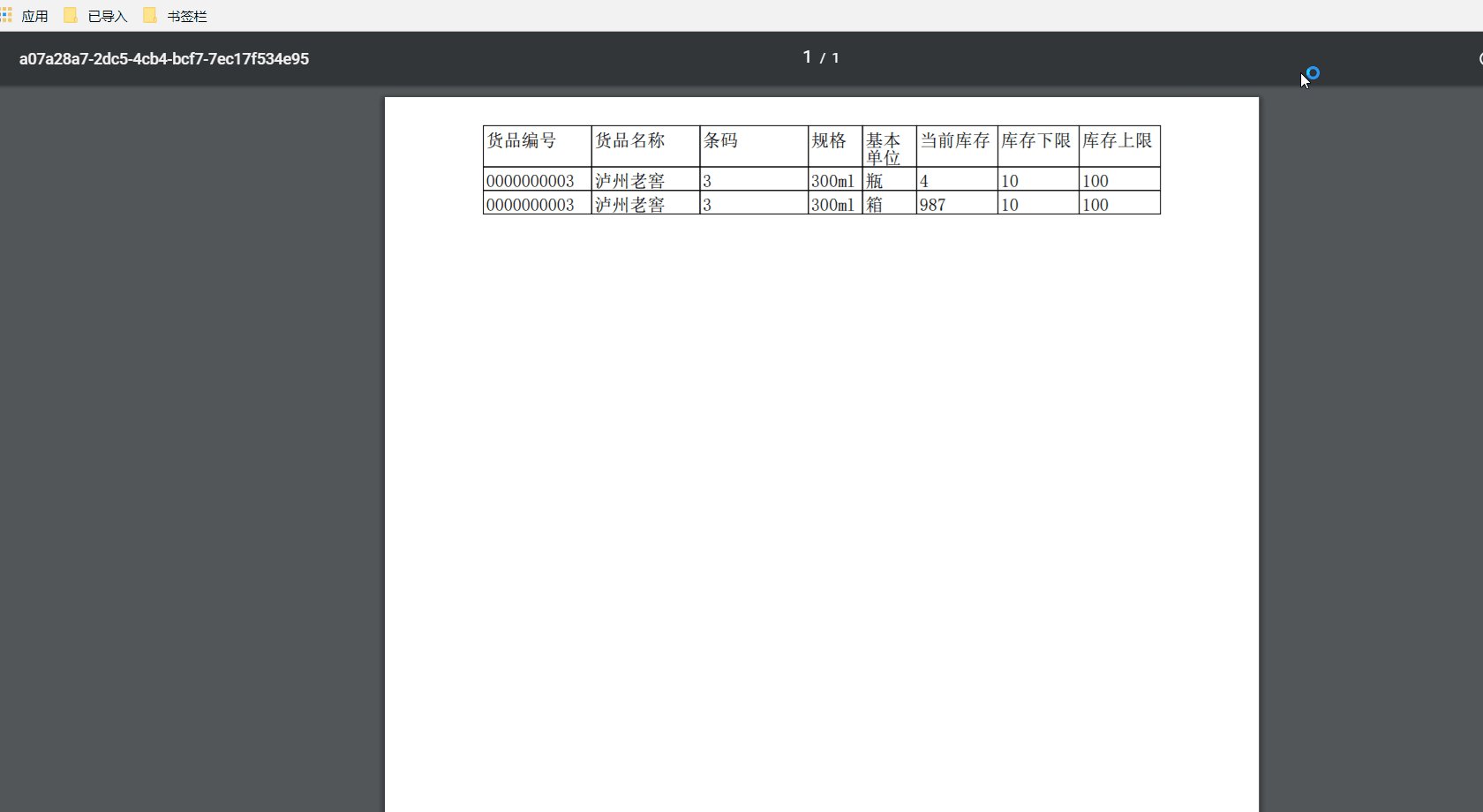
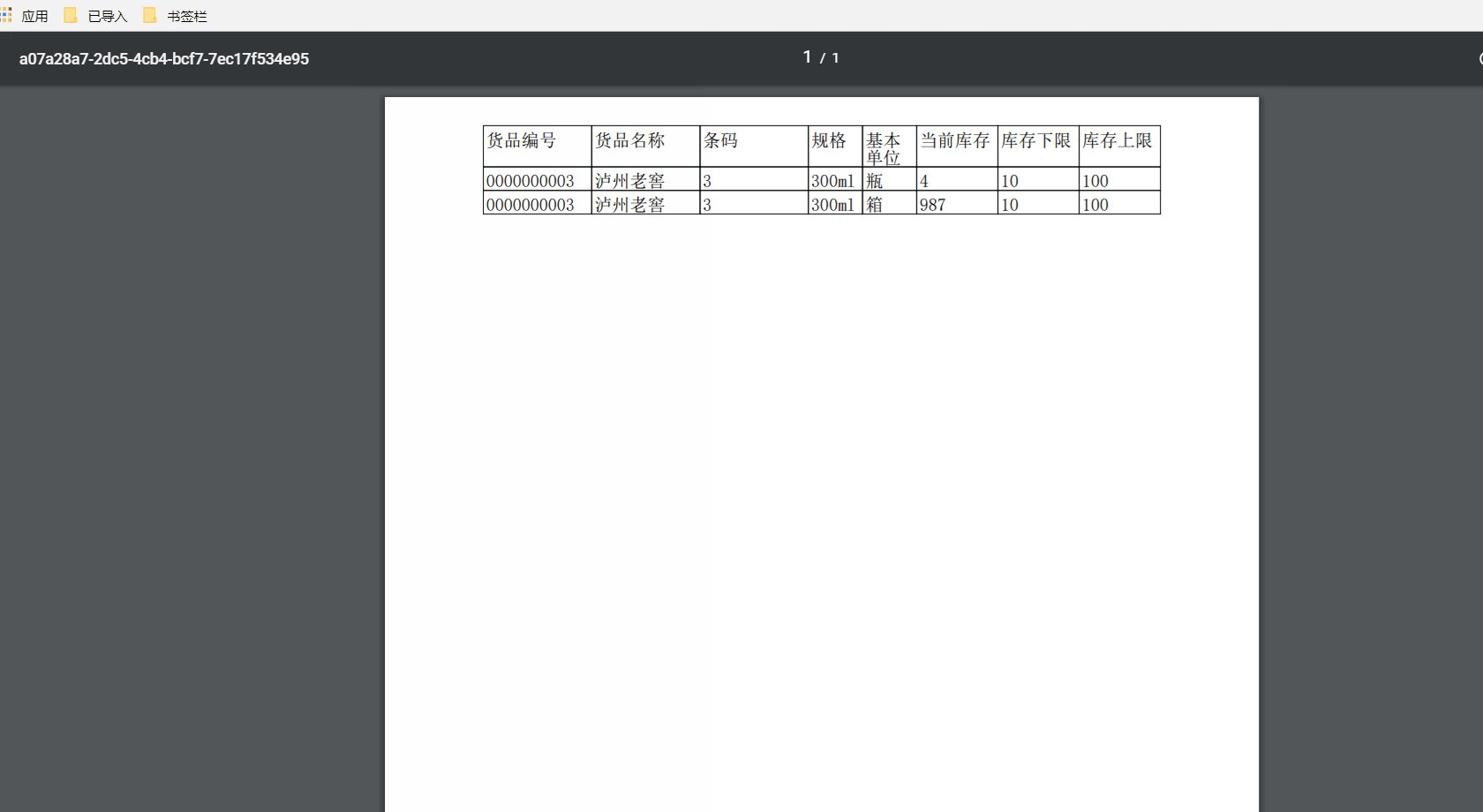
在打印頁面里自動處理了分頁顯示等問題。測試一頁A4紙適合頁面840px-1225px
打印文件里會自動添加頁面標題和日期,下方會自動添加頁面地址,不知道如何去掉
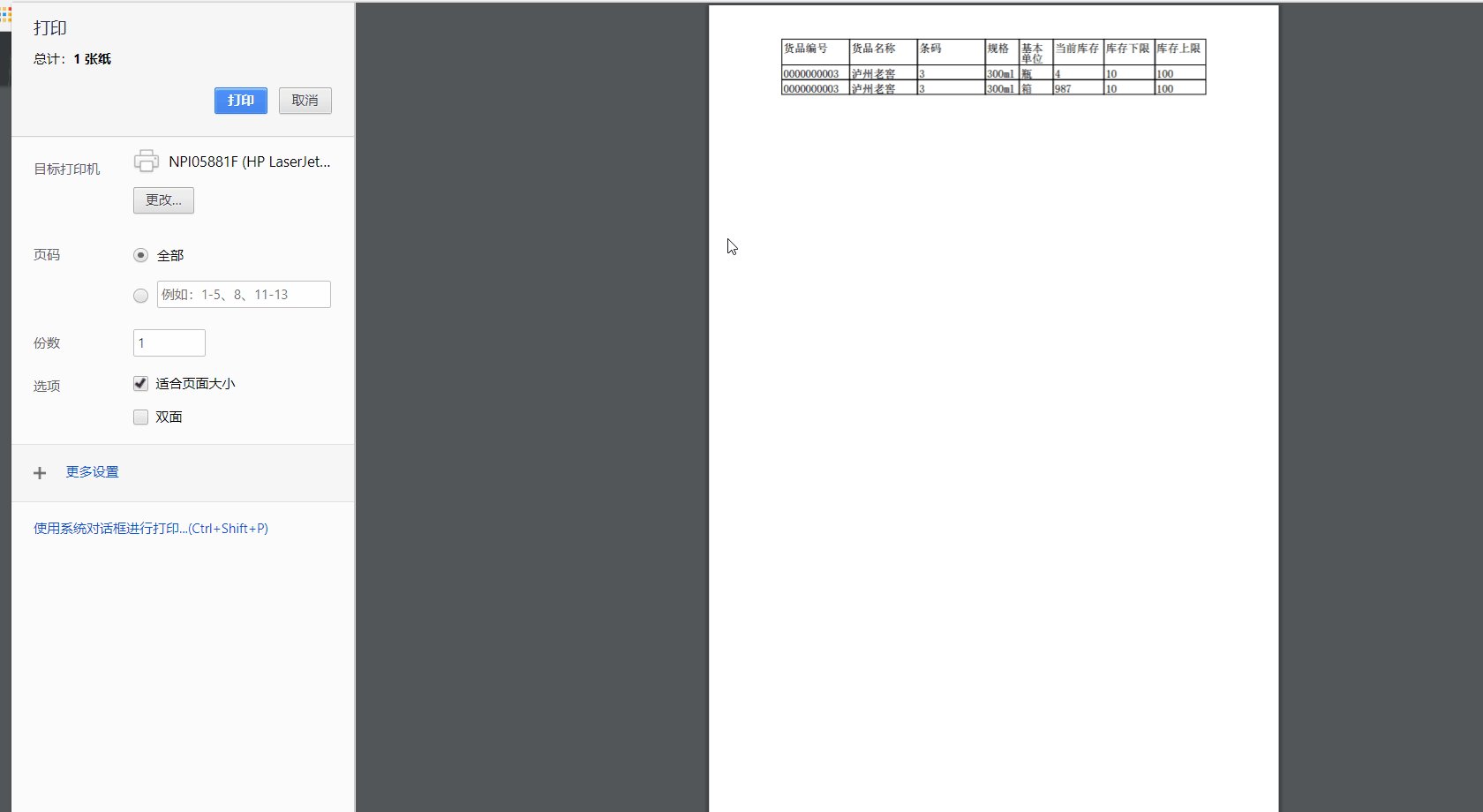
在后臺生成pdf頁面顯示自帶打印下載功能
1、后臺生成PDF文件,返回二進制流。
2、在不需要token信息的情況下,并且支持get請求的,可以在瀏覽器中直接打開該地址。或者通過a標簽來實現下載和頁面顯示。并實現打印功能。
3、需要token驗證的情況下,使用blob類型來接收數據,并創建一個本地地址供瀏覽器訪問,后面操作如第二步。
private down(url: string, body?: any) {
return this.http.post(url, body || null, {
responseType: 'blob'
})
}
private downLoad(url: string, type: string, body?: any, fileName?: string) {
return this.down(url, body).map(r => {
const blob = new Blob([r], {type: type});
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.setAttribute('style', 'display:none');
a.setAttribute('href', objectUrl);
if (fileName) {
a.setAttribute('download', fileName);
} else {
a.setAttribute('target', '_blank');
}
a.click();
URL.revokeObjectURL(objectUrl);
return true;
});
}
/**
* 下載pdf, 如果不傳入文件名會再瀏覽器中打開 實現打印功能
* 傳入文件名會直接下載
* @param {string} url
* @param body
* @param {string} fileName
* @returns {Observable<boolean>}
*/
downLoadPdf(url: string, body?: any, fileName?: string) {
return this.downLoad(url, 'application/pdf', body, fileName);
}

在iframe頁面里調用打印
這個方法可以結合前兩個方法使用,把前兩個頁面放在在iframe頁面里。
略。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。