您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用CSS設置頁面打印的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
首先我們來看看CSS媒體類型有哪些?
screen(屏幕)
print(打印)
tv(電視)
projection(投影儀)
all(全部)
當然還有其他的類型,但是我們主要就是介紹使用print來制作打印頁面。
我們下面來看CSS設置頁面打印的具體內容
有兩種實現的方式
第一種
CSS代碼
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
在這里經常使用<link>,僅在通過設置內部的“media =”print“”進行打印時才應用CSS。
通過上述這種方式,需要編寫兩種類型的CSS,一個普通的Web頁面和一個用于打印的Web頁面。
第二種
我們來看下面的CSS代碼
@media print{
/*print的內容*/
}這是由媒體類型實現的,通過這樣做,可以在CSS的內部應用“@ media print”
我們以第一種方式為例來看具體的示例
代碼如下
HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 打印方法</title>
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
<link rel="stylesheet" type="text/css" href="sample_screen.css" media="screen">
</head>
<body>
<h2>Sample</h2>
<p>如果是打印頁可以看到文字</p>
</body>
</html>CSS代碼
sample_print.css
p{
color: #000000;
}sample_screen.css
p{
color: #ffffff;
}在瀏覽器頁面中我們將看到如下所示的效果

因為是媒體類型的“screen”,所以使用“screen”的CSS的文字顏色是白色,所以下面的文字看不見。
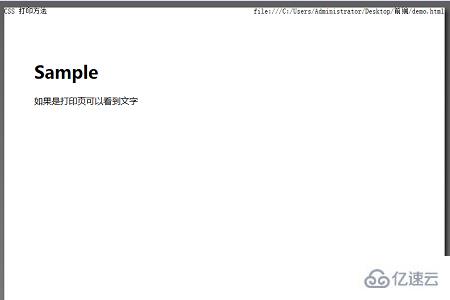
當我們進行打印預覽時,下面的文字就會出現,如下圖所示

感謝你能夠認真閱讀完這篇文章,希望小編分享使用CSS設置頁面打印的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。