您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue打包之后靜態資源圖片失效怎么辦”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue打包之后靜態資源圖片失效怎么辦”這篇文章吧。
1、問題描述
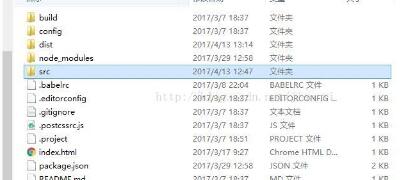
在項目開發中,當我們通過npm run build打包之后將文件放在服務器上時通常會出現圖片失效問題,控制臺中提示某個圖片沒有找到(404錯誤),這些圖片可以是以src引入的圖片, 也可以是css中定義的背景圖片。圖片能否顯示與你的靜態資源文件存在位置和引入的路徑直接相關,下面是我的其中一個項目的文件存放以及路徑書寫方式!
2、解決方法之一
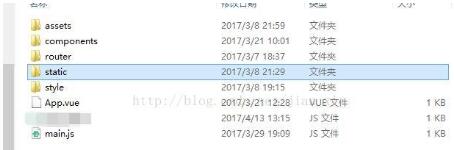
靜態資源static存放位置放在src目錄下


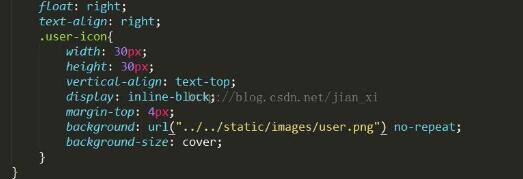
你可能會問為什么放在src目錄下?放在跟src同級目錄下不可以嗎?好吧,一開始我也是放在src同級目錄下,但是在某個css文件中引入背景圖片的時候打包之后圖片失效,我是這樣引入的

實踐證明這個寫法是錯誤的,這個會在你打包的時候直接抱一大堆錯(如css-loader錯誤),連項目都跑不起來。
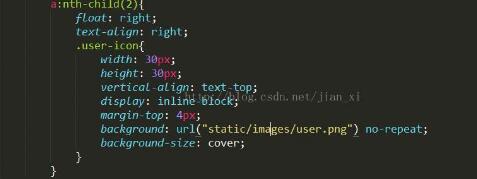
于是我用下面的寫法:

這種寫法也是不可以的,原因是你的靜態資源文件static不在src目錄,而在vue中src目錄是相對根目錄是src目錄,所以如果你想用上面的寫法,必須要把static放在src目錄下。如上面圖一圖二
注意:不能把static/images/user.png寫成 /static/images/user.png,否則圖片還是失效。
以上是關于文件存放位置以及css中引入圖片問題,如果是通過img標簽引入圖片的話,相對簡單,直接寫絕對地址就行了,并且靜態資源static文件夾的位置可以在src里面,也可以放在與src同級下,但是為了不出現上面情況,放在src里面即可!
img引入圖片:

以上是“vue打包之后靜態資源圖片失效怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。