溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
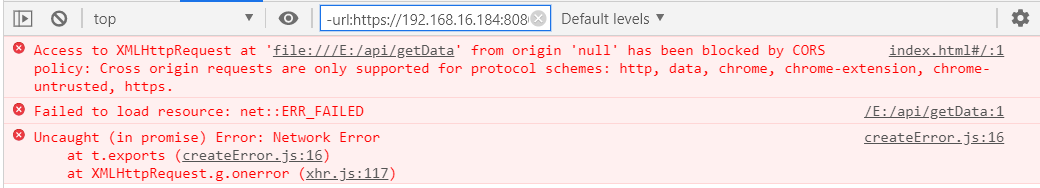
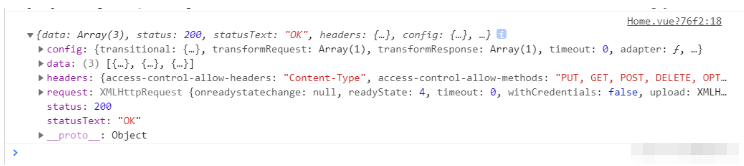
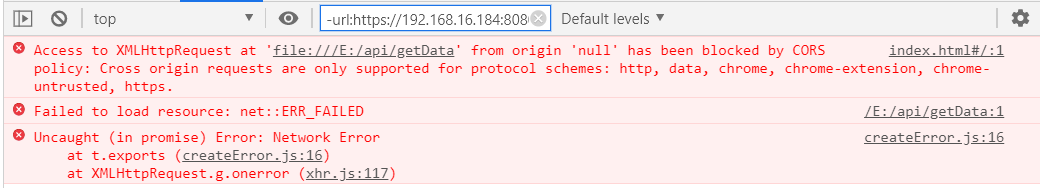
本篇內容介紹了“vue項目打包之后接口出現錯誤怎么解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

這是新建一個項目還原問題,node簡單寫了個數據返回
const express = require('express')
const app = express();
// 解決跨域問題
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
})
// 調用接口直接返回一個數組
app.get('/getData', (req, res) => {
res.send([
{
id: 1,
name: 'GAI'
},
{
id: 2,
name: 'keyNg'
},
{
id: 3,
name: '閃火'
}
])
})// api/index.js
import axios from 'axios'
export function getData() {
return axios({
url: 'api/getData',
method: 'get'
})
}// home.vue
mounted() {
getData().then(res => {
console.log(res);
})
},

引用一句官網原話:
請注意,只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 開頭的變量將通過 webpack.DefinePlugin 靜態地嵌入到客戶端側的代碼中。這是為了避免意外公開機器上可能具有相同名稱的私鑰。
1.根目錄新增.env.development文件(會在開發環境被載入)
// .env.development VUE_APP_TITLE = '溫情dev' VUE_APP_ENV = 'dev' VUE_APP_BASE_URL = 'http://localhost:3000'
2.根目錄新增.env.production文件(會在生產環境被載入)
// .env.production VUE_APP_TITLE = '溫情pro' VUE_APP_ENV = 'pro' VUE_APP_BASE_URL = 'http://localhost:3000'
3.改一下 axios 請求方法
// api/index
// 這里只是簡單解決一下問題
// 重點就是把開發環境和生產環境請求地址區分開來就可以了, 根據實際情況自行改動
import axios from 'axios'
let baseURL = '';
// process.env.VUE_APP_ENV拿到我們在前面設置的模式,
// 如果現在是開發環境會使用`.env.development`里面設置的環境變量等于`dev`
// 如果現在是生產環境會使用`.env.production`里面設置的環境變量等于`pro`
if(process.env.VUE_APP_ENV === 'dev') {
baseURL = '/api';
} else {
baseURL = process.env.VUE_APP_BASE_URL
}
export function getData() {
return axios({
url: `${baseURL}/getData`,
method: 'get'
})
}小提示:
.env.development和.env.production文件修改之后記得重新跑一下項目
“vue項目打包之后接口出現錯誤怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。