您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在這個教程中,我們將講解如何將vue.js單頁應用與Flask后端進行連接。
一般來說,如果你只是想通過Flask模板使用vue.js庫也是沒有問題的。但是,實際上是一個很明顯的問題那就是,Jinja(模板引擎)也和Vue.js一樣采用雙大括號用于渲染,但只是一個還算過的去的解決方案。
我想要一個不同的例子。如果我需要建立一個單頁應用程序(應用程序使用單頁組成, vue-router 在HTML5的History-mode以及其他更多好用的功能)用vue.js,由Flask提供Web服務?簡單地說應該這樣,如下所示:
Flask為 index.html 服務, index.html 包含我的vue.js App。
在前端開發中我使用Webpack,它提供了所有很酷的功能。
Flask有API端,我可以從我的SPA訪問。
我可以訪問API端,甚至當我為了前端開發而運行Node.js的時候。
聽起來是不是很有趣?那讓我們這樣動手做做吧。
完整的源代碼,你可以在這里找到:https://github.com/oleg-agapov/flask-vue-spa
客戶端
我將使用Vue CLI產生基本vue.js App。如果你還沒有安裝它,請運行:
$ npm install -g vue-cli
客戶端和后端代碼將被拆分到不同的文件夾。初始化前端部分運行跟蹤:
$ mkdir flaskvue $ cd flaskvue $ vue init webpack frontend
通過安裝向導。我的設置是:
Vue 只在運行時構建。
安裝Vue-router。
使用ESLint檢查代碼。
選擇一個ESLint 標準預設 。
不試用Karma + Mocha進行單位測試。
不使用Nightwatch建立端到端的測試。
ok,接著來:
$ cd frontend $ npm install # after installation $ npm run dev
這就可以開始安裝 vue.js 應用程序。讓我們從添加一些頁面開始吧。
添加 home.vue 和 about.vue 到 frontend/src/components 文件夾。它們非常簡單,像這樣:
// Home.vue <template> <div> <p>Home page</p> </div> </template>
and
// About.vue <template> <div> <p>About</p> </div> </template>
我們將使用它們正確地識別我們當前的位置(根據地址欄)。現在我們需要改變 frontend/src/router/index.js 文件以便使用我們的新組件:
import Vue from 'vue'
import Router from 'vue-router'
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' }
]
const routes = routerOptions.map(route => {
return {
...route,
component: () => import(`@/components/${route.component}.vue`)
}
})
Vue.use(Router)
export default new Router({
routes,
mode: 'history'
})
如果你試著輸入 localhost:8080 和 localhost:8080/about ,你應該看到相應的頁面。

我們幾乎已經準備好構建一個項目,并且能夠創建一個靜態資源文件包。在此之前,讓我們為它們重新定義一下輸出目錄。在 frontend/config/index.js 找到下一個設置:
index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'),
把它們改為
index: path.resolve(__dirname, '../../dist/index.html'), assetsRoot: path.resolve(__dirname, '../../dist'),
所以/dist文件夾的HTML、CSS、JS會在同一級目錄/frontend 。現在你可以運行 $ npm run build 創建一個包。

后端
對于Flask服務器,我將使用Python版本3.6。在 /flaskvue 創建新的子文件夾存放后端代碼并初始化虛擬環境:
$ mkdir backend $ cd backend $ virtualenv -p python3 venv
為了使虛擬環境中運行(MacOS):
$ source venv/bin/activate
在Windows中需要激活此文檔(http://pymote.readthedocs.io/en/latest/install/windows_virtualenv.html)。
在虛擬環境下安裝:
(venv) pip install Flask
現在讓我們為Flask服務端編寫代碼。創建根目錄文件run.py:
(venv) cd .. (venv) touch run.py
向這個文件添加下一個代碼:
from flask import Flask, render_template
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/')
def index():
return render_template("index.html")
這段代碼與Flask的 **“Hello World”**代碼略有不同。主要的區別是,我們指定存儲靜態文件和模板位置在文件夾 /dist ,以便和我們的前端文件夾區別開。在根文件夾中運行Flask服務端:
(venv) FLASK_APP=run.py FLASK_DEBUG=1 flask run
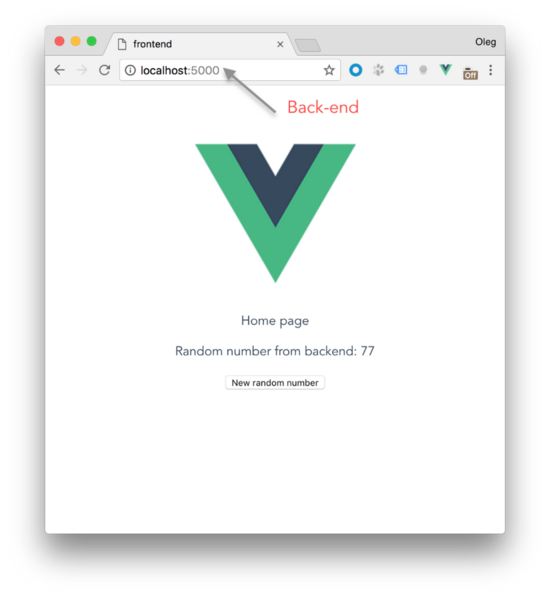
這將啟動本地主機上的Web服務器: localhost:5000 上的 FLASK_APP 服務器端的啟動文件, flask_debug = 1 將運行在調試模式。如果一切正確,你會看到熟悉的主頁,你已經完成了對Vue的設置。
同時,如果您嘗試輸入/about頁面,您將面臨一個錯誤。Flask拋出一個錯誤,說找不到請求的URL。事實上,因為我們使用了HTML5的History-Mode在Vue-router需要配置Web服務器的重定向,將所有路徑指向index.html。用Flask做起來很容易。將現有路由修改為以下:
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")
現在輸入網址localhost:5000/about 將重新定向到index.html和vue-router將處理路由。
添加404頁
因為我們有一個包羅萬象的路徑,我們的Web服務器在現在已經很難趕上404錯誤,Flask將所有請求指向index.html(甚至不存在的頁面)。所以我們需要處理未知的路徑在vue.js應用。當然,所有的工作都可以在我們的路由文件中完成。
在frontend/src/router/index.js添加下一行:
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' },
{ path: '*', component: 'NotFound' }
]
這里的路徑'*'是一個通配符, Vue-router 就知道除了我們上面定義的所有其他任何路徑。現在我們需要更多的創造 NotFound.vue 文件在**/components**目錄。試一下很簡單:
// NotFound.vue <template> <div> <p>404 - Not Found</p> </div> </template>
現在運行的前端服務器再次 npm run dev ,嘗試進入一些毫無意義的地址例如: localhost:8080/gljhewrgoh 。您應該看到我們的“未找到”消息。
添加API端
我們的 vue.js/flask 教程的最后一個例子將是服務器端API創建和調度客戶端。我們將創建一個簡單的Api,它將從1到100返回一個隨機數。
打開run.py并添加:
from flask import Flask, render_template, jsonify
from random import *
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/api/random')
def random_number():
response = {
'randomNumber': randint(1, 100)
}
return jsonify(response)
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")
首先我導入random庫和jsonify函數從Flask庫中。然后我添加了新的路由 /api/random 來返回像這樣的JSON:
{
"randomNumber": 36
}
你可以通過本地瀏覽測試這個路徑: localhost:5000/api/random。
此時服務器端工作已經完成。是時候在客戶端顯示了。我們來改變home.vue組件顯示隨機數:
<template>
<div>
<p>Home page</p>
<p>Random number from backend: {{ randomNumber }}</p>
<button @click="getRandom">New random number</button>
</div>
</template>
<script>
export default {
data () {
return {
randomNumber: 0
}
},
methods: {
getRandomInt (min, max) {
min = Math.ceil(min)
max = Math.floor(max)
return Math.floor(Math.random() * (max - min + 1)) + min
},
getRandom () {
this.randomNumber = this.getRandomInt(1, 100)
}
},
created () {
this.getRandom()
}
}
</script>
在這個階段,我們只是模仿客戶端的隨機數生成過程。所以,這個組件就是這樣工作的:
現在在主頁上,你應該看到前端顯示我們產生的隨機數。讓我們把它連接到后端。
為此目的,我將用 axios 庫。它允許我們用響應HTTP請求并用 Json 返回 JavaScript Promise 。我們安裝下它:
(venv) cd frontend (venv) npm install --save axios
打開 home.vue 再在 <script> 部分添加一些變化:
import axios from 'axios'
methods: {
getRandom () {
// this.randomNumber = this.getRandomInt(1, 100)
this.randomNumber = this.getRandomFromBackend()
},
getRandomFromBackend () {
const path = `http://localhost:5000/api/random`
axios.get(path)
.then(response => {
this.randomNumber = response.data.randomNumber
})
.catch(error => {
console.log(error)
})
}
}
在頂部,我們需要引用Axios庫。然后有一個新的方法 getrandomfrombackend 將使用Axios異步調用API和檢索結果。最后, getrandom 方法現在應該使用 getrandomfrombackend 函數得到一個隨機值。
保存文件,到瀏覽器,運行一個開發服務器再次刷新 localhost:8080 。你應該看到控制臺錯誤沒有隨機值。但別擔心,一切都正常。我們得到了 CORS 的錯誤意味著Flask服務器API默認會關閉其他Web服務器(在我們這里,vue.js App是在 Node.js服務器上運行的應用程序)。如果你 npm run build 項目,那在 localhost:5000 (如Flask服務器)你會看到App在工作的。但是,每次對客戶端應用程序進行一些更改時,都創建一個包并不十分方便。
讓我們用打包了CORS插件的Flask,將使我們能夠創建一個API訪問規則。插件叫做FlaskCORS,讓我們安裝它:
(venv) pip install -U flask-cors
你可以閱讀文檔,更好的解釋你要使你的服務器怎么樣使用CORS。我將使用特定的方法,并將**{“origins”: “*”}**應用于所有/api/*路由(這樣每個人都可以使用我的API端)。在run.py加上:
from flask_cors import CORS
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
cors = CORS(app, resources={r"/api/*": {"origins": "*"}})
有了這種改變,您就可以從前端調用服務端。
更新:
事實上,如果你想通過Flask提供靜態文件不需要CORS。感謝Carson Gee的下面的這一招。
這個主意是這樣的。如果應用程序在調試模式下,它只會代理我們的前端服務器。否則(在生產中)只為靜態文件服務。所以我們這樣做:
import requests
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
if app.debug:
return requests.get('http://localhost:8080/{}'.format(path)).text
return render_template("index.html")
很優雅的魔法:sparkles:!
現在有了一個完整的全棧**(full-stack) 應用程序,用您最喜愛 Vue.js 和 Flask**技術構建。


后記
最后,我想就如何改進這個解決方案談幾句話。
首先利用CORS,如果你想讓你的API端訪問外部的服務器。否則的話只需要使用代理服務器與前端開發技巧。
另一個改進是避免客戶端硬編碼API路由。也許你需要考慮一些API端點的字典。因此,當您更改API路由時,只需刷新一個字典即可。前端仍然有一個有效的端點。
通常在開發過程中,你將至少有2個終端窗口:一個是Flask和另一個是vue.js。在生產中可以擺脫Vue而只單獨運行Node.js服務器。
源代碼:https://github.com/oleg-agapov/flask-vue-spa
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。