您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了vue.js 中怎么構建一個大型單頁應用,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
前置條件:
熟悉使用 Javascript + HTML5 + css3。
理解 ES2015 Module 模塊(export、import、export-default)。
了解 nodejs 基礎知識,npm 常用命令,以及 npm script 使用 (vue 項目中使用 npm 進行包管理)。
了解 webpack 打包工具 (常用配置選項以及 loader 概念)。(webpack webpack.github.io/ 是一個模塊打包工具。它將一堆文件中的每個文件都作為一個模塊,找出它們的依賴關系,將它們打包為可部署的靜態資源。webpack 的使用也需要 npm 的安裝方式)。
開始安裝:
使用 vue-cli 構建大型單頁應用:vue.js 的腳手架工具。
執行下述代碼,即可完成項目基礎構建(已配置好 webpack、依賴包的安裝、基本目錄的生成)。
# 全局安裝 vue-cli $ npm install --global vue-cli # 創建一個基于 webpack 模板的新項目 $ vue init webpack my-project # 安裝依賴,走你 $ cd my-project $ npm install $ npm run dev
主要目錄:
├── build // webpack的基本配置、開發環境配置、生產環境配置
├── config // 路徑、端口以及反向代理配置
├── dist // webpack打包后的靜態資源
├── node_modules // npm安裝的依賴包
├── src // 前端主文件
│ ├── assets // 靜態資源
│ │ ├── font
│ │ ├── img
│ │ └── scss
│ ├── components // 單個組件
│ │ ├── xxx.vue // 單文件組件
│ ├── router // 路由配置
│ ├── store // 全局變量
│ ├── App.vue // App組件
│ ├── main.js 主入口文件
├── static // 靜態文件
├── .babelrc // babel的配置項
├── .editorconfig // 編輯器的配置項
├── .gitignore // 會忽略語法檢查的目錄
├── index.html // 入口頁面
├── package.json // 項目的描述和依賴
package.json文件說明:項目的描述和依賴
1. scripts:編譯項目的一些命令
例:執行 npm run dev ,即執行 scripts 中對應的 node build/dev-server.js。
2. dependencies:項目發布時的依賴
例:執行 npm install wx --save ,即安裝依賴模塊 wx。
3. devDependencies:項目開發時的依賴
例:執行 npm install sass --save-dev ,即安裝依賴模塊 sass。
附:npm 相關說明:
npm 為 Node.js 版本管理和依賴包管理工具,通過 node 環境來安裝前端構建項目所需依賴包。
npm 安裝下載速度過慢,使用淘寶鏡像 cnpm install 快速安裝。設置方法:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
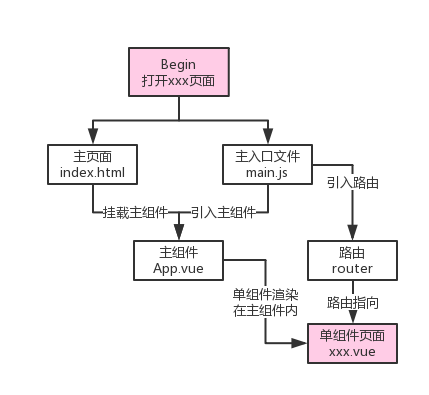
項目加載過程:

1. index.html 頁面
當前構建項目為 SPA (單頁面應用),index.html 頁面即為入口頁面,進行meta 等相關頁面配置。
該頁面的 <div id="app"></div> 掛載了主組件。
2. main.js:主入口文件
注: 在 webpack.base.config 中設置 -> entry: { app: './src/main.js'}
該文件初始化 vue 實例并引入相應模塊 (引入前需確認在 package.json 中進行配置并安裝),附 main.js 引入及說明:
import Vue from 'vue' // 引入vue
import App from './App' // 引入主組件App.vue
import router from './router' // 引入路由配置文件
import axios from 'axios' // 引入網絡請求工具axios
3. App.vue:主組件
在 index.html 入口頁面中掛載了主組件,并在 main.js 主入口文件中引入了主組件。
創建了其他組件 (例: /src/components/xxx.vue )后,通過路由配置即可渲染在當前主組件中。
4. 路由配置 vue-router
路由配置:將組件 (components) 映射到路由 (routes),然后告訴 vue-router 在哪里渲染它們
npm install vue-router
import Vue from 'vue'import Router from 'vue-router'
Vue.use(Router)
// 1.定義(路由)組件:import (當前應用中為單文件組件)。
import Home from '../components/Home.vue'// 2. 定義路由并創建 router 實例,然后傳 `routes` 配置
// 每個路由應該映射一個組件。
var router = {}export default router = new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
}
]
})// 3. 在main.js主入口文件中創建和掛載根實例。
// 記得要通過 router 配置參數注入路由,
// 從而讓整個應用都有路由功能new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})// 現在,應用已經啟動了!
上述內容就是vue.js 中怎么構建一個大型單頁應用,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。