您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue2.0中怎么構建一個單頁應用,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1.我們將會使用webpack去為我們的模塊打包,預處理,熱加載。如果你對webpack不熟悉,它就是可以幫助我們把多個js文件打包為1個入口文件,并且可以達到按需加載。這就意味著,我們不用擔心由于使用太多的組件,導致了過多的HTTP請求,這是非常有益于產品體驗的。但我們并不只是為了這個而使用webpack,我們需要用webpack去編譯.vue文件,如果沒有使用一個loader去轉換我們.vue文件里的style、js和html,那么瀏覽器就無法識別。
2.模塊熱加載是webpack的一個非常碉堡的特性,將會為我們的單頁應用帶來極大的便利。
通常來說,當我們修改了代碼刷新頁面,那應用里的所有狀態就都沒有了。這對于開發一個單頁應用來說是非常痛苦的,因為需要重新在跑一遍流程。如果有模塊熱加載,當你修改了代碼,你的代碼會直接修改,頁面并不會刷新,所以狀態也會被保留。
3.Vue也為我們提供了CSS預處理,所以我們可以選擇在.vue文件里寫LESS或者SASS去代替原生CSS。
4.我們過去通常需要使用npm下載一堆的依賴,但是現在我們可以選擇Vue-cli。這是一個vue生態系統中一個偉大創舉。這意味著我們不需要手動構建我們的項目,而它就可以很快地為我們生成。
首先,安裝vue-cli。(確保你有node和npm)
npm i -g vue-cli
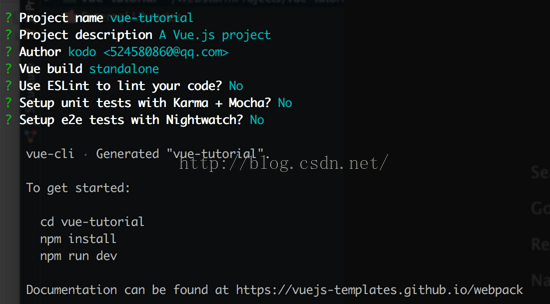
然后創建一個webpack項目并且下載依賴
vue init webpack vue-tutorial

cd vue-tutorial
npm i
接著使用 npm run dev 在熱加載中運行我們的應用
這一行命令代表著它會去找到 package.json 的 scripts 對象,執行 node bulid/dev-server.js 。在這文件里,配置了Webpack,會讓它去編譯項目文件,并且運行服務器,我們在 localhost:8080 即可查看我們的應用。

這些都準備好后,我們需要為我們的路由、XHR請求、數據管理下載三個庫,我們可以從vue的官網中找到他們。另外我們使用 bootstrap 作為我的UI庫
npm i vue-resource vue-router vuex bootstrap --save
初始化(main.js)
查看我們的應用文件,我們可以在src目錄下找到 App.vue 和 main.js 。 main.js將會作為我們應用的入口文件而 App.vue 會作為我們應用的初始化組件。先讓我們來完善下 main.js
// src/main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import VueResource from 'vue-resource'
import App from './App'
import Home from './components/Home'
import 'bootstrap/dist/css/bootstrap.css'
Vue.use(VueRouter)
Vue.use(VueResource)
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
}];
const router = new VueRouter({
routes
});
/* eslint-disable no-new */
// 實例化我們的Vue
var app = new Vue({
el: '#app',
router,
...App,
});這有兩個與1.0不同的地方
一、 vue-router 路由的參數由對象統一變為了數組要注意。還有則是實例化vue的el 參數已經不能設置 html 和 body 了,因為在 vue2 中是會替換我們指定的標簽
二、我們必須在實例化vue的時候指定渲染什么組件,以前我們是通過路由來指定如router.start(App, '#app') ,而在vue2中則不需要了
可以發現我們在 main.js 里使用了兩個組件 App.vue 和 Home.vue ,稍后讓我們具體實現它們的內容。
而我們的 index.html 只需要保留 <div id="app"></div> 即可,我們的Vue在實例化時設置了 el : '#app' 所以會替換這標簽,為我們 App 組件的內容
//index.html <div id="app"></div>
我們的初始化就到這結束了,接下來讓我們開始創建組件。
創建首頁組件
首先我們在App.vue里為我們的應用寫個頂部導航。
// src/App.vue <template> <div id="wrapper"> <nav class="navbar navbar-default"> <div class="container"> <a class="navbar-brand" href="#" rel="external nofollow" > <i class="glyphicon glyphicon-time"></i> 計劃板 </a> <ul class="nav navbar-nav"> <li><router-link to="/home">首頁</router-link></li> <li><router-link to="/time-entries">計劃列表</router-link></li> </ul> </div> </nav> <div class="container"> <div class="col-sm-3"> </div> <div class="col-sm-9"> <router-view></router-view> </div> </div> </div> </template>
除了我們的 navbar 以外,我們還需要一個 .container 去放我們其余需要展示的信息。
并且在這里我們要放一個 router-view 標簽, vue-router 的切換就是通過這個標簽開始顯現的。
在這有個與1.0不同的地方
以前我們可以直接通過寫a標簽 然后寫v-link屬性進行路由跳轉,在vue2中改為了寫<router-link> 標簽再寫對應屬性(to)進行跳轉
接著,我們需要創建一個 Home.vue 作為我們的首頁
// src/components/Home.vue <template> <div class="jumbotron"> <h2>任務追蹤</h2> <p> <strong> <router-link to="/time-entries">創建一個任務</router-link> </strong> </p> </div> </template>
不出意外的話,你可以看見如下效果

創建側邊欄組件
目前我們首頁左側還有一塊空白,我們需要它放下一個側邊欄去統計所有計劃的總時間。
// src/App.vue //... <div class="container"> <div class="col-sm-3"> <sidebar></sidebar> </div> <div class="col-sm-9"> <router-view></router-view> </div> </div> //...
<script>
import Sidebar from './components/Sidebar.vue'
export default {
components: { 'sidebar': Sidebar },
}
</script>在 Sidebar.vue 我們需要通過store去獲取總時間,我們的總時間是共享的數據
// src/components/Sidebar.vue
<template>
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="text-center">已有時長</h2>
</div>
<div class="panel-body">
<h2 class="text-center">{{ time }} 小時</h2>
</div>
</div>
</template>
<script>
export default {
computed: {
time() {
return this.$store.state.totalTime
}
}
}
</script>創建計劃列表組件
然后我們需要去創建我們的時間跟蹤列表。
// src/components/TimeEntries.vue
<template>
<div>
//`v-if`是vue的一個指令
//`$route.path`是當前路由對象的路徑,會被解析為絕對路徑當
//`$route.path !== '/time-entries/log-time'`為`true`是顯示,`false`,為不顯示。
//to 路由跳轉地址
<router-link
v-if="$route.path !== '/time-entries/log-time'"
to="/time-entries/log-time"
class="btn btn-primary">
創建
</router-link>
<div v-if="$route.path === '/time-entries/log-time'">
<h4>創建</h4>
</div>
<hr>
<router-view></router-view>
<div class="time-entries">
<p v-if="!plans.length"><strong>還沒有任何計劃</strong></p>
<div class="list-group">
<--
v-for循環,注意參數順序為(item,index) in items
-->
<a class="list-group-item" v-for="(plan,index) in plans">
<div class="row">
<div class="col-sm-2 user-details">
<--
`:src`屬性,這個是vue的屬性綁定簡寫`v-bind`可以縮寫為`:`
比如a標簽的`href`可以寫為`:href`
并且在vue的指令里就一定不要寫插值表達式了(`:src={{xx}}`),vue自己會去解析
-->
<img :src="plan.avatar" class="avatar img-circle img-responsive" />
<p class="text-center">
<strong>
{{ plan.name }}
</strong>
</p>
</div>
<div class="col-sm-2 text-center time-block">
<h4 class="list-group-item-text total-time">
<i class="glyphicon glyphicon-time"></i>
{{ plan.totalTime }}
</h4>
<p class="label label-primary text-center">
<i class="glyphicon glyphicon-calendar"></i>
{{ plan.date }}
</p>
</div>
<div class="col-sm-7 comment-section">
<p>{{ plan.comment }}</p>
</div>
<div class="col-sm-1">
<button
class="btn btn-xs btn-danger delete-button"
@click="deletePlan(index)">
X
</button>
</div>
</div>
</a>
</div>
</div>
</div>
</template>關于template的解釋,都寫在一起了,再看看我們的 script
// src/components/TimeEntries.vue
<script>
export default {
name : 'TimeEntries',
computed : {
plans () {
// 從store中取出數據
return this.$store.state.list
}
},
methods : {
deletePlan(idx) {
// 稍后再來說這里的方法
// 減去總時間
this.$store.dispatch('decTotalTime',this.plans[idx].totalTime)
// 刪除該計劃
this.$store.dispatch('deletePlan',idx)
}
}
}
</script>別忘了為我們的組件寫上一些需要的樣式
// src/components/TimeEntries.vue
<style>
.avatar {
height: 75px;
margin: 0 auto;
margin-top: 10px;
margin-bottom: 10px;
}
.user-details {
background-color: #f5f5f5;
border-right: 1px solid #ddd;
margin: -10px 0;
}
.time-block {
padding: 10px;
}
.comment-section {
padding: 20px;
}
</style>既然我們的數據是共享的,所以我們需要把數據存在 store 里
我們在src下創建個目錄為 store
在 store 下分別創建4個js文件 actions.js , index.js , mutation-types.js , mutations.js
看名字也就知道這4個分別是做啥用的了,建議大家多閱讀閱讀 vuex 的文檔,多姿勢多動手實踐,慢慢的也就能理解了。
// src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
// 先寫個假數據
const state = {
totalTime: 0,
list: [{
name : '二哲',
avatar : 'https://sfault-avatar.b0.upaiyun.com/147/223/147223148-573297d0913c5_huge256',
date : '2016-12-25',
totalTime : '6',
comment : '12月25日完善,陪女朋友一起過圣誕節需要6個小時'
}]
};
export default new Vuex.Store({
state,
})由于新增了頁面和store 在我們的入口js文件里配置下
// src/main.js
import store from './store'
import TimeEntries from './components/TimeEntries.vue'
//...
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
},{
path : '/time-entries',
component : TimeEntries,
}];
var app = new Vue({
el: '#app',
router,
store,
...App,
});不出意外的話,你可以在 /time-entries 路由下看見這樣的頁面

通過 vue-Devtools 我們可以發現我們的store已經構造好了并且成功從store獲取了數據
創建任務組件
這個比較簡單我們直接給出代碼
// src/components/LogTime.vue
<template>
<div class="form-horizontal">
<div class="form-group">
<div class="col-sm-6">
<label>日期</label>
<input
type="date"
class="form-control"
v-model="date"
placeholder="Date"
/>
</div>
<div class="col-sm-6">
<label>時間</label>
<input
type="number"
class="form-control"
v-model="totalTime"
placeholder="Hours"
/>
</div>
</div>
<div class="form-group">
<div class="col-sm-12">
<label>備注</label>
<input
type="text"
class="form-control"
v-model="comment"
placeholder="Comment"
/>
</div>
</div>
<button class="btn btn-primary" @click="save()">保存</button>
<router-link to="/time-entries" class="btn btn-danger">取消</router-link>
<hr>
</div>
</template>
<script>
export default {
name : 'LogTime',
data() {
return {
date : '',
totalTime : '',
comment : ''
}
},
methods:{
save() {
const plan = {
name : '二哲',
image : 'https://sfault-avatar.b0.upaiyun.com/888/223/888223038-5646dbc28d530_huge256',
date : this.date,
totalTime : this.totalTime,
comment : this.comment
};
this.$store.dispatch('savePlan', plan)
this.$store.dispatch('addTotalTime', this.totalTime)
this.$router.go(-1)
}
}
}
</script>這個組件很簡單就3個input輸入而已,然后就兩個按鈕,保存我們就把數據push進我們store的列表里
LogTime 屬于我們 TimeEntries 組件的一個子路由,所以我們依舊需要配置下我們的路由,并且利用webpack讓它懶加載,減少我們首屏加載的流量
// src/main.js
//...
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
},{
path : '/time-entries',
component : TimeEntries,
children : [{
path : 'log-time',
// 懶加載
component : resolve => require(['./components/LogTime.vue'],resolve),
}]
}];
//...vuex部分
在vue2.0中廢除了使用事件的方式進行通信,所以在小項目中我們可以使用Event Bus,其余最好都使用vuex,本文我們使用Vuex來實現數據通信
相信你剛剛已經看見了我寫了很多 this.$store.dispatch('savePlan', plan) 類似這樣的代碼,我們再次統一說明。
仔細思考一下,我們需要兩個全局數據,一個為所有計劃的總時間,一個是計劃列表的數組。
src/store/index.js 沒啥太多可介紹的,其實就是傳入我們的 state , mutations, actions 來初始化我們的Store。如果有需要的話我們還可能需要創建我們的 getter在本例中就不用了。
接著我們看 mutation-types.js ,既然想很明確了解數據,那就應該有什么樣的操作看起,當然這也看個人口味哈
// src/store/mutation-types.js
// 增加總時間或者減少總時間
export const ADD_TOTAL_TIME = 'ADD_TOTAL_TIME';
export const DEC_TOTAL_TIME = 'DEC_TOTAL_TIME';
// 新增和刪除一條計劃
export const SAVE_PLAN = 'SAVE_PLAN';
export const DELETE_PLAN = 'DELETE_PLAN';
// src/store/mutations.js
import * as types from './mutation-types'
export default {
// 增加總時間
[types.ADD_TOTAL_TIME] (state, time) {
state.totalTime = state.totalTime + time
},
// 減少總時間
[types.DEC_TOTAL_TIME] (state, time) {
state.totalTime = state.totalTime - time
},
// 新增計劃
[types.SAVE_PLAN] (state, plan) {
// 設置默認值,未來我們可以做登入直接讀取昵稱和頭像
const avatar = 'https://sfault-avatar.b0.upaiyun.com/147/223/147223148-573297d0913c5_huge256';
state.list.push(
Object.assign({ name: '二哲', avatar: avatar }, plan)
)
},
// 刪除某計劃
[types.DELETE_PLAN] (state, idx) {
state.list.splice(idx, 1);
}
};最后對應看我們的 actions 就很明白了
// src/store/actions.js
import * as types from './mutation-types'
export default {
addTotalTime({ commit }, time) {
commit(types.ADD_TOTAL_TIME, time)
},
decTotalTime({ commit }, time) {
commit(types.DEC_TOTAL_TIME, time)
},
savePlan({ commit }, plan) {
commit(types.SAVE_PLAN, plan);
},
deletePlan({ commit }, plan) {
commit(types.DELETE_PLAN, plan)
}
};我們的 actions 其實就是去觸發事件和傳入參數啦
加了這三個文件后我們的store終于完整了,更新下我們的代碼
// src/store/index.js 完整代碼
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import actions from './actions'
Vue.use(Vuex);
const state = {
totalTime: 0,
list: []
};
export default new Vuex.Store({
state,
mutations,
actions
})this.$store.dispatch('savePlan', plan) 當執行了這樣的方法就會調用 actions.js 里的 savePlan 方法,而 savePlan 又會觸發 mutations 里的 types.SAVE_PLAN 最后修改數據視圖更新
PS:在這有個技巧就是,在 mutations 里都是用大寫下劃線連接,而我們的 actions 里都用小寫駝峰對應。
個人理解這其實就是一個發布訂閱的模式
mutation-types 記錄我們所有的事件名
mutations 注冊我們各種數據變化的方法
actions 則可以編寫異步的邏輯或者是一些邏輯,再去 commit
我們的事件
如果有 getter 我們可以把一些需要處理返回的數據放在這即可,不進行業務操作
最后別忘了在我們的 main.js 里使用我們的 store
// src/store/main.js
import store from './store'
// ...
var app = new Vue({
el: '#app',
router,
store,
...App,
});看完上述內容,你們掌握vue2.0中怎么構建一個單頁應用的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。