您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue 2.0+Vue-router如何構建一個簡單的單頁應用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一、介紹
vue.js 是 目前 最火的前端框架,vue.js 兼具 angular.js 和 react.js 的優點,并剔除它們的缺點,并且提供了很多的周邊配套工具 如vue-router 、vue-resource 、vuex等等 ,通過他們我們可以很輕松的構建一個大型單頁應用。
目前Vue版本為:Vue2.0
官網地址:http://vuejs.org.cn/
查看API文檔:https://vuefe.cn/v2/api/
對比其他框架:http://vuejs.org.cn/guide/comparison.html
二、環境搭建
我們使用vue-cli腳手架工具構建
#安裝 vue-cli npm install -g vue-cli #使用vue-cli初始化項目 vue init webpack vue-vuerouter-demo #進到目錄 cd vue-vuerouter-demo #安裝依賴 npm install #開始運行 npm run dev
瀏覽器訪問http://localhost:8080
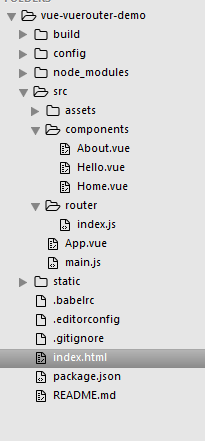
構建完成之后基本目錄結構如下:

流程說明:
1、首先會打開首頁 也就是我們看到的index.html文件
2、使用webpack打包之后默認加載main.js文件并將其引入到index.html文件中
三、開發
我們在main.js文件中引入相關模塊以及組件
import Vue from 'vue' import App from './App' import router from './router' //這里引入的是router目錄,會默認識別里面的index.js文件(不能是其他名字) // 引入并使用vue-resource網絡請求模塊 import VueResource from 'vue-resource' Vue.use(VueResource)
實例化vue對象配置選項路由及渲染App組件
new Vue({
el: '#app', //這里綁定的是index.html中的id為app的div元素
router,
render: h => h(App)
// 這里的render: h => h(App)是es6的寫法
// 轉換過來就是: 暫且可理解為是渲染App組件
// render:(function(h){
// return h(App);
// });
})App.vue文件是我們的組件入口,之后所有的開發在這里面進行
<template>
<div id="app">
<!-- <hello></hello> -->
<div class="nav">
<!-- 使用 router-link 組件來導航. -->
<!-- 通過傳入 `to` 屬性指定鏈接. -->
<!-- <router-link> 默認會被渲染成一個 `<a>` 標簽 -->
<ul>
<li><router-link to="/home">Home</router-link></li>
<li><router-link to="/about">About</router-link></li>
</ul>
</div>
<div class="main">
<!-- 路由匹配到的組件將渲染在這里 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
// import Hello from './components/Hello'
export default {
name: 'app',
components: {
// Hello
}
}
</script>
<style>
body{
background-color: #f8f8ff;
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: #2c3e50;
}
.nav{
position: fixed;
width: 108px;
left: 40px;
}
.nav ul{
list-style: none;
margin: 0;
padding: 0;
}
.nav ul li{
width: 108px;
height: 48px;
line-height: 48px;
border:1px solid #dadada;
text-align: center;
}
.nav ul li a{
text-decoration: none;
}
.main{
height: 400px;
margin-left: 180px;
margin-right: 25px;
}
</style>要使用路由我們首先要在router/index.js文件中創建路由并配置路由映射 ,并通過export輸出router到main.js文件中
// 這里面負責寫路由映射,便于管理
// 引入路由模塊并使用它
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
// 創建路由實例并配置路由映射
// path:'*',redirect:'/home' 重定向到path是/home的映射
const router = new VueRouter({
routes:[{
path: '/home', component: require('../components/Home.vue')
},{
path: '/about', component: require('../components/About.vue')
},{
path:'*',redirect:'/home'
}]
})
// 輸出router
export default router;上面配置了2個組件映射 分別Hme.vue組件和About組件,配置好之后我們就可以開始使用路由了
<!-- 使用 router-link 組件來導航. --> <!-- 通過傳入 `to` 屬性指定鏈接. --> <!-- <router-link> 默認會被渲染成一個 `<a>` 標簽 --> <ul> <li><router-link to="/home">Home</router-link></li> <li><router-link to="/about">About</router-link></li> </ul>
<!-- 路由匹配到的組件將渲染在這里 --> <router-view></router-view>
點擊home和about導航會映射到對應的組件,然后將組件渲染在</router-view>這里面
到此,整個流程我們已經走通了。
接下來我們使用vue-resource網絡插件動態加載數據并顯示出來
1、先在main.js文件中引入并使用vue-resource網絡請求模塊
import VueResource from 'vue-resource' Vue.use(VueResource)
2、創建Home.vue組件
我們需要在created鉤子函數中去請求網絡,這里我們使用豆瓣的API去請求電影列表數據,請求成功之后我們將其數據顯示到頁面中
<template>
<div class="home">
<h2>{{ msg }}</h2>
<ul>
<li v-for="article in articles">
<div class="m-img inl-block"><img v-bind:src="article.images.small"/></div>
<div class="m-content inl-block">
<div>{{article.title}}</div>
<div>年份:{{article.year}}</div>
<div>類型:{{article.subtype}}</div>
</div>
</li>
</ul>
</div>
</template>
<script>
// mounted 鉤子函數 這里去請求豆瓣數據
export default {
name: 'home',
data () {
return {
msg: '電影列表',
articles:[]
}
},
created:function(){ //這里mounted和created生命周期函數區別
this.$http.jsonp('https://api.douban.com/v2/movie/top250?count=10', {}, {
headers: {
},
emulateJSON: true
}).then(function(response) {
// 這里是處理正確的回調
console.log(response);
this.articles = response.data.subjects
// this.articles = response.data["subjects"] 也可以
}, function(response) {
// 這里是處理錯誤的回調
console.log(response)
});
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
ul{
list-style: none;
margin: 0;
padding: 0;
}
ul li{
border-bottom: 1px solid #999;
padding: 10px 0;
}
.inl-block{
display: inline-block;
}
.m-img{
}
.m-content{
margin-left: 20px;
}
</style>3、最后我們運行npm run dev命令查看頁面顯示效果

OK,可以看到我們的數據成功加載出來了,可以點擊左側的導航來進行導航內容切換
以上是“Vue 2.0+Vue-router如何構建一個簡單的單頁應用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。