您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
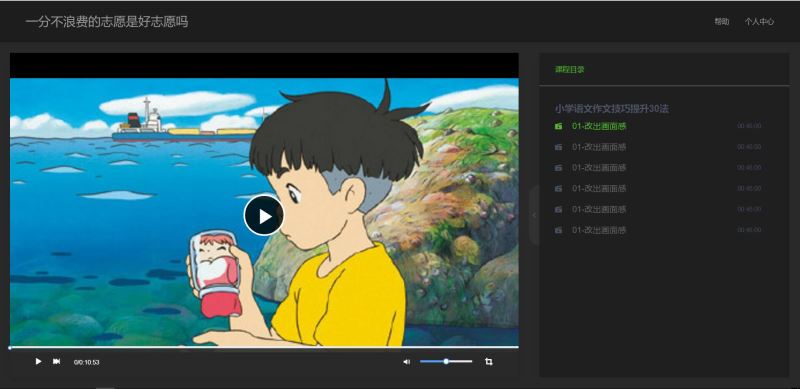
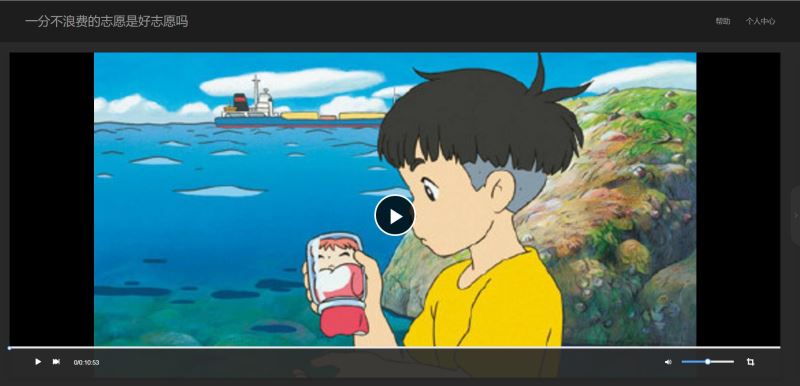
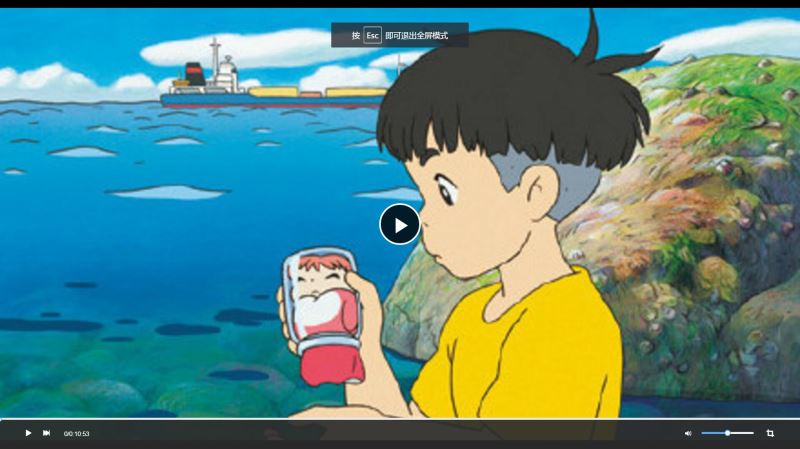
先看一下效果。
圖1--顯示側邊欄

圖2-收起側邊欄;

圖三:全屏。

本次項目中需要用到vue,vue-video-player,我用的是iview的ui框架,但是ui框架無妨,這里關注的是基于video.js開發的vue-video-player的使用,以及如何操作video.js中的api。
vue-video-player 項目地址:https://github.com/surmon-china/vue-video-player。
video.js文檔地址:http://docs.videojs.com/docs/api/player.html。
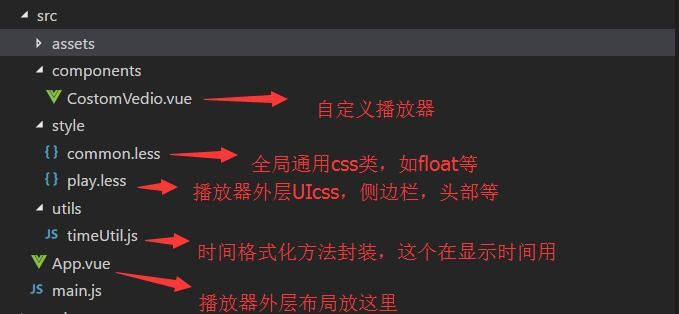
項目目錄:

圖一中可以看到,本次項目使用的是兩欄自適應布局,其中,右側為播放列表,固定寬度500px,左邊是播放器box,播放列表box可根據手柄點擊展開或收起,而播放器box也跟隨播放列表的展開/收縮進行寬度自適應。
(因錄制動畫太大傳不上,可clone我的程序下來運行可見)。
html代碼結構如此:

收縮展開的時候加上一個過度動畫,這里選擇使用css手寫動畫:
[css] view plain copy
.transition{
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
-o-transition: all 1s ease;
}
[css] view plain copy
.toLeft{
.transition;
margin-right: 540px !important;
}
.toRight{
.transition;
margin-right: 40px !important;
}
.toHide{
.transition;
right: -500px !important;
}
.toShow{
.transition;
right: 0px !important;
}
[css] view plain copy
// 播放區
.player-box{
margin-right: 540px;
height: 100%;
position: relative;
}
[css] view plain copy
//側邊信息區
.info-box{
width: 520px;
height: 100%;
background: transparent;
position: relative;
overflow: hidden;
}
[css] view plain copy
// 內容區
.content{
background: #292929;
position: relative;
padding: 20px 0 20px 20px;
}
整個自定義的播放器ui封裝成了一個組件--CostomVedio.vue,播放區使用的是vue-video-player的播放器,但是底部控制欄是自定義的,不使用播放器自帶的controlBar,通常通用的這些都不符合設計哥哥的要求,所以我們需要自定義播放器UI。
html結構代碼如下:
[html] view plain copy
<template>
<div class="custom-video-outer-box" @mouseover="videoMouseOver">
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>
<!-- 底部進度條 start -->
<transition name="fade">
<div class="bottomCtrl" v-show="isBottomCtrlShow" id="bottomCtrl">
<!-- -->
<!-- <div class="bottomCtrl" v-show="false"> -->
<!-- <div class="bottomCtrl" > -->
<Slider v-model="playerCtrl.currentTimeInt" class="progress-slider" :max="playerCtrl.durationInt" :tip-format="progressTipFormat" @on-change="progressChange"></Slider>
<div class="clearfix" >
<div class="left">
<!-- 暫停 -->
<span v-on:click="play" v-if="!playerCtrl.isPlay" class="icon">
<Icon type="play"></Icon>
</span>
<!-- 播放 -->
<span v-else v-on:click="pause" class="icon">
<Icon type="stop"></Icon>
</span>
<!-- 下一曲 -->
<span class="icon" v-on:click="nextClick">
<Icon type="skip-forward"></Icon>
</span>
<span class="time">
{{playerCtrl.currentTime}}/{{playerCtrl.duration}}
</span>
</div>
<div class="right clearfix">
<div class="voice-box clearfix left">
<!-- 音量 -->
<Icon type="volume-medium" class="left icon"></Icon>
<Slider v-model="playerCtrl.voiceSlider" class="voice-slider left " max=100 @on-change="volumeChange"></Slider>
</div>
<!-- 全屏 -->
<span class="icon left" @click="fullScreenHandle">
<Icon type="crop" class="full-screen" ></Icon>
</span>
</div>
</div>
</div>
</transition>
</div>
</template>
具體思路就是,使用播放器鋪滿播放區,使用position定位將自定義的controlBar固定在播放區的底部,這里注意controlBar的z-index一定要足夠大,否則在全屏的時候不在最上層看不到。
css樣式:
[css] view plain copy
<style lang="less">
.video-player-box{
height: 100% !important;
width: 100% !important;
}
//底部進度條
.bottomCtrl{
line-height: 60px;
height: 60px;
overflow: visible;
position: absolute;
bottom: 0;
left: 0;
background-color: rgba(45, 45, 45, .92);
width: 100%;
padding: 0 50px;
color: #fff;
z-index: 999999999999999;
.icon{
font-size: 16px;
line-height: 60px;
cursor: pointer;
}
.icon+.icon{
margin-left: 20px;
}
}
.custom-video-outer-box{
position: relative;
height: 100%;
width: 100%;
}
.progress-slider{
position: absolute;
width: 100%;
top: 0;
left: 0;
height: 18px;
line-height: 18px;
.ivu-slider-wrap{
margin: 0 !important;
border-radius: 0 !important;
}
.ivu-slider-button-wrap{
line-height: normal !important;
}
.ivu-slider-button{
height: 8px !important;
width: 8px !important;
}
}
.voice-box{
.voice-slider{
width: 100px;
margin-left: 20px;
}
.ivu-slider-wrap{
margin: 27px 0 !important;
}
}
.time{
margin-left: 25px;
}
.full-screen{
margin-left: 25px;
line-height: 60px;
}
.ivu-progress-outer{
padding: 0 10px !important;
}
.vjs-big-play-button{
height: 80px !important;
width: 80px !important;
line-height: 80px !important;
text-align: center;
background:rgba(0, 0, 0, 0.8) !important;
border-radius: 50% !important;
top: 50% !important;
left: 50% !important;
margin-left: -40px !important;
margin-top: -40px !important;
}
#vjs_video_3{
max-height: 100% !important;
width: 100% !important;
height: 100% !important;
}
.video-player-box>div{
height: 100% !important;
width: 100% !important;
}
.video-js .vjs-big-play-button{
font-size: 5em !important;
}
video{
max-height: 100% !important;
}
</style>
接下來就是實現自定義controlBar的功能,如播放,暫停,下一曲,播放進度,剩余時間,全屏,音量調節等。
這里我們肯定要先看video.js的相應api了,雖然是英文的但是上邊寫的很清楚,很容易看明白。
video.js api文檔地址:http://docs.videojs.com/docs/api/player.html
1. 播放,暫停,下一曲,全屏主要就是監聽我們添加的自定義按鈕click事件,然后調用播放器API執行相應操作,并改變狀態。
[javascript] view plain copy
// 播放
play(){
this.player.play();
},
// 暫停
pause(){
this.player.pause();
},
//下一曲
nextClick(){
console.log("自定義","下一曲點擊");
},
//全屏
fullScreenHandle(){
console.log("全屏");
if(!this.player.isFullscreen()){
this.player.requestFullscreen();
this.player.isFullscreen(true);
}else{
this.player.exitFullscreen();
this.player.isFullscreen(false);
}
},
當然,在vue-video-player中的播放器會在回調方法中監聽狀態的變化:
[html] view plain copy
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>
我們可以根據這些狀態變化,相應的改變我們的UI,比如播放時顯示“暫停”按鈕,暫停時顯示“播放”等功能。
2.播放進度,剩余時間,音量調節
播放進度的話是根據在播放器onPlayerTimeupdate()回調方法中,通過currentTime這個方法來獲取當前播放的進度時間,單位S,因為這里我使用的是slider,進度都是整數計算,所以這里我需要兩個變量存放,一個是整數形式,另一個是格式化好時分秒之后的string形式,用以顯示。
[javascript] view plain copy
//時間更新
onPlayerTimeupdate(player){
this.playerCtrl.currentTime=timeUtil.secondToDate(player.currentTime());
this.playerCtrl.currentTimeInt=Math.floor(player.currentTime());
console.log("當前音量",player.volume());
},
定點播放,即用戶點擊進度條某個地方,即可在這個點進度播放,使用的是slider的
[html] view plain copy
@on-change="progressChange"
這個方法監聽slider定點,
[javascript] view plain copy
//進度條被拉動
progressChange(val){
this.player.currentTime(val);
this.playerCtrl.currentTimeInt=val;
this.playerCtrl.currentTime=timeUtil.secondToDate(val);
},
拿到定點的值,然后通過player的currentTime設置跳到定點播放。
音量調節的做法跟播放進度相似:
一開始初始化的時候記得配置
[javascript] view plain copy
muted:false,//開始聲音
來開啟聲音,否則靜音狀態下調節聲音無效。
使用player.volume(val)這個api設置音量,其中val=0,表示聲音off,val=1表示聲音最大,0.5表示聲音設置在half。
最后在app.vue/需要用到這個播放器的地方 引入自定義播放器組件即可。vue-video-player是大神基于video.js開發的適用于vue.js框架的組件,具有良好兼容性,所以我們在vue中使用這個播放器組件本質還是使用video.js,我們要更多的去了解video.js中的api并使用他。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。