您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
前段時間基于vue寫了一個自定義的video播放器組件,踩了一些小坑, 這里做一下復盤分享出來,避免日后重復踩坑...
設計階段
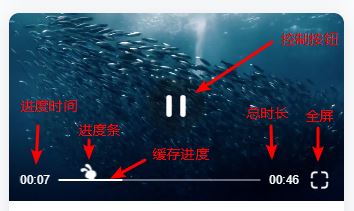
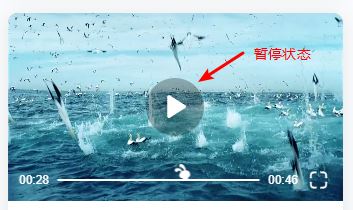
這里就直接放幾張完成后的播放狀態圖吧,界面布局基本就是flex+vw適配一把梭,也比較容易.



需要實現的幾個功能基本都標注出來了; 除了還有一個視頻加載失敗的...下面就這屆上代碼了;剛開始構思的時候考慮了一下功能的實現方式: 一是用原生的DOM操作,獲取video元素后,用addEventListener來監聽; 二是用vue的方式綁定事件監聽; 最后圖方便采用了兩者結合的方式,但是總感覺有點亂, 打算后期再做一下代碼格式優化.
video組件實現過程
組件模板部分
主要是播放器的幾種播放狀態的邏輯理清楚就好了, 即: 播放中,緩存中,暫停,加載失敗這幾種情況,下面按功能分別說一下
<template>
<div class="video-player">
<!-- 播放器界面; 兼容ios controls-->
<video
ref="video"
v-if="showVideo"
webkit-playsinline="true"
playsinline="true"
x-webkit-airplay="true"
x5-video-player-type="h6"
x5-video-player-fullscreen="true"
x5-video-orientation="portraint"
preload="auto"
muted="true"
poster="https://photo.mac69.com/180205/18020526/a9yPQozt0g.jpg"
:src="src"
@waiting="handleWaiting"
@canplaythrough="state.isLoading = false"
@playing="state.isLoading = false, state.controlBtnShow = false, state.playing=true"
@stalled="state.isLoading = true"
@error="handleError"
>您的瀏覽器不支持HTML5</video>
<!-- 兼容Android端層級問題, 彈出層被覆蓋 -->
<img
v-show="!showVideo || state.isEnd"
class="poster"
src="https://photo.mac69.com/180205/18020526/a9yPQozt0g.jpg"
alt
>
<!-- 控制窗口 -->
<div
class="control"
v-show="!state.isError"
ref="control"
@touchstart="touchEnterVideo"
@touchend="touchLeaveVideo"
>
<!-- 播放 || 暫停 || 加載中-->
<div class="play" @touchstart.stop="clickPlayBtn" v-show="state.controlBtnShow">
<img
v-show="!state.playing && !state.isLoading"
src="../../assets/video/content_btn_play.svg"
>
<img
v-show="state.playing && !state.isLoading"
src="../../assets/video/content_btn_pause.svg"
>
<div class="loader" v-show="state.isLoading">
<div class="loader-inner ball-clip-rotate">
<div></div>
</div>
</div>
</div>
<!-- 控制條 -->
<div class="control-bar" :>
<span class="time">{{video.displayTime}}</span>
<span class="progress" ref="progress">
<img
class="progress-btn ignore"
:
src="../../assets/video/content_ic_tutu.svg"
>
<span class="progress-loaded" :></span>
<!-- 設置手動移動的進度條 -->
<span
class="progress-move"
@touchmove.stop.prevent="moveIng($event)"
@touchstart.stop="moveStart($event)"
@touchend.stop="moveEnd($event)"
></span>
</span>
<span class="total-time">{{video.totalTime}}</span>
<span class="full-screen" @click="fullScreen">
<img src="../../assets/video/content_ic_increase.svg" alt>
</span>
</div>
</div>
<!-- 錯誤彈窗 -->
<div class="error" v-show="state.isError">
<p class="lose">視頻加載失敗</p>
<p class="retry" @click="retry">點擊重試</p>
</div>
</div>
</template>
播放器初始化
這里有個坑點我就是當父元素隱藏即display:none時,getBoundingClientRect()是獲取不到元素的尺寸數值的,后來查了MDN文檔,按上面說的改了一下border也沒有用,最后嘗試設置元素visibility屬性為hidden后發現就可以獲取了.
getBoundingClientRect() : 返回元素的大小及其相對于視口的位置, 這個api在計算元素相對位置的時候挺好用的.
init() {
// 初始化video,獲取video元素
this.$video = this.$el.getElementsByTagName("video")[0];
this.initPlayer();
},
// 初始化播放器容器, 獲取video-player元素
// getBoundingClientRect()以client可視區的左上角為基點進行位置計算
initPlayer() {
const $player = this.$el;
const $progress = this.$el.getElementsByClassName("progress")[0];
// 播放器位置
this.player.$player = $player;
this.progressBar.$progress = $progress;
this.player.pos = $player.getBoundingClientRect();
this.progressBar.pos = $progress.getBoundingClientRect()
this.video.progress.width = Math.round($progress.getBoundingClientRect().width);
},
播放 && 暫停點擊
我這里把事件監聽都放在只有滿足正在播放視頻才開始事件監聽; 感覺原生監聽和vue方式的監聽混合在一起寫有點別扭...emem...這里需要對this.$video.play()做一個異常處理,防止video剛開始加載的時候失敗,如果視頻鏈接出錯,play方法調用不了會拋錯,后面我也用了video的error事件去監聽播放時的錯誤
// 點擊播放 & 暫停按鈕
clickPlayBtn() {
if (this.state.isLoading) return;
this.isFirstTouch = false;
this.state.playing = !this.state.playing;
this.state.isEnd = false;
if (this.$video) {
// 播放狀態
if (this.state.playing) {
try {
this.$video.play();
this.isPauseTouch = false;
// 監聽緩存進度
this.$video.addEventListener("progress", e => {
this.getLoadTime();
});
// 監聽播放進度
this.$video.addEventListener(
"timeupdate",
throttle(this.getPlayTime, 100, 1)
);
// 監聽結束
this.$video.addEventListener("ended", e => {
// 重置狀態
this.state.playing = false;
this.state.isEnd = true;
this.state.controlBtnShow = true;
this.video.displayTime = "00:00";
this.video.progress.current = 0;
this.$video.currentTime = 0;
});
} catch (e) {
// 捕獲url異常出現的錯誤
}
}
// 停止狀態
else {
this.isPauseTouch = true;
this.$video.pause();
}
}
},
視頻控制條顯示和隱藏
這里需要加兩個開關; 首次觸屏和暫停觸屏; 做一下顯示處理即可
// 觸碰播放區
touchEnterVideo() {
if (this.isFirstTouch) return;
if (this.hideTimer) {
clearTimeout(this.hideTimer);
this.hideTimer = null;
}
this.state.controlBtnShow = true;
this.state.controlBarShow = true;
},
// 離開播放區
touchLeaveVideo() {
if (this.isFirstTouch) return;
if (this.hideTimer) {
clearTimeout(this.hideTimer);
}
// 暫停觸摸, 不隱藏
if (this.isPauseTouch) {
this.state.controlBtnShow = true;
this.state.controlBarShow = true;
} else {
this.hideTimer = setTimeout(() => {
this.state.controlBarShow = false;
// 加載中只顯示loading
if (this.state.isLoading) {
this.state.controlBtnShow = true;
} else {
this.state.controlBtnShow = false;
}
this.hideTimer = null;
}, 3000);
}
},
視頻錯誤處理和等待處理
這里錯誤直接用error事件, 加載中用stalled事件來監聽視頻阻塞狀態,等待數據加載用的waiting事件; 顯示對應的loading動畫即可
// loading動畫
@keyframes rotate {
0% {
transform: rotate(0deg);
}
50% {
transform: rotate(180deg);
}
100% {
transform: rotate(360deg);
}
}
.loader {
width: 58px;
height: 58px;
background: rgba(15, 16, 17, 0.3);
border-radius: 50%;
position: relative;
.ball-clip-rotate {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
> div {
width: 15px;
height: 15px;
border-radius: 100%;
margin: 2px;
animation-fill-mode: both;
border: 2px solid #fff;
border-bottom-color: transparent;
height: 26px;
width: 26px;
background: transparent;
display: inline-block;
animation: rotate 0.75s 0s linear infinite;
}
}
}
播放時間設置
基本就是video對象的currentTime和duration這兩個屬性; 這里注意下視頻如果沒有設置預加載屬性preload的話,在video元素初始化的時候是獲取不到duration的...那你只能在播放的時候去拿了.
// 獲取播放時間
getPlayTime() {
const percent = this.$video.currentTime / this.$video.duration;
this.video.progress.current = Math.round(
this.video.progress.width * percent
);
// 賦值時長
this.video.totalTime = timeParse(this.$video.duration);
this.video.displayTime = timeParse(this.$video.currentTime);
},
// 獲取緩存時間
getLoadTime() {
// console.log('緩存了...',this.$video.buffered.end(0));
this.video.loaded =
(this.$video.buffered.end(0) / this.$video.duration) * 100;
},
手動滑動進度條控制
這里直接用touch事件即可; 注意touchend中使用e.changedTouches;因為當手指離開屏幕,touches和targetTouches中對應的元素會同時移除,而changedTouches仍然會存在元素。
// 手動調節播放進度
moveStart(e) {},
moveIng(e) {
// console.log("觸摸中...");
let currentX = e.targetTouches[0].pageX;
let offsetX = currentX - this.progressBar.pos.left;
// 邊界檢測
if (offsetX <= 0) {
offsetX = 0
}
if (offsetX >= this.video.progress.width) {
offsetX = this.video.progress.width
}
this.video.progress.current = offsetX;
let percent = this.video.progress.current / this.video.progress.width;
this.$video.duration && this.setPlayTime(percent, this.$video.duration)
},
moveEnd(e) {
// console.log("觸摸結束...");
let currentX = e.changedTouches[0].pageX;
let offsetX = currentX - this.progressBar.pos.left;
this.video.progress.current = offsetX;
// 這里的offsetX都是正數
let percent = offsetX / this.video.progress.width;
this.$video.duration && this.setPlayTime(percent, this.$video.duration)
},
// 設置手動播放時間
setPlayTime(percent, totalTime) {
this.$video.currentTime = Math.floor(percent * totalTime);
},
全屏功能
這個功能在手機上會有寫兼容性問題...有待完善
// 設置全屏
fullScreen() {
console.log('點擊全屏...');
if (!this.state.fullScreen) {
this.state.fullScreen = true;
this.$video.webkitRequestFullScreen();
} else {
this.state.fullScreen = false;
document.webkitCancelFullScreen();
}
坑點匯總
1.視頻預加載才能獲取時長
需要設置預加載 preload="auto"
2.Element.getBoundingClientRect()方法返回元素的大小及其相對于視口的位置
父元素設置display:none時獲取不到尺寸數據民謠改為visibility:hidden
3.play()方法異常捕獲
try{ xxxxx.play } catch(e) { yyyyyy }
4.安卓手機video兼容性處理, 視頻播放時層級置頂,會影響全局彈出層樣式
我這里做的處理是當彈出層出現時把視頻給隱藏掉(寬高為0,或者直接去掉),用封面圖來替代
5.ios下全屏處理
設置相應屬性即可, playsinline
代碼直通車: https://github.com/appleguardu/vue-h6-video
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。