溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何解決bootstrap模態框數據緩存的問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
問題背景
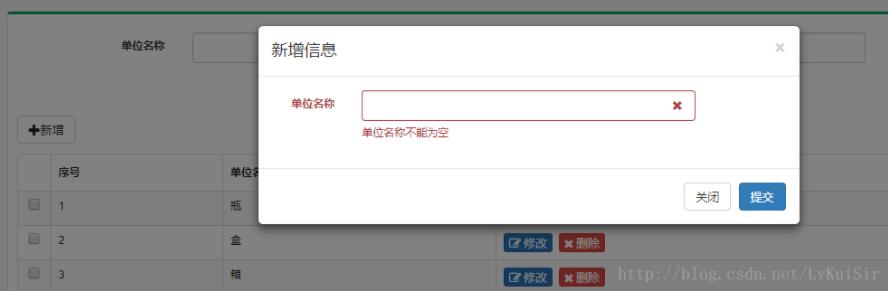
第一步進行新增驗證

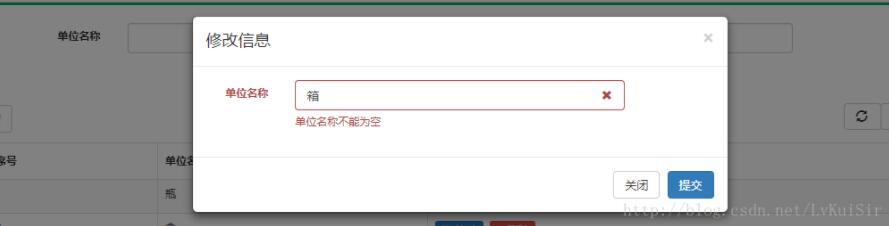
第二步進行修改模態框 驗證信息沒有消除 且表單數據被緩存

模態框代碼:新增修改共用一個模態框
<!-- 模態框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h5 class="modal-title" id="myModalLabel"> 標題 </h5> </div> <div class="modal-body"> <form id="form1" class="form-horizontal" role="form"> <input type="hidden" id="unitId" name="unitId"/> <div class="form-group"> <label class="control-label col-sm-2" for="">單位名稱</label> <div class="col-sm-8"> <input type="text" class="form-control" id="unitName" name="unitName"> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal" >關閉</button> <button type="button" class="btn btn-primary" onclick="save()">提交</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>
js代碼
//驗證設置
$(function(){
$("#form1").bootstrapValidator({
feedbackIcons: {
valid:"glyphicon glyphicon-ok",
invalid:"glyphicon glyphicon-remove",
validating:"glyphicon glyphicon-refresh"
},
fields : {
"unitName" : {
validators : {
notEmpty : {
message : '單位名稱不能為空'
}
}
}
}
});
});
//重置表單數據
$(function() {
$("#myModal").on('hide.bs.modal',function() {
//關閉后重置表單數據
$("#form1").data('bootstrapValidator').resetForm();
});
$("#myModal").on('show.bs.modal',function() {
//打開前重置表單數據
$("#form1").data('bootstrapValidator').resetForm();
});
});
function save() {
//保存前開啟驗證
$("#form1").bootstrapValidator("validate");
if($("#form1").data("bootstrapValidator").isValid()){
$.ajax({
url : "${path}/center/unit/save.action",
data : $('#form1').serialize(),
type : "post",
dataType : "json",
beforeSend : function() {
// loading show
},
success : function(result) {
if (result.success) {
search();
alert(result.message);
//關閉模態框
$('#myModal').modal('hide');
} else {
alert(result.message);
}
},
complete : function() {
},
error : function(data) {
alert("error");
}
});
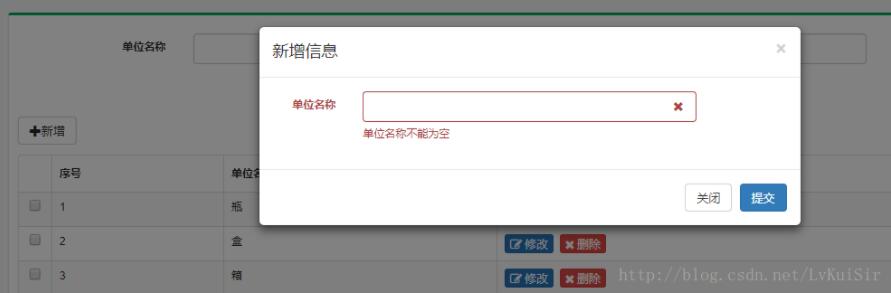
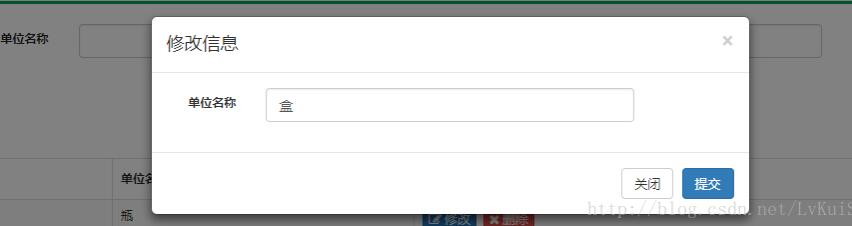
}}最終解決效果


以上是“如何解決bootstrap模態框數據緩存的問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。