溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
bootstrap daterangepicker使用介紹,具體如下
一、擴展的功能
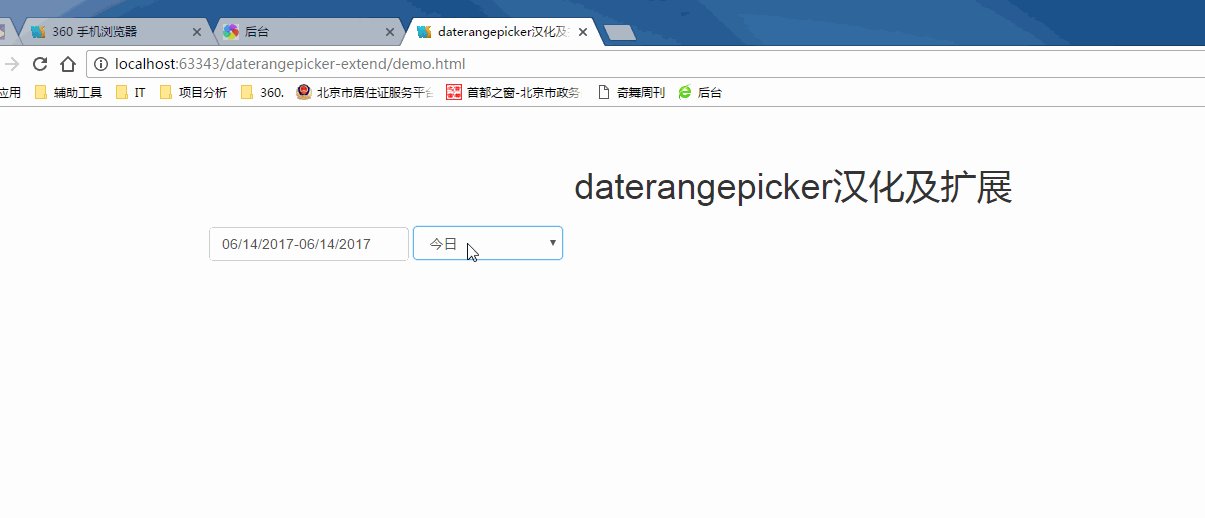
1、初始化時,會自動創建一個select標簽;
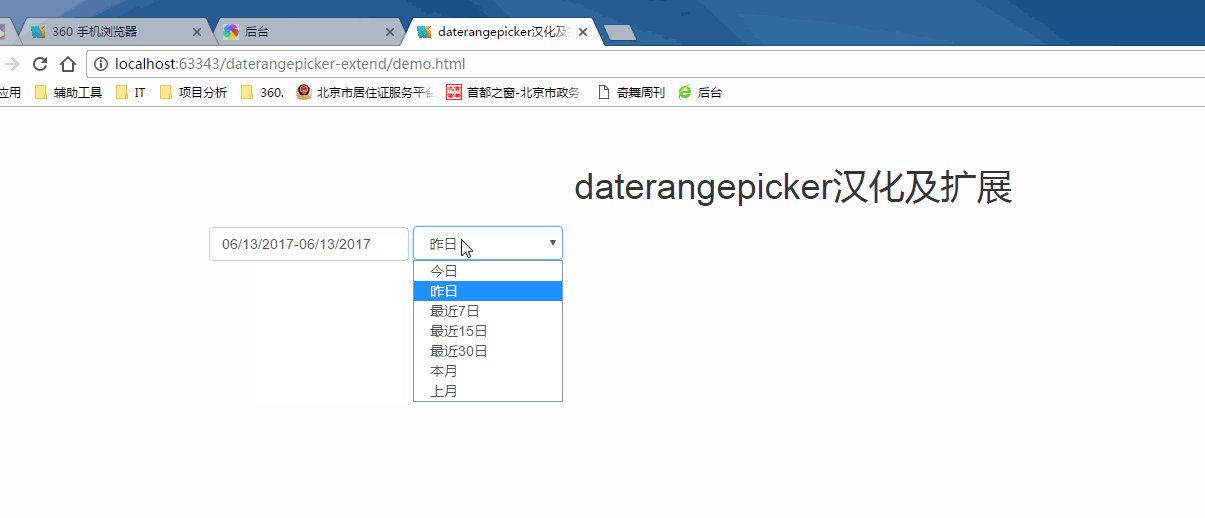
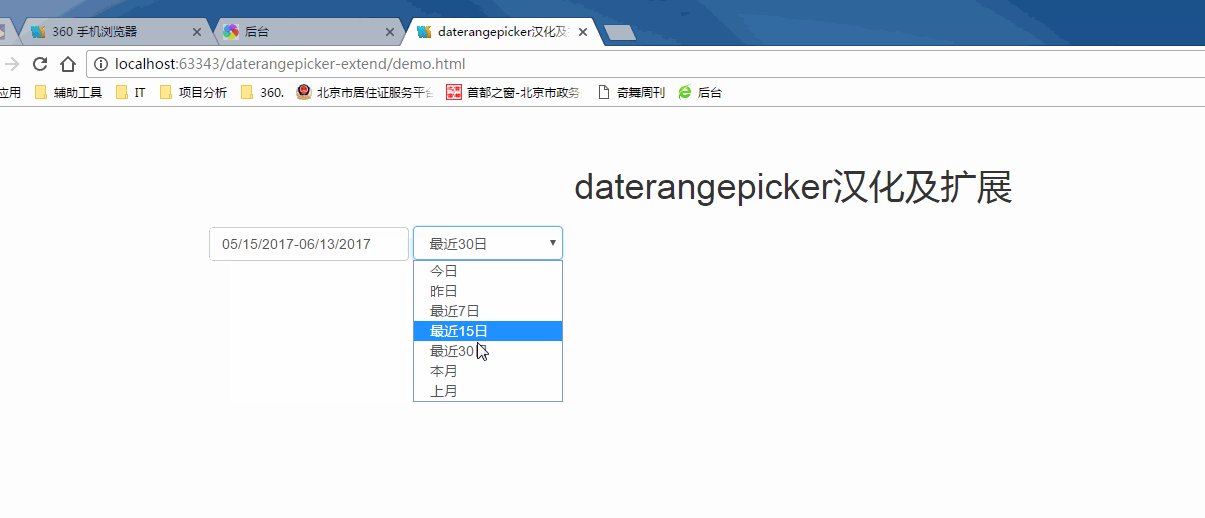
2、當改變select值時,日期也會自動改變,并且會調用apply按鈕的click事件
3、點擊此處進行預覽
4、github地址:https://github.com/lanleiming/daterangepicker-extend
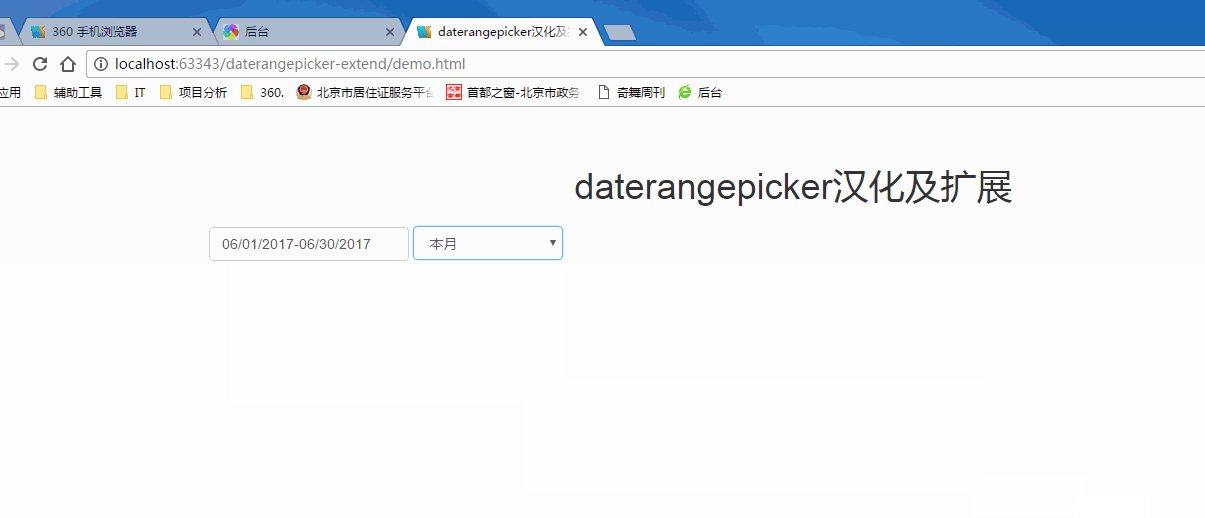
二、效果展示

三、使用方法
1、替換掉原先的 daterangepicker.js 文件。
2、調用方法和原先一樣。 $('#config-demo').daterangepicker();
四、代碼實現
/* 擴展該組件:增加一個select */
var _this = this;
var selectItem = '<select id="dateranepicker_select" class="form-control width250 inline-block">';
selectItem += '<option>今日</option>';
selectItem += '<option>昨日</option>';
selectItem += '<option selected="selected">最近7日</option>';
selectItem += '<option>最近15日</option>';
selectItem += '<option>最近30日</option>';
selectItem += '<option>本月</option>';
selectItem += '<option>上月</option>';
selectItem += '</select>';
this.element.parent().append(selectItem);
$(document).on('change','#dateranepicker_select',function(){
function auto0(num){
return num>10?num:'0'+num;
}
var val = $(this).val();
var c_start_date = new Date();
var c_end_date = new Date();
if(val=='今日'){
}
else if(val=='昨日'){
c_start_date.setDate(c_start_date.getDate()-1);
c_end_date.setDate(c_end_date.getDate()-1);
}
else if(val=='最近7日'){
c_start_date.setDate(c_start_date.getDate()-7);
c_end_date.setDate(c_end_date.getDate()-1);
}
else if(val=='最近15日'){
c_start_date.setDate(c_start_date.getDate()-15);
c_end_date.setDate(c_end_date.getDate()-1);
}
else if(val=='最近30日'){
c_start_date.setDate(c_start_date.getDate()-30);
c_end_date.setDate(c_end_date.getDate()-1);
}
else if(val=='本月'){
var cyear = c_start_date.getFullYear();
var cmonth = c_start_date.getMonth();
c_start_date = new Date(cyear,cmonth,1);
c_end_date =new Date(cyear+'-'+ (cmonth+1) +'-'+new Date(cyear,cmonth+1,0).getDate());
}
else if(val=='上月'){
var cyear = c_start_date.getFullYear();
var cmonth = c_start_date.getMonth()-1;
c_start_date = new Date(cyear,cmonth,1);
c_end_date =new Date(cyear+'-'+ (cmonth+1) +'-'+new Date(cyear,cmonth+1,0).getDate());
}
_this.setStartDate(c_start_date);
_this.setEndDate(c_end_date);
timespanStr =auto0(c_start_date.getMonth()+1)+'/'+ auto0(c_start_date.getDate()) + '/'+c_start_date.getFullYear()+'-'+ auto0(c_end_date.getMonth()+1) + '/' +auto0(c_end_date.getDate()) + '/' +c_end_date.getFullYear();
_this.element.val(timespanStr);
_this.hide();
_this.element.trigger('apply.daterangepicker', _this);
/* 擴展該組件 end */
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。