您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
自己利用業余時間,為了更加數據vue和es6的特性,自學著和做了vue的移動端webapp項目。在項目中也是遇到了很多的問題。
接下來,先說一下怎么實現這個需求,然后再說我遇到的問題,以用來糾錯。
第一步,再vue項目中引入 jsonp ,并進行 jsonp 的封裝。
使用 npm 引入,輸入:
npm install jsonp --save
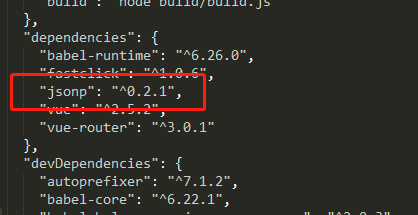
安裝好之后可以在自己的 package.json 文件中查看是否有此依賴。如下圖所示:

如果有紅框中顯示的內容,說明安裝成功,進入下一步封裝:
import originJSONP from 'jsonp' //引入jsonp
//進行封裝并export
export default function jsonp(url,data,option) {
url += (url.indexOf('?')<0? '?' : '&')+param(data)
return new Promise((resolve,reject)=>{
originJSONP(url,option,(err,data)=>{
if(!err){
resolve(data)
}else{
reject(err)
}
})
})
}
//對data進行處理,并encodeURIComponent()進行轉碼。
function param(data) {
let url = ''
for(var k in data) {
let value = data[k] !== undefined? data[k] : ''
url += '&' + k + '=' + encodeURIComponent(value)
}
return url ? url.substring(1) : ''
}
封裝完成 jsonp.js 文件之后,進入第二步:
在項目文件中配置需要的 api 。第一個 api ,命名為 config.js.
export const commonParams = { //配置一些公共參數
g_tk:5381,
format: 'json',
inCharset: 'utf-8',
outCharset:'utf-8',
notice: 0,
}
export const options = {
param: 'jsonpCallback'
}
export const ERR_OK = 0 //設置屬性
然后再創建一個 recommend.js 的文件:
import jsonp from 'common/js/jsonp' //引入jsonp
import {commonParams,options} from './config' //引入config.js
export function getRecommend(){
const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg'
const data = Object.assign({},commonParams,{ //es6的assign將commonParams和
uin: 0, //之后的對象合并為一起,放在
platform:'h6', //前面的{}之中。
needNewCode: 1,
})
return jsonp(url,data,options)
}
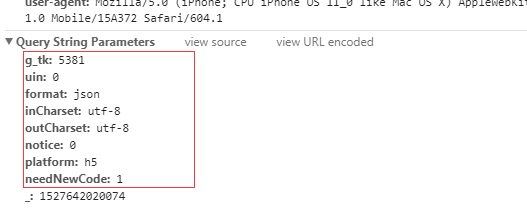
其中的data最后的數據為:

然后,最后一步,就是在項目中所需要的.vue文件中去請求數據啦。
import {getRecommend} from 'api/recommend' //引入recommend.js中的getRecomend方法
import {ERR_OK} from 'api/config' //引入recommend.js中的getRecomend方法
import Slider from 'base/slider/slider'
export default {
data() {
return{
recommends : []
}
},
created(){
this._getRecommend()
},
methods:{
_getRecommend() {
getRecommend().then((res)=>{
if(res.code === ERR_OK){
this.recommends = res.data.slider
}
})
},
}
}
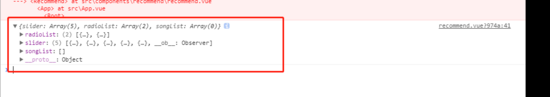
如果在頁面中瀏覽器返回以下圖片所示的內容,就說明成功啦。

注意 : 在項目中遇到的坑
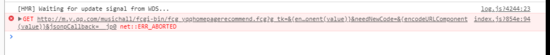
一:在請求數據的時候遇到以下截圖所示的情況:


找原因找了好久,最后才發現是 encodeURIComponent() 這里出錯了。注意不能寫成
url += '&' + k + '=' + encodeURIComponent(value)
有可能不支持es6這樣的語法。應該寫成
for(var k in data) {
let value = data[k] !== undefined? data[k] : ''
url += '&' + k + '=' + encodeURIComponent(value)
}
第二點:關于地址
const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg'
不能寫成
const url = 'https://m.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg'
好啦,就總結這么多啦。請求到數據之后,就是一些基本的DOM操作啦。
總結
以上所述是小編給大家介紹的vue項目中jsonp跨域獲取qq音樂首頁推薦問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。