您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是JSONP如何解決JS跨域問題,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
現代編程中前后端都已經是分開部署了,前端有自己的域,后端也有自己的域。由于瀏覽器同源策略的限制,非同源下的請求,就會產生跨域問題。解決跨域問題的方法有很多種,例如CORS(cross orign resources share)和JSONP。這里我就著重介紹一下jsonp的解決方案。
一:基礎概念
同源策略:同一協議,同一域名,同一端口號。只要不滿足三者其中一種都是屬于跨域問題。
舉幾個簡單的例子
1: https://www.a.com:8080到http://www.a.com:8080的請求會出現跨域(域名、端口相同但協議不同)
2: https://www.a.com:8080到https://www.b.com:8080的請求會出現跨域(協議、端口相同但域名不同)
3: https://www.a.com:8080到https://www.a.com:9090的請求會出現跨域(協議、域名相同但端口不同)
跨域:跨域的安全限制都是對瀏覽器端來說的,服務器端是不存在跨域安全限制的。瀏覽器的同源策略限制從一個源加載的文檔或腳本與來自另一個源的資源進行交互。
二:區別JSON和JSONP
三:跳出同源的“舒適圈”
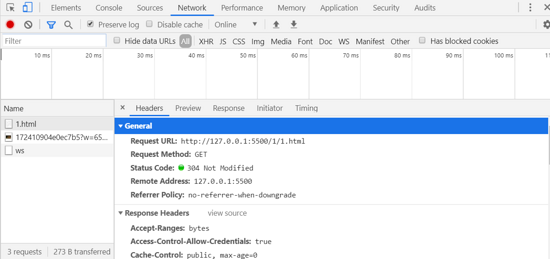
我們發現,在web頁面調用js文件是不受是否跨域問題的影響的。而且我們還發現凡是擁有 src 這個屬性的標簽都擁有跨域的能力,比如img和script。在html頁面中我們經常會做引入圖片的操作,通過img標簽中的src屬性,我們就可以請求得到一個靜態資源。

我們可以看到這本質上就是一個GET請求,同理,link和script里的href和src同樣可以通過GET請求去請求資源。
<script src="http://localhost:9090/api"></script>

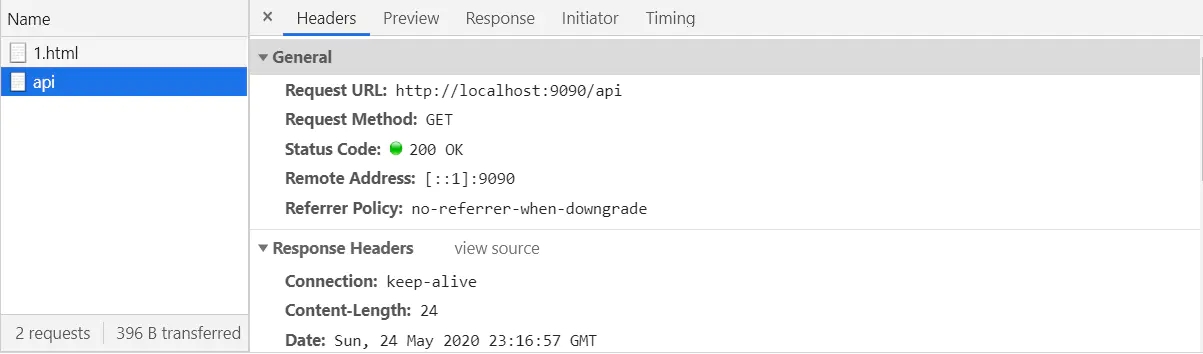
我們可以看到這本質上就是一個GET請求,同理,link和script里的href和src同樣可以通過GET請求去請求資源。它們并沒有受到同源策略的影響,jsonp的實現原理其實就是利用了這個策略的小“bug”,從而實現跨越請求的。既然是一個GET請求,服務器一定可以收到這個請求并作出響應。下面就讓我們來具體實現一下吧!
四:原理及跨域實現
具體流程( 原理 )
jsonp的執行流程其實就是簡單的兩步。第一,在前端預先定義好一個帶參數的回調函數用來接受后端傳來的數據。第二,在后端啟動一個server服務,將要傳的數據以定義好了的回調函數名加上返回結果的方式傳給前端。
// 前端部分
<script>
// 1 callback
// 2 后端 callbackName(數據)
function onResponse(posts) {
console.log(posts);
}
// 前端沒有調用
</script>
<!-- 后端返回結果 -->
<!-- 調用 -->
<script src="http://localhost:9090/api"></script>//后端部分
const http = require('http');
http.createServer((req, res) => {
if (req.url === '/api') {
let posts = ['js', 'php'];
res.end(`onResponse(${JSON.stringify(posts)})`);
}
})
.listen(9090, () => {
console.log(9090)
})
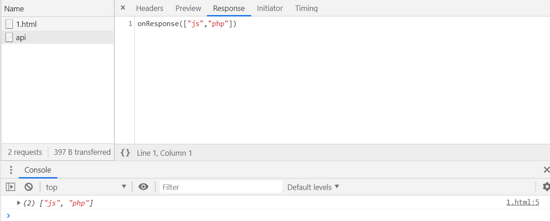
前端script中的src請求完畢以后,后端會給前端返回一個字符串onResponse(["js","php"]),因為script標簽的原因,瀏覽器會把這一段字符串當做js來執行。這樣我們一開始在前端定義好了的回調就會執行,我們就拿到數據了。
封裝
以上只是有一個簡單的請求,實際項目中肯定會有很多個請求,我們肯定不可以定義一排的script標簽和回調函數。這樣寫出來的代碼就太不靈活了。封裝的目的之一也就是為了前端可以靈活地修改預定義回調函數的名字,而不是在前后端把回調函數定死。同時,把代碼封裝以后,我們就不用手動地創建回調函數了,封裝后的函數會幫我們自動放src的地址,自動創建回調函數名。
// 后端
const http = require('http');
const url = require('url');
http.createServer((req, res) => {
// /api?callback=onResponse
// 解析前端請求url中的callback名
if(req.url.includes('/api')) {
let myurl = url.parse(req.url);
let params = new URLSearchParams(myurl.query)
let posts = ['js', 'php'];
let mathodName = params.get('callback');
res.end(`${mathodName}(${JSON.stringify(posts)})`)
}
})
.listen(9090, () => {
console.log(9090);
})// 前端(代碼放在body中執行)
<script>
function jsonp(url, options) {
// 超時處理
const { timeout } = options;
return new Promise((resolve, reject) => {
// 防止函數名沖突
let funcName = `jsonp${Date.now()}`;
let time = null, scriptNode;
// 定義callback
window[funcName] = function(data) {
if (timeout) clearTimeout(time);
resolve(data);
// 很重要的性能優化點
// 清除本次請求產生的回調函數和script標簽
delete window[funcName];
document.body.removeChild(scriptNode);
}
// 創建script標簽
scriptNode = document.createElement('script');
// 給script標簽添加src屬性
scriptNode.src = `${url}?callback=${funcName}`;
// 發出請求
document.body.appendChild(scriptNode);
time = setTimeout(() => {
reject('network err, timeout')
}, timeout)
// 失敗
scriptNode.onerror = function(err) {
reject(err);
}
})
}
jsonp('http://localhost:9090/api', {
callBack: 'res1',
// 超時處理
timeout: 3000
})
// 請求成功
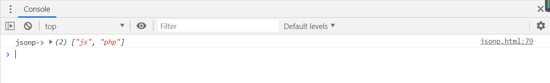
.then(res => {
console.log('jsonp->', res);
})
// 請求失敗
.catch(err => {
console.log("network err!")
})
</script>
五:總結
1: 優點
2: 缺點
它 只支持GET請求 而不支持POST等其它類型的HTTP請求
它只支持跨域HTTP請求這種情況,不能解決不同域的兩個頁面之間如何進行JavaScript調用的問題
看完這篇關于JSONP如何解決JS跨域問題的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。