您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
什么是跨域呢?
比如說ajax必須在自己的域(名)之下,才能進行異步的請求,如果不是在同一個域之下就不能進行請求,會報錯。比如說我們用ajax去請求騰訊的API如果我們的這個域不在騰訊那個接口的'白名單'里面,騰訊的接口就會拒絕給我返回數據。但是大多數情況下,我們不可能每次都去去相應的網站申請一個'白名單',這個時候我們就要用到跨域這種方法,跨域有很多方式比如說用iframe但是這種的可操作性太差了,不能操作frame里面的DOM元素。當先最流行的一種的方式是使用jsonp這種方式。
什么是JSONP
jsonp是英文為json with padding的簡稱。簡單地來說jsonp就是script標簽,通常的我們把script,link,img叫做資源標簽,也就是能連接資源的意思。只要記住了jsonp就是script標簽就好了。下面我們來說下一部分:
script標簽怎么引入數據
我們如果知道操作系統并不是靠后綴名來識別一個文件的,是靠文件里面的內容來識別的,后綴名知識更利于第三方的軟件進行查看。比如說我們把a.txt改為a.png那么我門用圖片查看器打開的時候也是顯示的圖片不存在的(如果學過Linux的同學會更好的理解)。【有興趣的同學可以嘗試這把一個js文件的后綴改為其他格式再引入試試】。那么我們就解決的script如何引入數據的問題了,也就是說我們可以用script標簽引用一個json或者.php的資源文件.
就算能引入資源,那么資源怎么使用呢
先舉個簡單地例子,比如我們在一個a.json定義了下面的一個變量
"text";
我們在HTML中去加載它,然后去執行,如下代碼:
<script src="./a.json"></script> <script> alert(str); //text </script>
這樣是能正確執行了,但是我們也知道json數據中并沒有定義什么變量和方法的,這個就好像下面的方式:
var str="text";
我們在HTML中去加載它,然后去執行,如下代碼:
<script src="./a.json"></script> <script> alert(str); //error </script>
這樣顯然是會報錯的,那么跨域解決之后就要解決怎么使用這個資源的問題了。
我們先和后臺定義一個方式,把所有的數據作為一個函數的參數去調用函數,當然這個函數是我們預先定義好的了,如下面的格式:
function solve(data){
//使用數據
}
<script src="./a.json"></script>
下面我們來看看a.json是怎么定義的
solve(100);
solve({});
//相當于a.json里面的數據作為參數傳遞到了solve函數里面,然后,在solve函數里面操作這個數據就可以了
資源里面要有幾個方法
先看下面的例子,當我們引入一個PHP動態資源的時候
<?php
$t = isset($_GET['t']) ? $_GET['t'] : 'num';
$a = "111";
$b = "aaa";
if ($t == 'num') {
$data = json_encode($a);
} else {
$data = json_encode($b);
}
echo solve($data)
比如我們有兩個按鈕一個按鈕執行的時候要求,收到$a另一個要求收到$b,那我們應該怎么搞?在pho文件中加一個solve()?這樣雖然是可取的,如果有n種請求呢,只要加n個方法,這樣肯定是不行的。我們怎么解決呢?有一個很好的方法就是在請求的時候就把函數名字加進去,例如下面的方式:
<?php
$t = isset($_GET['t']) ? $_GET['t'] : 'num';
$callback = isset($_GET['callback']) ? $_GET['callback'] : 'fn1';
$arr1 = array('111111','22222222','33333333','4444444','555555555555555555555');
$arr2 = array('aaaaaaaaaaaa','bbbbbbbb','cccccccccccc','ddddddddd','eeeeeeeeeeee');
if ($t == 'num') {
$data = json_encode($arr1);
} else {
$data = json_encode($arr2);
}
echo $callback.'('.$data.');';
這樣就能很好的規避這個問題了。
好了,如果上面的東西你都連接了,那么你就差不多知道什么是跨域和怎么解決跨域了,那么光說不練還是不好的,我們就用百度的搜索API來簡單聯系一下。
當然啦,還有一個重要的問題,jsonp加載的時候應該是動態加載的,我們應該用代碼創建。
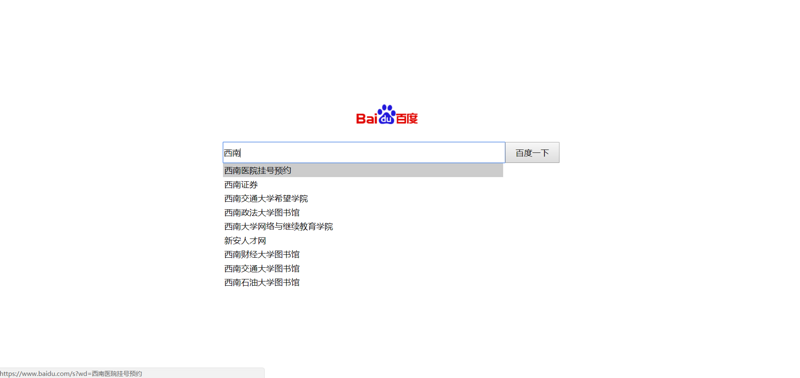
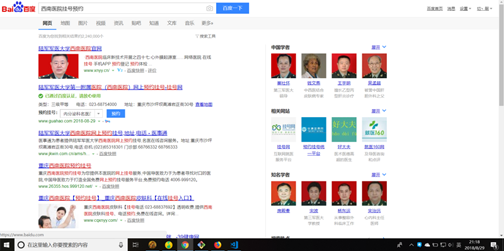
jsonp跨域實現百度首頁聯想功能
主要思路是利用jsonp的跨域,使用百度后臺接口,根據input框的內容,向后臺拿數據,然后展示在搜索框下面,并且li使用的是a標簽包裹,基本實現了和百度首頁收縮然后跳轉的功能
結果截圖
<script>
var timer = null // 防抖動
var domInput = document.getElementById('input')
var domul = document.getElementsByTagName('ul')[0]
domInput.oninput = function (e) {
clearTimeout(timer) //防抖動
timer = setTimeout(function () {
var domScript = document.createElement('script')
domScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+ e.target.value +'&cb=jsonpCb' // jsonp實現
document.body.appendChild(domScript)
}, 100)
}
function jsonpCb (data) { // jsonp的回調函數的實現
let result = ''
data.s.forEach(element => {
result += '<li><a href= ' + 'https://www.baidu.com/s?wd=' + element + '>' + element +'</a></li>'
});
domul.innerHTML = result
}
</script>

可實現點擊聯想詞跳轉

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。