您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
小程序官方提供了 wx.showModal 方法,但樣式比較固定,不能滿足多元化需求,自定義勢在必行~
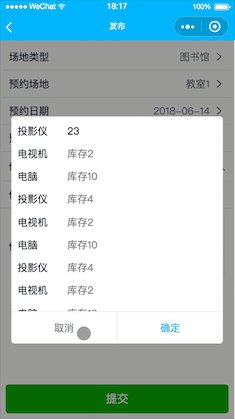
老規矩先上圖


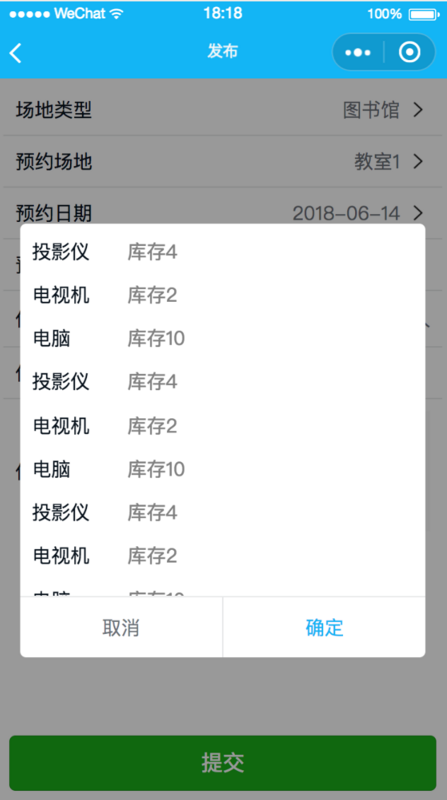
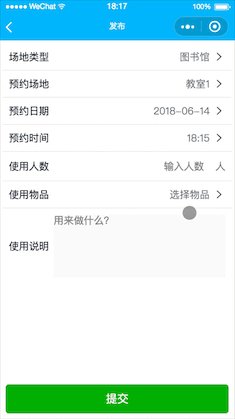
點擊某個按鈕,彈出 modal框,里面的內容可以自定義,可以是簡單的文字提示,也可以輸入框等復雜布局。操作完點擊取消或確定關閉 modal.
如何使用
將下面的 modal.wxml 、modal.wxss 、modal.js 、modal.json 四個文件復制到對應位置即可。
封裝完之后調用起來也很簡單,看看調用的代碼吧
<modal show="{{showModal}}" height='60%' bindcancel="modalCancel" bindconfirm='modalConfirm'>
<view class='modal-content'>
<formrow wx:for='{{goodsList}}' wx:key='{{index}}' title="{{item.name}}" placeholder='庫存{{item.store}}' mode='input' rowpadding='10rpx' currentId="{{index}}" bindinput='goodsInput'></formrow>
</view>
</modal>
在modal中定義了 slot,所以可以將需要展示的任何布局包裹在 modal 中。
上面的代碼簡化一下就是
<modal show="{{showModal}}" height='60%' bindcancel="modalCancel" bindconfirm='modalConfirm'>
<view class='modal-content'>你自己的布局</view>
</modal>
需要傳四個屬性
show :用來控制 modal 的顯示隱藏。
height : 定義 modal 的高度,可以是百分比,也可以是具體單位如 600rpx。
bindcancel :點擊取消按鈕的回調。
bindconfirm :點擊確定按鈕的回調。
自己的布局用一個 view 包起來放到 modal 標簽里即可。
開始封裝
首先在你存放自定義組件的文件夾里新建個 modal 文件夾,個人習慣將所有組件都放在 components 下面。
然后右鍵新建 component,注意是 component 不是 page ,因為要作為組件引入到頁面中。
先看布局吧
modal.wxml
<view class='mask' wx:if='{{show}}' bindtap='clickMask'>
<view class='modal-content' style='height:{{height}}'>
<scroll-view scroll-y class='main-content'>
<slot></slot>
</scroll-view>
<view class='modal-btn-wrapper'>
<view class='cancel-btn' style='color:rgba(7,17,27,0.6)' bindtap='cancel'>取消</view>
<view class='confirm-btn' style='color:#13b5f5' bindtap='confirm'>確定</view>
</view>
</view>
</view>
布局講解
最外層是半透明的 mask 蒙版,覆蓋了整個頁面。里面是包裹內容的 view ,內容區有兩層,上面是放置傳入布局的主內容區,下面是取消和確定兩個按鈕。
這里把 slot 用 scroll-view 包裹了起來,處理了傳入的布局高度超出內容區域的問題,如果超出將會滾動。所以不必擔心傳入的布局高度,大膽用就行。
內容區的高度通過屬性傳入的 height 確定,默認是 80%
modal.wxss
.mask{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
display: flex;
justify-content: center;
align-items: center;
background-color: rgba(0,0,0,0.4);
z-index: 9999;
}
.modal-content{
display: flex;
flex-direction: column;
width: 90%;
/* height: 80%; */
background-color: #fff;
border-radius: 10rpx;
}
.modal-btn-wrapper{
display: flex;
flex-direction: row;
height: 100rpx;
line-height: 100rpx;
border-top: 2rpx solid rgba(7,17,27,0.1);
}
.cancel-btn, .confirm-btn{
flex: 1;
height: 100rpx;
line-height: 100rpx;
text-align: center;
font-size: 32rpx;
}
.cancel-btn{
border-right: 2rpx solid rgba(7,17,27,0.1);
}
.main-content{
flex: 1;
height: 100%;
overflow-y: hidden;
}
css講解
css沒啥講的,直接復制過去就行。
注意幾個點:
將 .mask 的 z-index 設置的高一些,確保能在所有布局的最上層。
modal.js
/**
* 自定義modal浮層
* 使用方法:
* <modal show="{{showModal}}" height='60%' bindcancel="modalCancel" bindconfirm='modalConfirm'>
<view>你自己需要展示的內容</view>
</modal>
屬性說明:
show: 控制modal顯示與隱藏
height:modal的高度
bindcancel:點擊取消按鈕的回調函數
bindconfirm:點擊確定按鈕的回調函數
使用模塊:
場館 -> 發布 -> 選擇使用物品
*/
Component({
/**
* 組件的屬性列表
*/
properties: {
//是否顯示modal
show: {
type: Boolean,
value: false
},
//modal的高度
height: {
type: String,
value: '80%'
}
},
/**
* 組件的初始數據
*/
data: {
},
/**
* 組件的方法列表
*/
methods: {
clickMask() {
// this.setData({show: false})
},
cancel() {
this.setData({ show: false })
this.triggerEvent('cancel')
},
confirm() {
this.setData({ show: false })
this.triggerEvent('confirm')
}
}
})
Js 代碼也很簡單,在 properties 中定義兩個需傳入的屬性 show 和 height ,并指定默認值。
在 methods 中寫點擊取消和確定按鈕的回調,點擊按鈕后先通過 this.setData({ show: false }) 將 modal 隱藏掉,再通過 this.triggerEvent('confirm') 將點擊事件傳遞出去。
modal.json
{
"component": true,
"usingComponents": {}
}
json 主要是聲明 modal 為組件
結語
以上就是簡單的 modal 彈窗封裝。如果不想要下面的確定取消兩個按鈕,內容區的所有內容都要外部傳入,可以這樣寫
<view class='mask' wx:if='{{show}}' bindtap='clickMask'>
<slot></slot>
</view>
如果需要多個 slot 也可以,小程序都支持。
具體怎么實現看具體的業務需求吧,自定義的組件就是靈活性非常高,可以根據業務需求進行調整。
以上所述是小編給大家介紹的微信小程序實現自定義modal彈窗封裝的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。