您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在微信小程序中自定義一個modal彈窗?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
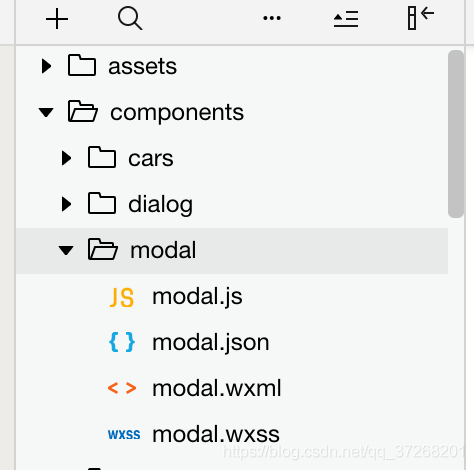
首先我們可以在跟目錄下創建一個components文件夾存放所有的組件。新建一個modal文件夾,下面新建modal.js、modal.json、modal.wxml、modal.wxss四個文件。

modal.wxml布局文件:
<view class='modal-mask' wx:if='{{show}}' bindtap='clickMask'>
<view class='modal-content'>
<scroll-view scroll-y class='main-content'>
<slot></slot>
</scroll-view>
<view class='modal-footer'>
<view wx:if='{{!single}}' class='cancel-btn' bindtap='cancel'>取消</view>
<view class='confirm-btn' bindtap='confirm'>確定 </view>
</view>
</view>
</view>modal.wxml文件中的一些說明:
show變量控制彈窗顯示或隱藏狀態,clickMask是點擊遮罩層的事件,可控制點擊遮罩是否隱藏modal彈窗,內容中用scroll-view是為了滿足當內容過多時一頁顯示不全時可以上下滾動瀏覽的效果(如果內容很少直接用view標簽也可以),scroll-y表示允許縱向滾動(如果不需要可以刪掉)。****為組件引用時的自定義內容替換掉就好了。single變量控制底部按鈕是一個還是兩個。cancel點擊取消綁定的事件,confirm點擊確定綁定的事件。
modal.json文件內容:
{
"component": true,
"usingComponents": {}
}modal.json文件內容說明:
“component”: true, 表示這是一個組件文件,usingComponents用于引用別的組件,這里沒引用其他組件空{}就行。
modal.wxss 文件樣式
/* components/modal/modal.wxss */
/*遮罩層*/
.modal-mask{
display: flex;
justify-content: center;
align-items: center;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgba(0,0,0,0.5);
z-index: 999;
}
/*遮罩內容*/
.modal-content{
display: flex;
flex-direction: column;
width: 80%;
background-color: #fff;
border-radius: 10rpx;
padding: 20rpx;
text-align: center;
}
/*中間內容*/
.main-content{
flex: 1;
height: 100%;
overflow-y: hidden;
max-height: 80vh; /* 內容高度最高80vh 以免內容太多溢出*/
}
/*底部按鈕*/
.modal-footer{
display: flex;
flex-direction: row;
height: 80rpx;
line-height: 80rpx;
border-top: 2rpx solid #D2D3D5;
margin-top: 30rpx;
}
.cancel-btn, .confirm-btn{
flex: 1;
height: 100rpx;
line-height: 100rpx;
text-align: center;
font-size: 32rpx;
}
.cancel-btn{
color: #000;
border-right: 2rpx solid #D2D3D5;
}
.confirm-btn {
color: #09BA07
}以上樣式布局根據個人需求自行修改調整即可。
modal.js文件內容
Component({
/**
* 組件的屬性列表
*/
properties: {
//是否顯示modal彈窗
show: {
type: Boolean,
value: false
},
//控制底部是一個按鈕還是兩個按鈕,默認兩個
single: {
type: Boolean,
value: false
}
},
/**
* 組件的初始數據
*/
data: {
},
/**
* 組件的方法列表
*/
methods: {
// 點擊modal的回調函數
clickMask() {
// 點擊modal背景關閉遮罩層,如果不需要注釋掉即可
this.setData({show: false})
},
// 點擊取消按鈕的回調函數
cancel() {
this.setData({ show: false })
this.triggerEvent('cancel') //triggerEvent觸發事件
},
// 點擊確定按鈕的回調函數
confirm() {
this.setData({ show: false })
this.triggerEvent('confirm')
}
}
})到此為止,組件已經定義好了。下面我們可以在其他頁面引用這個組件了。比如我在home這個頁面引用這個自定義modal彈窗。

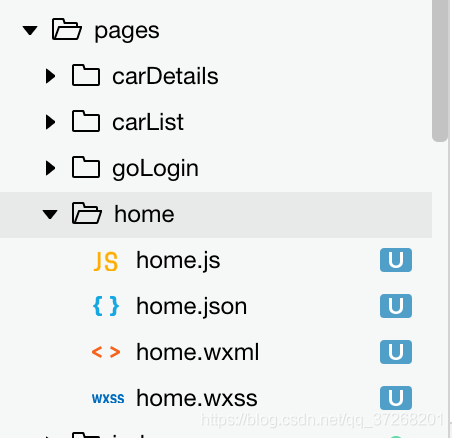
首先在home.json文件中引用組件:
home.json文件內容如下:
{
"usingComponents": {
"modalView": "../../components/modal/modal"
}
}這里modalView為modal彈窗的自定義標簽,可隨便定義。
接著,在home.wxml中將modalView標簽添加到你想要顯示的位置。例如:
home.wxml文件內容如下
<view>
<!-- modal彈窗-->
<modalView show="{{showModal}}" bindcancel="modalCancel" bindconfirm='modalConfirm' single='{{single}}'>
<view class='modal-content'>
<scroll-view scroll-y class='main-content'>
<view>這里面可替換成你想顯示的其他內容</view>
<view>這里面可替換成你想顯示的其他內容</view>
<text>這里面可替換成你想顯示的其他內容</text>
</scroll-view>
</view>
</modalView>
</view>home.js文件內容如下
Page({
/**
* 頁面的初始數據
*/
data: {
showModal: true, // 顯示modal彈窗
single: false // false 只顯示一個按鈕,如果想顯示兩個改為true即可
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
},
// 點擊取消按鈕的回調函數
modalCancel(e) {
// 這里面處理點擊取消按鈕業務邏輯
console.log('點擊了取消')
},
// 點擊確定按鈕的回調函數
modalConfirm(e) {
// 這里面處理點擊確定按鈕業務邏輯
console.log('點擊了確定')
}
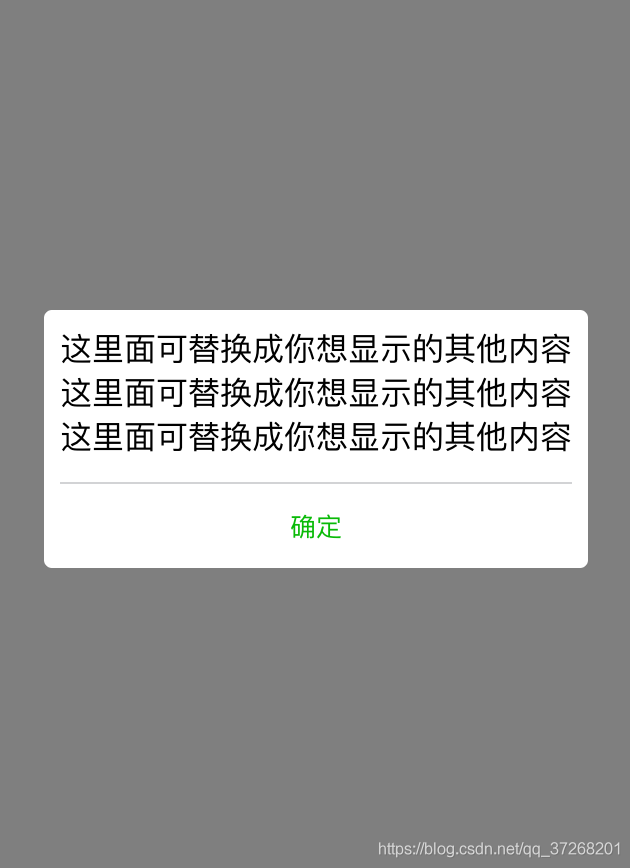
})在js文件中定義showModal控制modal彈窗的顯示狀態,single設置為false 表示只顯示一個按鈕

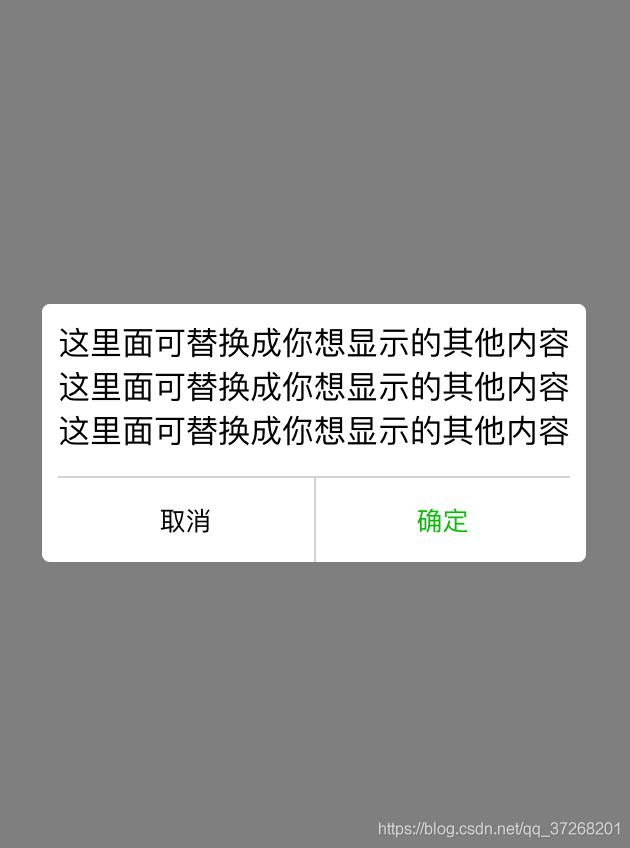
如果想顯示兩個按鈕將false改為true即可,如下效果:

兩個函數modalCancel和modalConfirm用于處理點擊取消按鈕業務邏輯
和處理點擊確定按鈕業務邏輯。比如我這里點擊了確認按鈕可看到控制臺打印出了“點擊了確定”。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。