溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關PyQt5中滑塊控件QSlider怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
QSlider 是一個具有可來回拉動手柄的控件。有時使用滑塊比輸入數字或使用旋轉框更方便。
在我們的例子中,我們將創建一個滑塊和一個標簽。標簽顯示圖像。滑塊將控制標簽顯示的圖像。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QSlider
from PyQt5.QtGui import QPixmap
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
sld = QSlider(Qt.Horizontal, self)
sld.setFocusPolicy(Qt.NoFocus)
sld.setGeometry(30, 40, 100, 30)
sld.valueChanged[int].connect(self.changeValue)
self.label = QLabel(self)
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
self.label.setGeometry(160, 30, 80, 50)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('滑塊控件')
self.show()
def changeValue(self, value):
if value == 0:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))
elif value > 0 and value <= 30:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\min.png'))
elif value > 30 and value < 80:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\med.png'))
else:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\max.png'))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
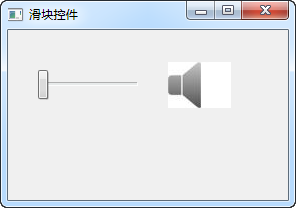
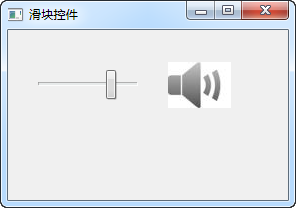
sys.exit(app.exec_())在我們的例子中,我們模擬音量控制。通過拖動滑塊的手柄,我們改變標簽上的圖像。
sld = QSlider(Qt.Horizontal, self)
創建一個水平滑塊 QSlider
self.label = QLabel(self)
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))創建一個標簽 QLabel 控件并設置要顯示的初始圖像
sld.valueChanged[int].connect(self.changeValue)
將滑塊的 valueChanged 信號連接到 changeValue() 方法(槽)
if value == 0:
self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png'))我們根據滑塊的值設置標簽上的圖像。在上面的代碼中,如果滑塊等于零標簽的圖像設置為mute.png。
程序執行后


關于“PyQt5中滑塊控件QSlider怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。