您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
下面先給大家介紹下mpvue跳轉頁面,具體內容如下所示:
正準備寫一個小程序,得知了mpvue開源的消息,又恰巧之前剛剛學習了一點vue,便開始了我的mpvue學習之路。
第一步就是配置環境之類的。。。附上官網的quickstart http://mpvue.com/mpvue/quickstart/
相信看完官網的教程之后, 你的項目應該已經搭好了。下面說2個小問題的解決辦法吧
1.編譯總通不過,eslint限制太嚴格,關閉它吧(如果你是一個嚴謹的人,那就..吧)
build文件夾--->webpack.base.conf.js---->module-rules {...loader:'eslint-loader'...} 這里面的都刪掉吧
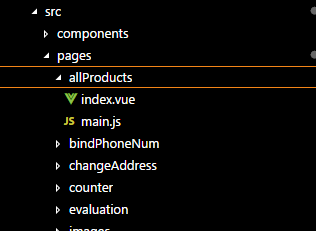
2.寫好一個頁面,該跳轉頁面了,一臉懵逼。


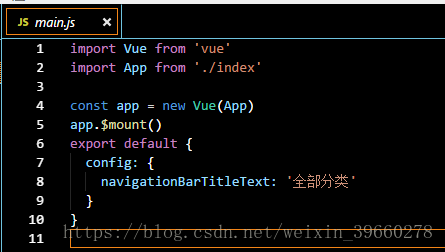
就這樣,重點是main.js不能少,不然dist里面不會生成對應的文件,npm run dev 重啟就可以啦
寫完一個小程序,但是還沒有做數據交互,除了跳轉頁面這塊,其他的就是vue的問題了,我在做的時候百度了好久跳轉頁面的問題,最終還是在gitHub看別人的源碼學到的了,希望可以幫到你!
下面看下mpvue 注意事項
1、頁面跳轉,注意是普通跳轉navigateTo還是底部導航跳轉 switchTab
starQuestion(){
const url = '../subject/main'
// switchTab navigateTo
wx.switchTab({ url })
},
2、變量 圖片 文字 引入組件
<img :src="item.ad_url" > <toast :message="msg" :visible.sync="visible" position="center"></toast>
3、模板注意 設置props 模板名稱name
<template>
<div class="userinfo">
<img class="userinfo-avatar" :src='avatarUrl' background-size="cover" />
<div class="userinfo-nickname">
<p>{{nickName}}</p>
</div>
</div>
</template>
<script>
// 頭像信息模板
export default {
name: 'inform',
props: {
nickName:'String',
avatarUrl:'String'
}
}
</script>
4、關于formid 按鈕要把formsubmit 改為@submit 如 bindchange="eventName" 事件,需要寫成 @change="eventName"
<!-- <form report-submit="true" bindsubmit="formSubmit" class="formSubmit"> --> <form report-submit="true" @submit="formSubmit" class="formSubmit"> <button class="starButton" formType="submit">開始出題</button> </form>
小程序組件
mpvue 可以支持小程序的原生組件,比如: picker,map 等,需要注意的是原生組件上的事件綁定,需要以 vue 的事件綁定語法來綁定,如 bindchange="eventName" 事件,需要寫成 @change="eventName"
示例代碼:
<picker mode="date" :value="date" start="2015-09-01" end="2017-09-01" @change="bindDateChange">
<view class="picker">
當前選擇: {{date}}
</view>
</picker>
總結
以上所述是小編給大家介紹的mpvue跳轉頁面及注意事項,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。