您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了微信小程序搭建(mpvue+mpvue-weui+fly.js)的詳細步驟,分享給大家,具體如下:
1.項目初始化
注:如果沒有安裝node環境的請先去網上下載node.js下來安裝,安裝后默認安裝npm了
接下到你要建項目的目錄下打開cmd窗口(快捷方法:打開到目錄后按住鍵盤shift,然后點擊鼠標右鍵選擇在此處打開powershell窗口即可)
npm默認從外網下載包,可能會比較慢,可以換成國內的下載地址,如下
npm set registry https://registry.npm.taobao.org/
這樣就換成國內的淘寶鏡像下載了
npm install -g vue-cli
全局安裝vue-cli,vue的官方腳手架
npm install -g webpack
安裝webpack打包管理
npm install -g vue
全局安裝vue框架
安裝完上面的必須組價后,我們就進去正題了,初始化mpvue框架
vue init mpvue/mpvue-quickstart my-project

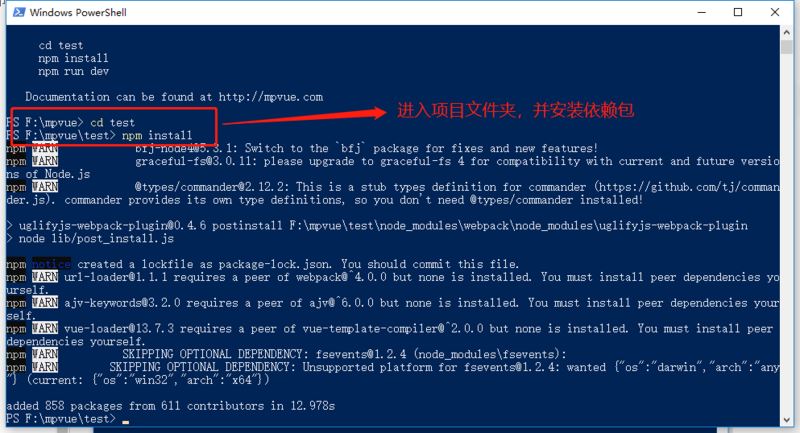
進入項目文件夾,并安裝依賴包

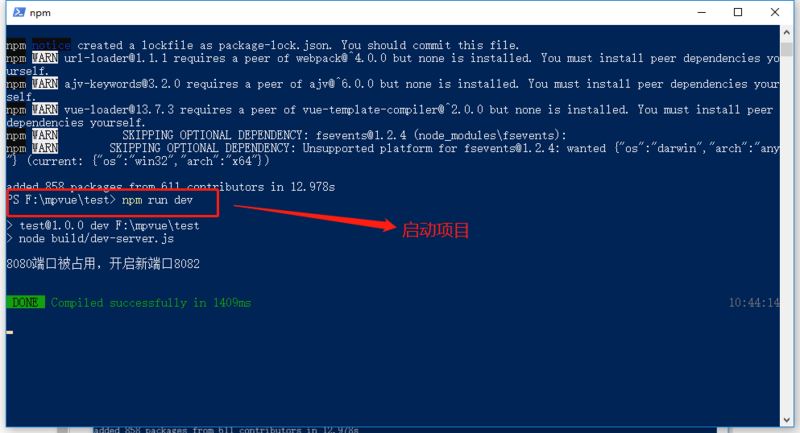
項目跑起來

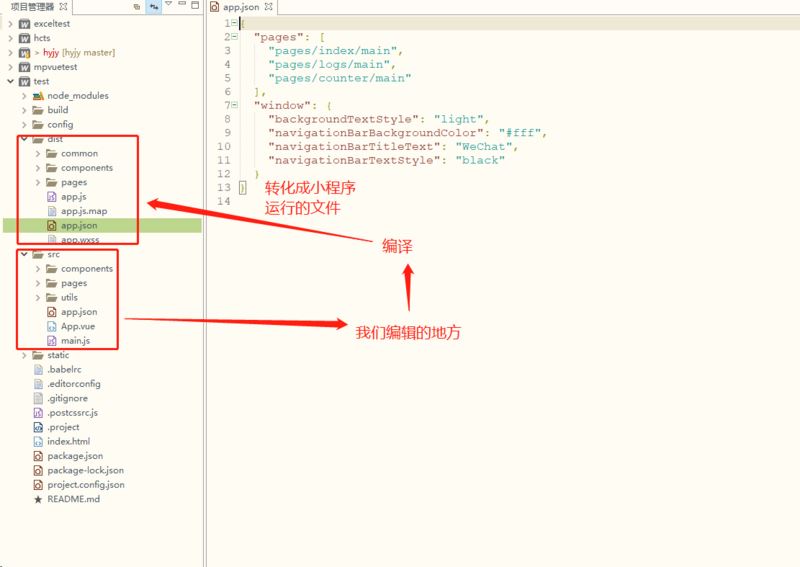
運行的原理

2.項目運行
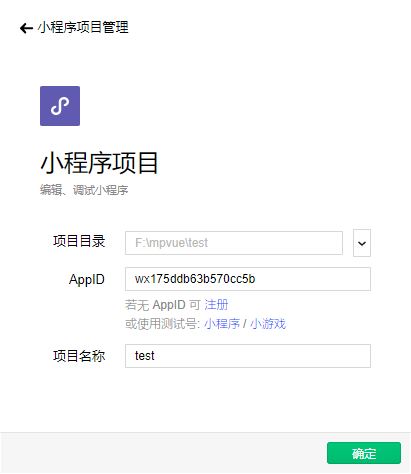
引入項目,到微信小程序官網下載此開發工具

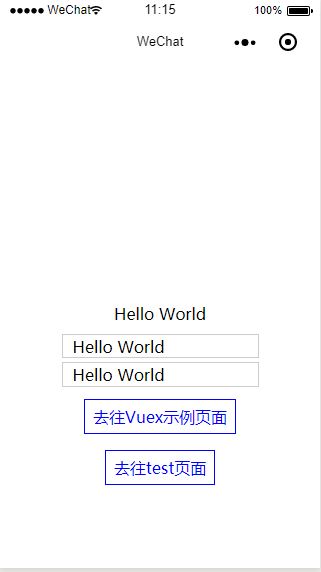
項目跑起來

3.引入mpvue-weui
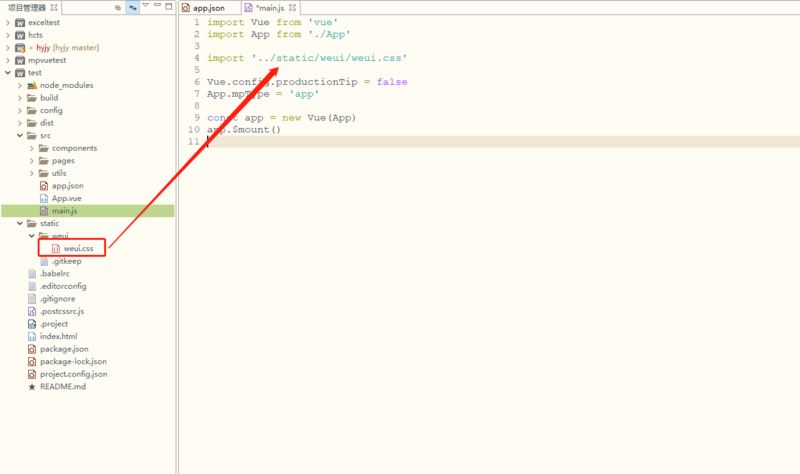
接下來就引入mpvue-weui了

只要引入weui.css文件即可,其他都不用
mpvue-weui的網站 https://kuangpf.com/mpvue-weui/#/
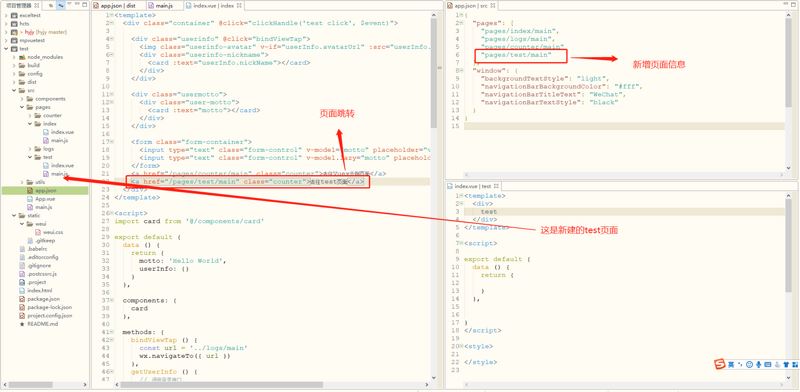
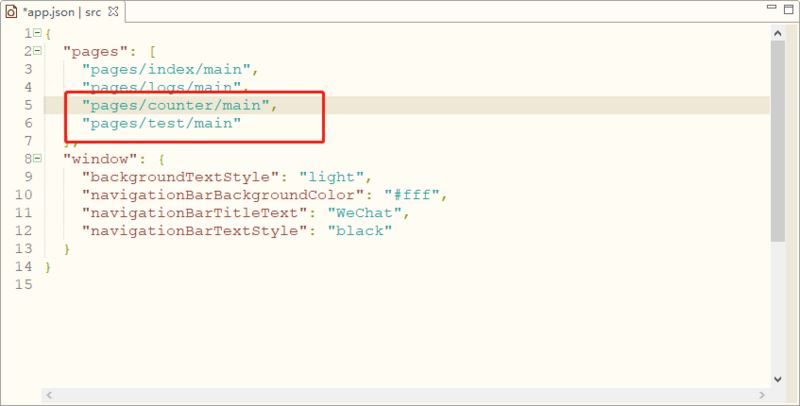
接下來新建一頁測試頁面來試用weui

需要注意的標點符號,否則會報錯

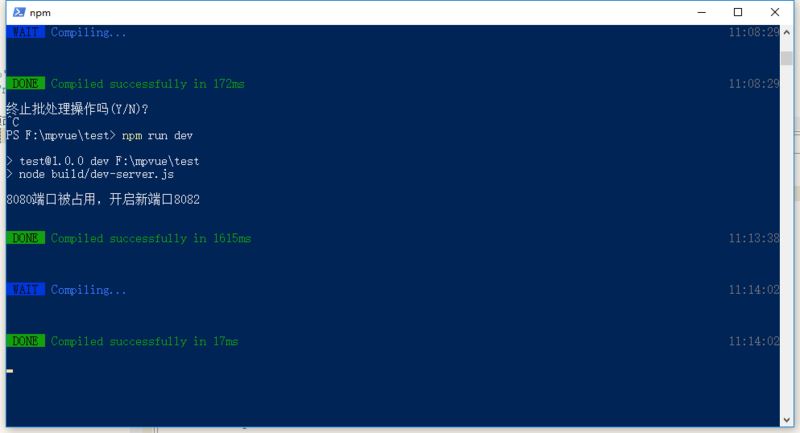
新增了一頁要重新npm run dev,否則會找不到頁面(終止的命令:ctrl+c)

重新運行后


進入到test頁面,證明跳轉是沒問題的
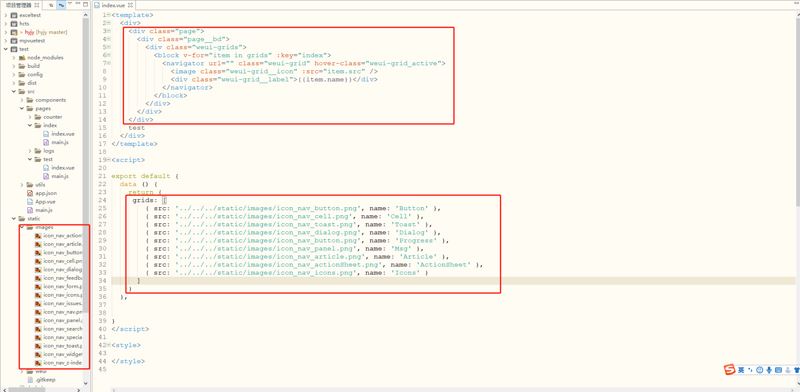
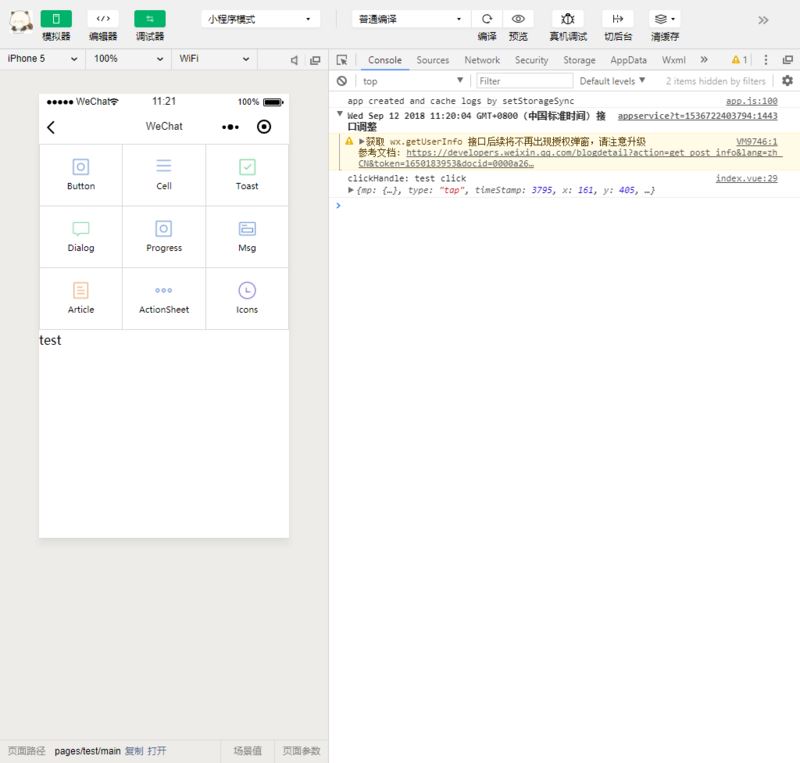
引用一下weui的grid作為示例

結果

此功能界面的代碼都是從上面網站上復制過來的,也可以從git上把mpvue-weui的項目clone下來,里面有更多詳細的代碼,可以直接復制下來用
4.引入fly請求
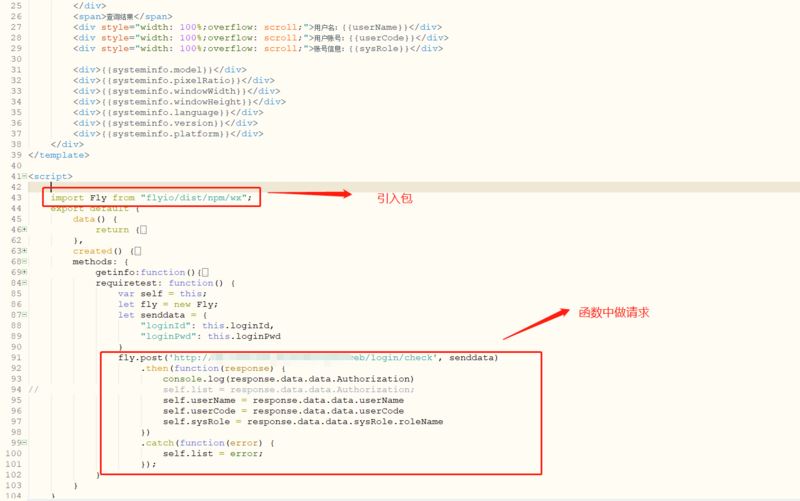
接下來request部分,fly.js也是上面推薦的,使用方法如下

使用npm安裝fly.js
npm install flyio
使用方法

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。