溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

實現功能:
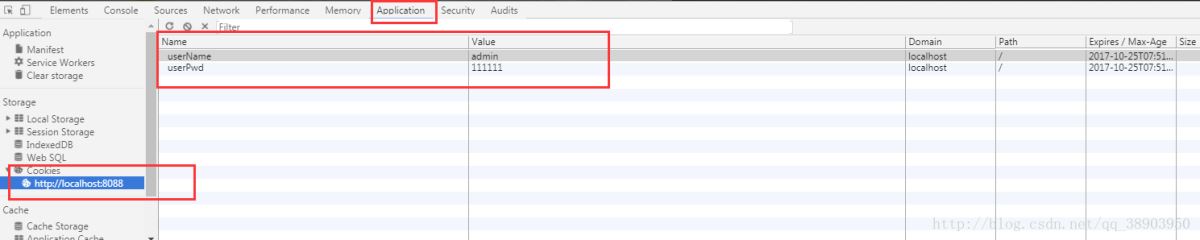
1.一周內自動登錄勾選時,將賬號和密碼保存到cookie,下次登陸自動顯示到表單內
2.點擊忘記密碼則清空之前保存到cookie的值,下次登陸需要手動輸入
次要的就不說了直接上主要的代碼
html部分
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" class="demo-ruleForm loginFrom">
<h2 >登陸</h2>
<el-form-item >
<el-input placeholder="賬號" v-model="ruleForm.userName"></el-input>
</el-form-item>
<el-form-item>
<el-input type="password" v-model="ruleForm.password" placeholder="密碼"></el-input>
</el-form-item>
<div class="clear">
<span class="lf" >幫助</span>
<div class="rt">
<el-checkbox v-model="checked" >一周內自動登錄</el-checkbox>
<span @click="clearCookie" >忘記密碼?</span>
</div>
</div>
<el-button type="primary" @click="submitForm('ruleForm')" >登陸</el-button>
</el-form>
js部分
data () {
return {
ruleForm: {
userName: '', //用戶名
password: '' //密碼
},
}
}
methods: {
//點擊登錄調用方法
submitForm(formName) {
//保存的賬號
var name=this.ruleForm.userName;
//保存的密碼
var pass=this.ruleForm.password;
if(name==''||name==null){
alert("請輸入正確的用戶名");
return
}else if(pass==''||pass==null) {
alert("請輸入正確的密碼");
return
}
//判斷復選框是否被勾選 勾選則調用配置cookie方法
if(this.checked=true){
//傳入賬號名,密碼,和保存天數3個參數
this.setCookie(name,pass,7);
}
//接口
var url='myserver/user/login';
this.$http.post(url,this.ruleForm,{emulateJSON:true})
.then(res=>{
if(res.body=="fail"){
alert("用戶名或密碼錯誤,請重新輸入");
this.ruleForm.userName='';
this.ruleForm.password='';
return
} else{
alert("登陸成功!")
this.$router.push("/index")
}
});
},
//設置cookie
setCookie(c_name,c_pwd,exdays) {
var exdate=new Date();//獲取時間
exdate.setTime(exdate.getTime() + 24*60*60*1000*exdays);//保存的天數
//字符串拼接cookie
window.document.cookie="userName"+ "=" +c_name+";path=/;expires="+exdate.toGMTString();
window.document.cookie="userPwd"+"="+c_pwd+";path=/;expires="+exdate.toGMTString();
},
//讀取cookie
getCookie:function () {
if (document.cookie.length>0) {
var arr=document.cookie.split('; ');//這里顯示的格式需要切割一下自己可輸出看下
for(var i=0;i<arr.length;i++){
var arr2=arr[i].split('=');//再次切割
//判斷查找相對應的值
if(arr2[0]=='userName'){
this.ruleForm.userName=arr2[1];//保存到保存數據的地方
}else if(arr2[0]=='userPwd'){
this.ruleForm.password=arr2[1];
}
}
}
},
//清除cookie
clearCookie:function () {
this.setCookie("","",-1);//修改2值都為空,天數為負1天就好了
}
},
//頁面加載調用獲取cookie值
mounted(){
this.getCookie()
}


總結
以上所述是小編給大家介紹的vue實現表單登錄頁保存賬號和密碼到cookie功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。