您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue怎么實現未登錄跳轉到登錄頁”,在日常操作中,相信很多人在Vue怎么實現未登錄跳轉到登錄頁問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue怎么實現未登錄跳轉到登錄頁”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、登錄頁登錄成功時將服務端返回的標識存放起來

2、在router中給不需要登錄的頁面設置 meta : { auth : false },如首頁

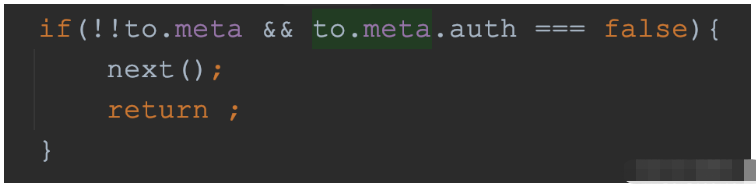
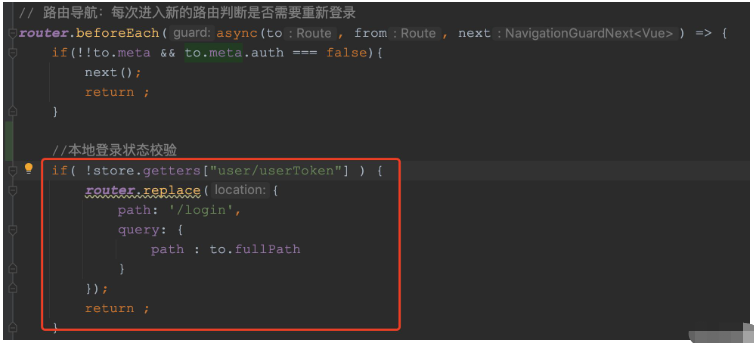
3、使用路由前置守衛beforEach,由于給路由設置了meta : { auth : false },如果是符合該屬性時則不需要跳轉登錄頁

4、接下來根據token是否存入到localstorage來進行判斷或者cookie是否存入客戶端做判斷,這里在vuex中做處理

如果token和cookie不存在時則需要跳轉到登錄頁

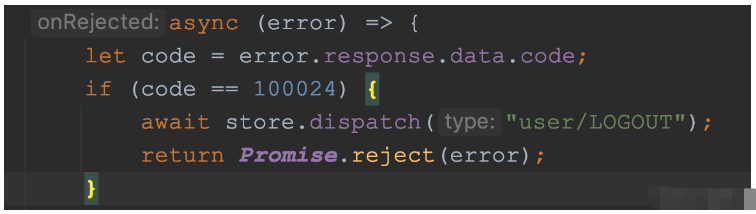
5、在axios中響應攔截response中做如下處理

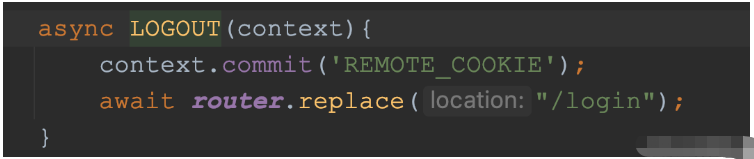
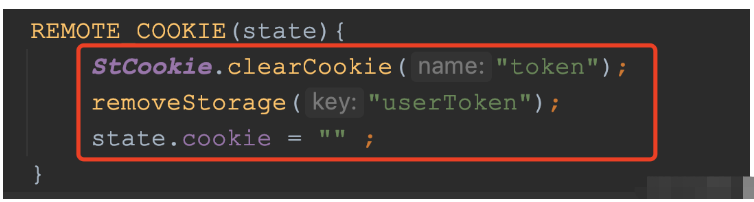
先獲取服務端返回未登錄的狀態碼,根據這個狀態碼做判斷并將token,cookie置空后跳轉到登錄頁


總結:
1、 to.fullPath將跳轉的路由path作為參數,登錄成功后跳轉到該路由
2、vue router中meta 字段代表路由元信息,可以通過meta對象中的一些屬性來判斷當前路由是否需要進一步處理,如果需要處理,按照自己想要的效果進行處理即可(此處是不需要跳轉登錄頁)
3、路由前置守衛beforEach接受三個參數
(1)to: Route: 即將要進入的目標
(2)from: Route: 當前導航正要離開的路由
(3)next
4、axios全局攔截器
(1)請求攔截器
axios.interceptors.request.use(res=>{
//發送請求前要做的事兒,例如統一cookie、設置請求頭header等
return res
},(error)=>{
//請求發生錯誤時在這里處理
return Promise.reject(error)
})(2)響應攔截器
axios.interceptors.response.use(res=>{
//請求成功時對響應數據做處理,做數據統一處理,常處理登錄失敗與失效
return res
},(error)=>{
//請求失敗時在這里處理
return Promise.reject(error)
})到此,關于“Vue怎么實現未登錄跳轉到登錄頁”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。