您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue如何實現記住賬號密碼功能”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue如何實現記住賬號密碼功能”文章吧。
用戶登錄時若勾選“記住我”功能選項,則將登錄名和密碼(加密后)存入本地緩存,下次登錄頁面加載時自動獲取保存好的賬號和密碼(需解密),回顯到登錄輸入框中。
說到存入本地緩存,大家想到的一定是cookies、localStorage、sessionStorage,不過后者我是不推薦使用的,咱們既然需求是記住密碼那肯定是長時間或到下次取消時失效,但sessionStorage僅在當前會話下有效,關閉瀏覽器窗口后就被清除了,所以并不適用于我們當前的需求,cookies呢可以手動設置過期時間,超過有效期則失效。未設置過期時間,關閉瀏覽器窗口后就被清除了,顯然是符合我們開發需求的,localStorage呢除非主動清除localStorage里的信息,否則將永遠存在,關閉瀏覽器窗口后下次啟動任然存在,這個也是符合我們開發需求的,根據業務需求我選擇的是localStorage,下面是我實現的具體步驟,廢話不多說直接開干。

<el-form ref="loginForm" :model="loginForm" :rules="loginRules" class="login-form" auto-complete="on" label-position="left" > <div class="user-login"> <div class="title-container"> <span class="title">用戶登錄</span> <span class="annotation">BACKGROUND LOGIN</span> </div> <div class="core-container"> <el-form-item prop="username"> <span class="svg-container"> <i class="icon el-icon-user" /> </span> <el-input ref="username" v-model="loginForm.username" placeholder="請輸入用戶名稱" name="username" type="text" tabindex="1" auto-complete="on" /> </el-form-item> <el-form-item prop="password"> <span class="svg-container"> <i class="icon el-icon-lock" /> </span> <el-input :key="passwordType" ref="password" v-model="loginForm.password" :type="passwordType" placeholder="請輸入密碼" name="password" tabindex="2" auto-complete="on" @keyup.enter.native="handleLogin" /> <span class="show-pwd" @click="showPwd"> <img src="@/icons/png/pawyc.png" v-if="passwordType === 'password'" /> <i class="el-icon-view" v-else></i> </span> </el-form-item> <el-checkbox v-model="checked" label="記住密碼" name="type" ></el-checkbox> </div> <el-button class="loginBtn" :loading="loading" type="primary" @click.native.prevent="handleLogin(loginForm)" >立即登錄</el-button > </div> </el-form>
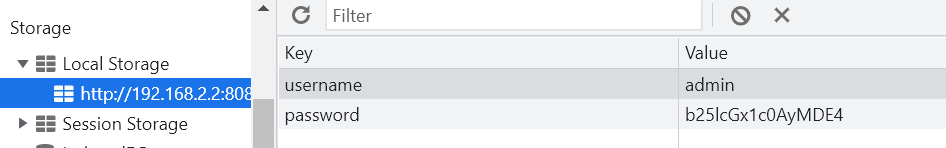
密碼加密:為提高安全性,密碼存儲前需進行加密處理。目前加密方式有很多種,我這里選用了base64。
//安裝
npm install --save js-base64
//引入
const Base64 = require("js-base64").Base64const Base64 = require('js-base64').Base64
export default {
data() {
return {
loginForm: {
username: '',
password: '',
},
checked: false,
};
},
mounted () {
let username = localStorage.getItem('username')
if (username) {
this.loginForm.username = localStorage.getItem('username')
this.loginForm.password = Base64.decode(localStorage.getItem('password'))// base64解密
this.checked = true
}
},
// 立即登錄
handleLogin (loginForm) {
this.$refs.loginForm.validate(async (isOK) => {
if (isOK) {
/* ------ 賬號密碼的存儲 ------ */
if (this.checked) {
let password = Base64.encode(this.loginForm.password) // base64加密
localStorage.setItem('username', this.loginForm.username)
localStorage.setItem('password', password)
} else {
localStorage.removeItem('username')
localStorage.removeItem('password')
}
try {
let encrypt = new JSEncrypt() // 新建JSEncrypt對象
encrypt.setPublicKey(this.publicKey) // 設置公鑰
let password = encrypt.encrypt(this.loginForm.password) // 對密碼進行加密
this.loading = true
await this['user/login']({
username: this.loginForm.username,
password: password,
captcha: this.captchaKey + ':' + this.loginForm.captcha,
isRememberMe: this.loginForm.isRememberMe,
isScanLogin: this.loginForm.isScanLogin ? 1 : 0
}).then((res) => {
this.$router.push(
{
path:'/transitionPage',
query:{
username:this.loginForm.username
}
}
)
})
} catch (error) {
this.$message.error('用戶名或密碼錯誤!')
} finally {
// 不論執行try 還是catch 都會執行finally 去關閉轉圈
this.loading = false
}
}
})
}
},
};
進行到這里也就算是完成這個需求了
這個需求的核心代碼我標一下
/* ------ 賬號密碼的存儲 ------ */
if (this.checked) {
let password = Base64.encode(this.loginForm.password) // base64加密
localStorage.setItem('username', this.loginForm.username)
localStorage.setItem('password', password)
} else {
localStorage.removeItem('username')
localStorage.removeItem('password')
}以上就是關于“Vue如何實現記住賬號密碼功能”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。