您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.創建項目
# PROJECT_NAME :創建的項目名稱 ng new PROJECT_NAME
2.創建第三方包(我們要構建的NPM包)
cd PROJECT_NAME # LIBRARY_NAME :創建的包的名稱(如 zorro) # PREFIX :組件前綴(如 nz-zorro 的組件前都是 nz-) ng g library LIBRARY_NAME --prefix PREFIX
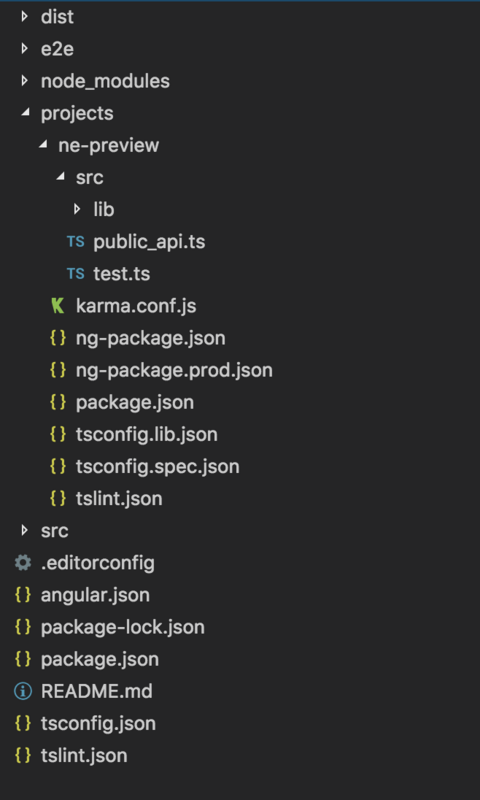
上面命令執行后會在我們項目根目錄生成projects目錄,目錄里就是剛才generate的第三方library,如下圖:

3.構建自己的模塊
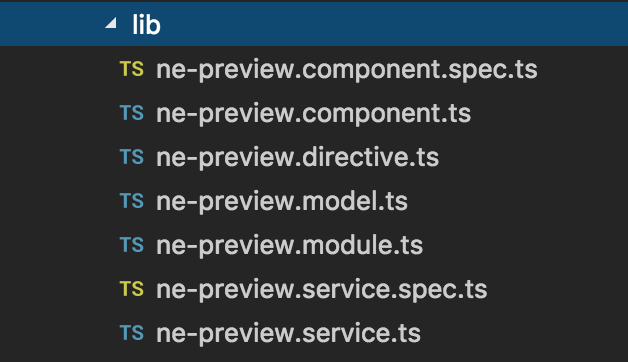
編輯模塊,實現我們需要的功能,我在改模塊中加入了directive.ts和models.ts,如下圖:

directive.ts只在模塊內部使用,導入在當前module.ts里,如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NePreviewComponent } from './ne-preview.component';
import { ViewerDirectiveModule } from './ne-preview.directive';
@NgModule({
imports: [
BrowserModule,
ViewerDirectiveModule # 這里
],
declarations: [NePreviewComponent],
exports: [NePreviewComponent]
})
export class NePreviewModule { }
models.ts可能在外部使用,則需在public_api.ts導出,如下:
export * from './lib/ne-preview.service'; export * from './lib/ne-preview.component'; export * from './lib/ne-preview.module'; export * from './lib/ne-preview.model'; # 這個是新加,其他為自動生成
4.構建NPM包
打包前修改package.json中的項目信息,每次更新npm包需修改version,版本相同提交不上去,可以手動修改,也可命令修改,如下:
npm version prepatch
更多操作
# 版本號從 1.2.3 變成 1.2.4-0,就是 1.2.4 版本的第一個預發布版本。 npm version prepatch # 版本號從 1.2.4-0 變成 1.3.0-0,就是 1.3.0 版本的第一個預發布版本。 npm version preminor # 版本號從 1.2.3 變成 2.0.0-0,就是 2.0.0 版本的第一個預發布版本。 npm version premajor # 版本號從 2.0.0-0 變成 2.0.0-1,就是使預發布版本號加一。 npm version prerelease
編譯打包
#切到項目根目錄 cd 項目根目錄路徑 ng build LIBRARY_NAME
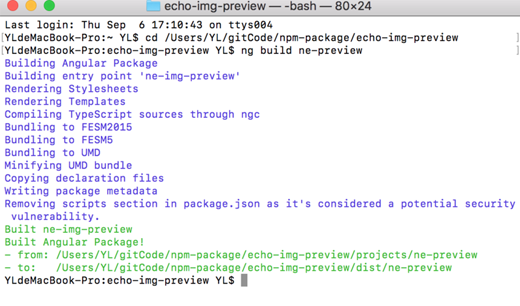
編譯成功,如下圖:

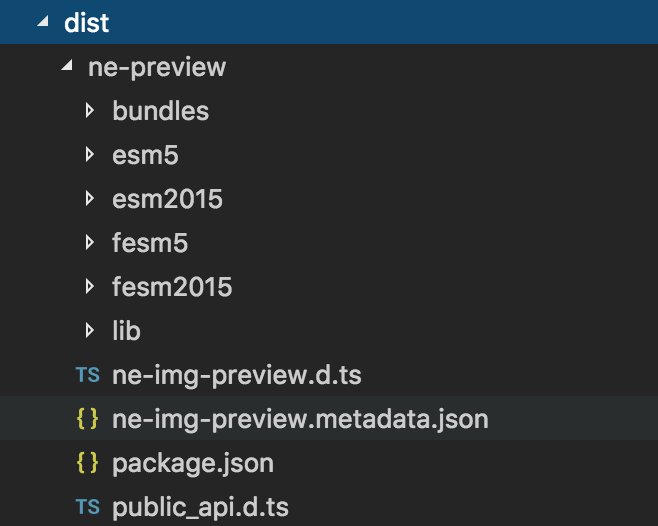
在項目根目錄會生成dist目錄,如下:

到這里我們的NPM包就制作完成了,接下來就是發布到NPM倉庫~
5.發布NPM包
這里得先登錄NPM,
npm login # 詳細操作自行百度
#切到目錄 cd dist/LIBRARY_NAME #發布 npm publish
6.使用發布的NPM包
安裝我們發布的包
# NPM_PACKAGE_NAME :projects/LIBRARY_NAME/package.json 里面的 name,默認為:LIBRARY_NAME npm install NPM_PACKAGE_NAME
在項目app.module.ts中引入我們創建的組件,如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { registerLocaleData } from '@angular/common';
import zh from '@angular/common/locales/zh';
import { EchoImagePreviewModule } from './echo-image-preview/echo-image-preview.module';
import { EchoModuleModule } from 'echo-image-preview';
import { NePreviewModule } from 'ne-img-preview'; # <===這里
registerLocaleData(zh);
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
HttpClientModule,
EchoImagePreviewModule,
EchoModuleModule,
NePreviewModule # <===這里
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
model.ts直接引用:
import { IMGLIST } from 'ne-img-preview';
組件使用,如下:
<ne-ne-preview [imgList]="imgList"></ne-ne-preview>
感謝:harlan:如何構建一個Angular6的第三方npm包
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。