您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:工作的時候總是使用別人的npm包,然而我有時心底會好奇自己如何發布一個npm包呢,什么時候自己的包能夠被很多人喜歡并使用呢...今天我終于邁出了第一步。
前提:會使用 npm,有 vue 基礎,了解一點 webpack
Are you ready? Go!
一、編寫自己的npm包
1. 新建一個空文件夾
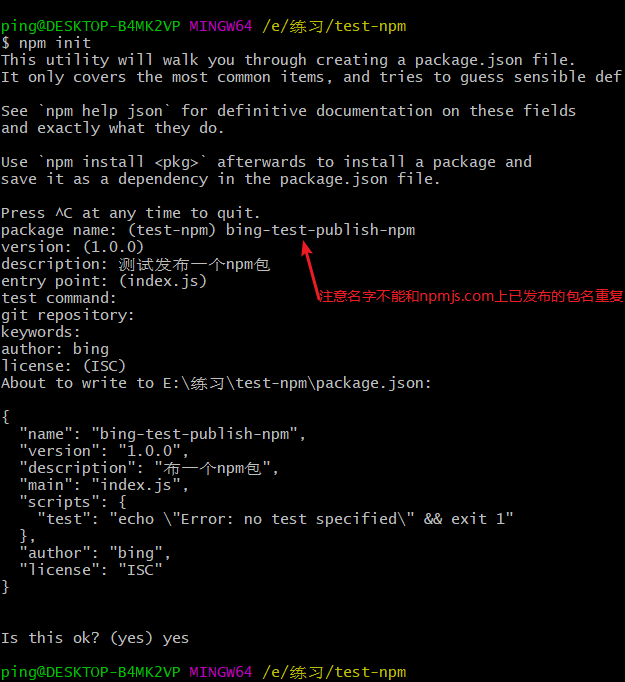
2. 進入文件夾,終端(cmd)運行 npm init

完成后會在目錄下生成一個 package.json 文件
我們可以根據自己的需要補充文件內容
這是我的:
{
"name": "bing-test-publish-npm",
"version": "1.0.0",
"description": "布一個npm包",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --hot --inline",
"build": "webpack --display-error-details --config webpack.config.js"
},
"author": "bing",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-polyfill": "^6.26.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.7",
"es6-promise": "^4.1.1",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"style-loader": "^0.19.0",
"url-loader": "^0.6.2",
"vue": "^2.5.9",
"vue-hot-reload-api": "^2.2.4",
"vue-html-loader": "^1.2.4",
"vue-loader": "^13.5.0",
"vue-router": "^3.0.1",
"vue-style-loader": "^3.0.3",
"vue-template-compiler": "^2.5.9",
"vuex": "^3.0.1",
"webpack": "^3.9.1",
"webpack-dev-server": "^2.9.5"
}
}
3. 配置完后,命令行運行 npm install 安裝依賴包,安裝完會生成一個node_modules目錄
4. 接下來新建兩個文件夾 src(開發目錄),dist(發布目錄)
5. 然后我們就可以在 src 目錄下編寫自己的組件吧
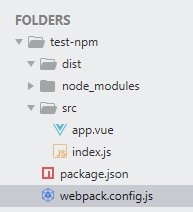
我的文件目錄

app.vue
<template>
<div class="helloName">
<input type="text" placeholder="請輸入姓名" v-model="yourName"></input>
<div v-if="name">hello<span class="name">{{name}}!</span></div>
</div>
</template>
<script>
export default {
name:'helloName',
data () {
return {
yourName: ''
}
},
methods: {
},
created(){
}
}
</script>
<style>
</style>
index.js
import helloName from './app.vue' export default helloName
webpack.dev.conf.js
const path = require("path");
const webpack = require("webpack");
const uglify = require("uglifyjs-webpack-plugin");
module.exports = {
devtool: 'source-map',
entry: "./src/index.js",//入口文件,src目錄下的index.js文件,
output: {
path: path.resolve(__dirname, './dist'),//輸出路徑,就是新建的dist目錄,
publicPath: '/dist/',
filename: 'helloName.min.js',
libraryTarget: 'umd',
umdNamedDefine: true
},
module: {
rules: [{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.less$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" },
{ loader: "less-loader" }
]
},
{
test: /\.js$/,
exclude: /node_modules|vue\/dist|vue-router\/|vue-loader\/|vue-hot-reload-api\//,
loader: 'babel-loader'
},
{
test: /\.(png|jpg|gif|ttf|svg|woff|eot)$/,
loader: 'url-loader',
query: {
limit: 30000,
name: '[name].[ext]?[hash]'
}
}
]
},
plugins: [
new webpack.DefinePlugin({
"process.env": {
NODE_ENV: JSON.stringify("production")
}
})
]
}
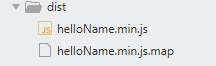
文件寫好后,我們運行 npm run build,結果是會在 dist 目錄下生成一個helloName.min.js,就是我們在 webpack.dev.conf.js 中 filename 的值

6. 將 package.json 中的 main 字段指向新生成的 helloName.min.js
7. 新建一個.npmignore文件(npm忽略文件),可以把不需要發布的文件忽略,如果只有 .gitignore,沒有 .npmignore,則會使用 .gitignore
如:
.* *.md *.yml build/ node_modules/ src/ test/ gulpfile.js
二、發布npm包
1. 到 https://www.npmjs.com 注冊一個賬號
2. 進入你的項目根目錄,運行 npm login
會輸入你的用戶名、密碼和郵箱
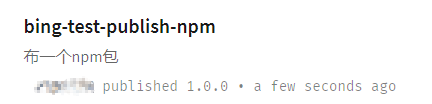
3. 登錄成功后,執行 npm publish,就發布成功啦,我們可以在官網看到

三、使用自己的npm包
接下來我們在其他項目中使用自己剛發布的npm包
1. 我們進入我們的項目目錄運行 npm(或cnpm) installbing-test-publish-npm(我們剛發布的包)

2. 在需要使用此包的頁面引入,并使用
<template>
<div>
我的npm包
<helloName></helloName>
</div>
</template>
<script>
import helloName from 'bing-test-publish-npm'
export default {
name: 'npm',
data () {
return {
}
},
components: {
helloName
}
}
</script>
這時我發現我的控制臺報錯了,原來是編碼錯誤,因此,我們需要修改更新代碼
<template>
<div class="helloName">
<input type="text" placeholder="請輸入姓名" v-model="yourName"></input>
<div v-if="yourName">hello<span class="name">{{yourName}}!</span></div>
</div>
</template>
<script>
export default {
name:'helloName',
data () {
return {
yourName: ''
}
},
methods: {
},
created(){
}
}
</script>
<style>
</style>
四、更新npm包
1. 修改完代碼后,我們需要修改 package.json 的version版本
規則:對于"version":"x.y.z"
1.修復bug,小改動,增加z
2.增加了新特性,但仍能向后兼容,增加y
3.有很大的改動,無法向后兼容,增加x
2. 修改后 運行 npm run build, npm publish 就成功更新了包的版本
3. 使用時需要
五、最終效果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。