您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將為大家詳細介紹“vscode中vue代碼顏色插件有哪些”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“vscode中vue代碼顏色插件有哪些”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
Visual Studio Code 是一個運行于 OS X,Windows和 Linux 之上的,針對于編寫現代 web 和云應用的跨平臺編輯器,它為開發者們提供了對多種編程語言的內置支持,并且正如 Microsoft 在Build 大會的 keynote 中所指出的,這款編輯器也會為這些語言都提供了豐富的代碼補全和導航功能。
vue提示插件【Vscode】
編者寄語:vscode的確是前端開發中很好的工具,安裝顏色插件,從視覺上是美的享受。曾經的我遇到了vscode代碼全是灰色,黑色的困惑,后來整理找到方法,整理這篇,以下高亮插件,建議大家都安裝了。
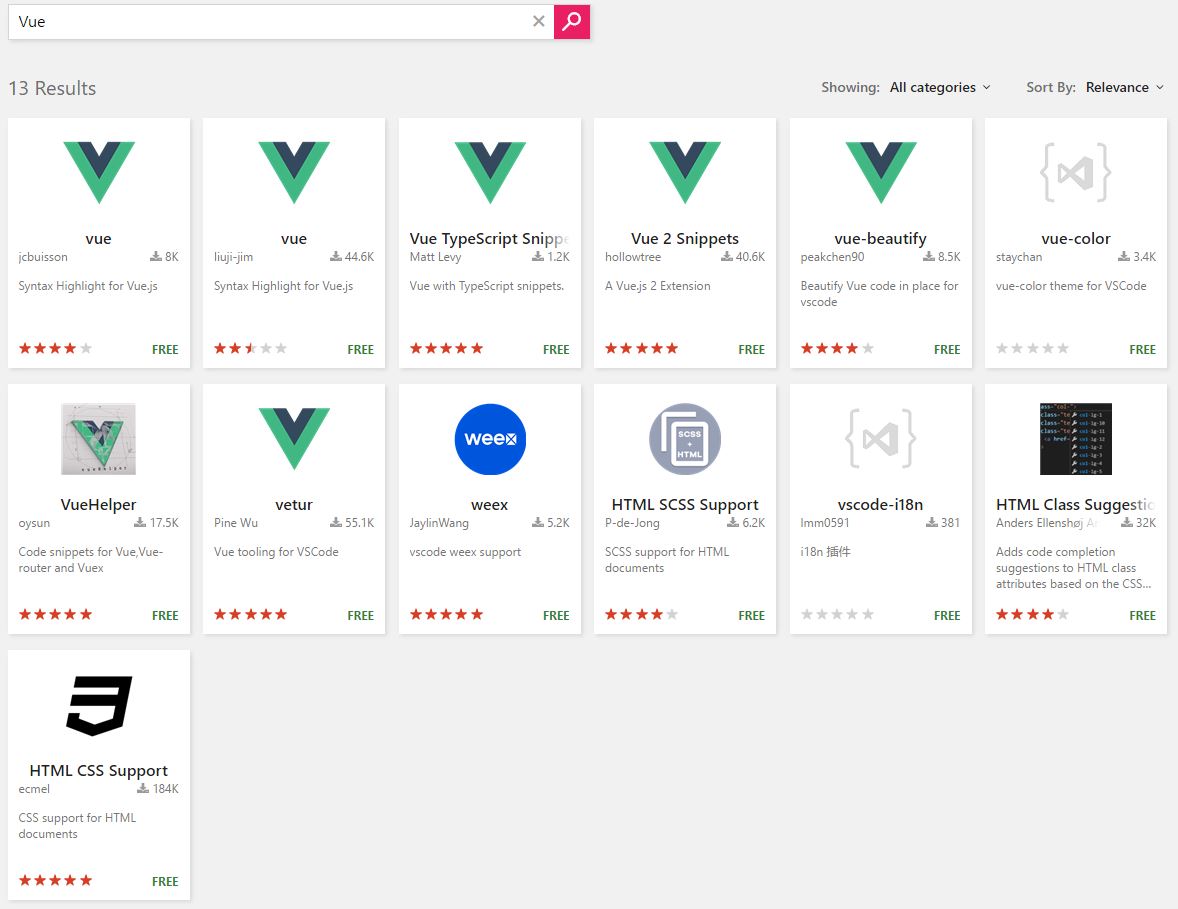
在VSCode Marketplace 搜素Vue 出現關于語法高亮的插件有 vue,vue-beautify,vue-color,VueHelper,vertur等等。比較了下載數量可以了解到,vetur 是目前比較好的語法高亮插件,我們來安裝一下吧。

vscode提高效率有效使用插件:
vscode-Document This-----jsdoc注釋生成。
vscode-eCSStractor-----抽取頁面的class,生成一個css文檔。
vscode-CSS Peek------class名字定義跳轉。(終于擁有dw cc的這個css定義跳轉功能)
vscode-Live Server-----http服務器(相當于使用nodejs的http-server )。
VueHelper Vue2代碼段(包括Vue2 api、vue-router2、vuex2)
Quokka.js 可以即時顯示js和ts的運行結果,想試驗一些短代碼的運行結果,但是又不想之后刪除文件的時候可以用到
codeRunner 可以運行C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script,等開發語言并支持局部執行
IntelliSense for CSS class names 智能提示 css 的 class 名
Node.js Modules Intellisense 可以在導入語句中自動完成JavaScript / TypeScript模塊。
vscode-faker 生成假數據,地址,電話,圖片等等
Regex Previewer 測試正則的插件
如果你能讀到這里,小編希望你對“vscode中vue代碼顏色插件有哪些”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。