您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“使用types增強vscode中javascript代碼提示功能”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“使用types增強vscode中javascript代碼提示功能”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
Visual Studio Code 是一個運行于 OS X,Windows和 Linux 之上的,針對于編寫現代 web 和云應用的跨平臺編輯器,它為開發者們提供了對多種編程語言的內置支持,并且正如 Microsoft 在Build 大會的 keynote 中所指出的,這款編輯器也會為這些語言都提供了豐富的代碼補全和導航功能。
使用 types 增強vscode中javascript代碼提示功能
微軟的vscode編輯器是開發typescript項目的不二首選,其本身也是采用typescript開發的。
使用過ts的同學都知道 *.d.ts 類型聲明文件,其管理工具,從最初的 tsd,到后來的 typings,一直到現在的@types,類型聲明文件為ts的智能提示,類型檢查提供了有力支持。
我們也可以使用類型聲明文件,增強vscode編輯javascript時的智能提示。
關于vscode這方面更深的說明,請訪問以下鏈接:
1、https://code.visualstudio.com/docs/languages/javascript
2、https://github.com/Microsoft/TypeScript/wiki/JavaScript-Language-Service-in-Visual-Studio
3、https://code.visualstudio.com/docs/editor/intellisense
安裝 types 文件
現在,我們可以不依賴typings直接使用npm安裝所需要的types類型文件。
比如,我們要安裝sequelize的類型文件,可以直接使用:
npm install @types/sequelize --save-dev
安裝完成后,我們在 node_modules目錄下發現有一個@types目錄,該目錄里就是所安裝的所有的類型聲明文件。
如果有的第三方npm包官方未提供類型聲明文件時,可能會安裝出錯,找不到相應的包。這時,就沒法利用其增強js代碼的提示功能。
如果你熟悉使用ts如何編寫*.d.ts文件,也可以自己寫一個。
配置 jsconfig.json 文件
對于jsconfig.json文件的詳細說明,請參照這里。
在jsconfig.json文件中添加:
"include": [
"model/**",
"service/**"
],
"typeAcquisition": {
"include": [
"sequelize"
]
}其中typeAcquisition參數是必配的,標識啟用類型感知功能,里面的include標識對哪個包啟用。
上面的include不是必須的,只是用來標識jsconfig.json文件對哪些文件起作用。
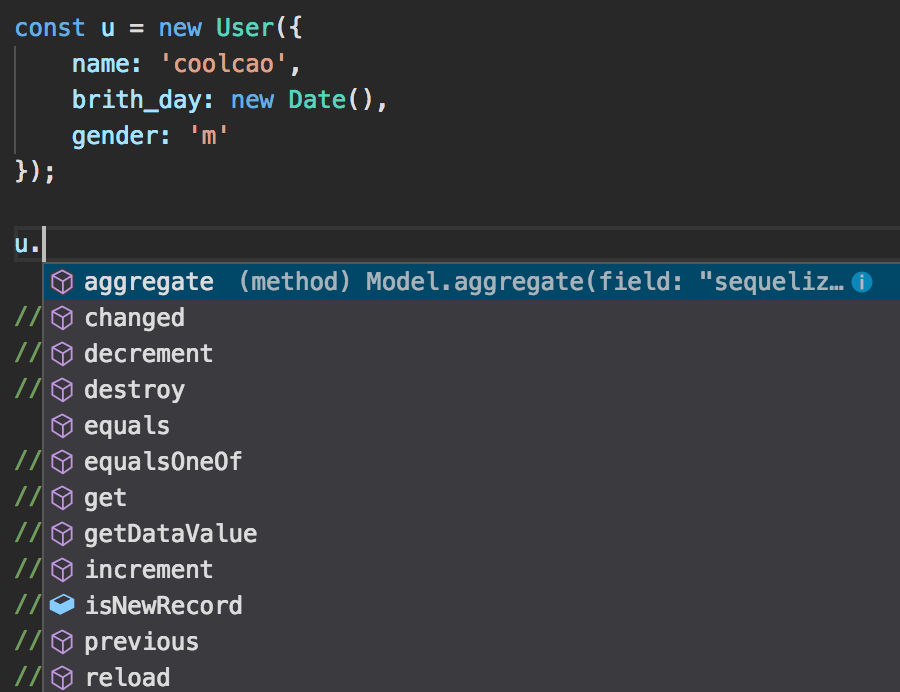
開啟后,如圖:

我們上圖中例子提示的就是sequelize包中Model類的實例方法和屬性。
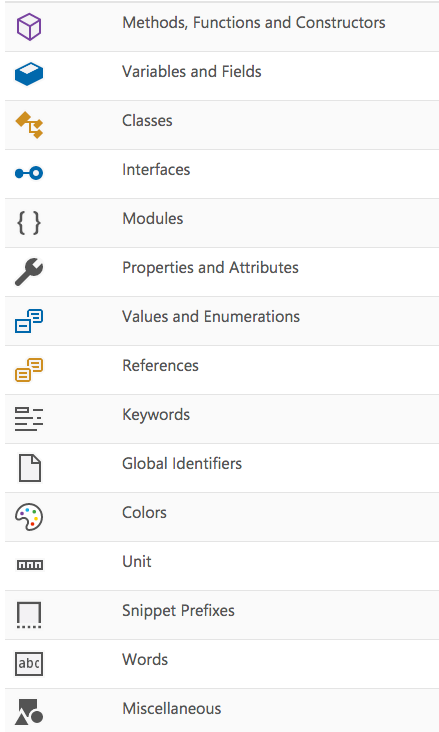
vscode對智能感知的圖標,也給了一定的匯總:

在js文件中啟用語義檢查
如果要在js中啟用類型檢查,可以在文件最上面添加 // @ts-check 注釋。
// @ts-check let easy = 'abc' easy = 123 // Error: Type '123' is not assignable to type 'string'
或者在 jsconfig.json中進行配置:
{
"compilerOptions": {
"checkJs": true
},
"exclude": [
"node_modules"
]
}感謝你的閱讀,希望你對“使用types增強vscode中javascript代碼提示功能”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。