您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
最近組長安排著做一個項目,h6的應用下載項目,想著做起來還是比較容易,可是看到提出的需求,我就有點懵逼了!需要對應用的下載進行統計!!!我當時就想著我前端怎么對頁面點擊按鈕就行數據統計啊!我以前的項目也有對應用的下載量就行數據統計的,可是那些項目都是后臺人員編寫進行數據統計的。我當時就有點不知所措了。想著怎么進行統計,怎么搞定這個!百度得知,百度統計可以幫著解決這個問題,可是沒有用過啊!硬著頭皮,進入自己的踩坑之旅!
方法如下
1、首先還是先在百度統計注冊賬號,并且新增網站,設置網站域名。如下:

2、在自己構建的vue項目中,引入vue-ba
npm install --save vue-ba
然后在main.js中引入:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import ba from 'vue-ba'
import './assets/css/normalize.css'
Vue.config.productionTip = false;
Vue.use(ba, "175015a6227dca437e13abb9a6e845ac");
Vue.use(ba, { siteId: "175015a6227dca437e13abb9a6e845ac" });
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
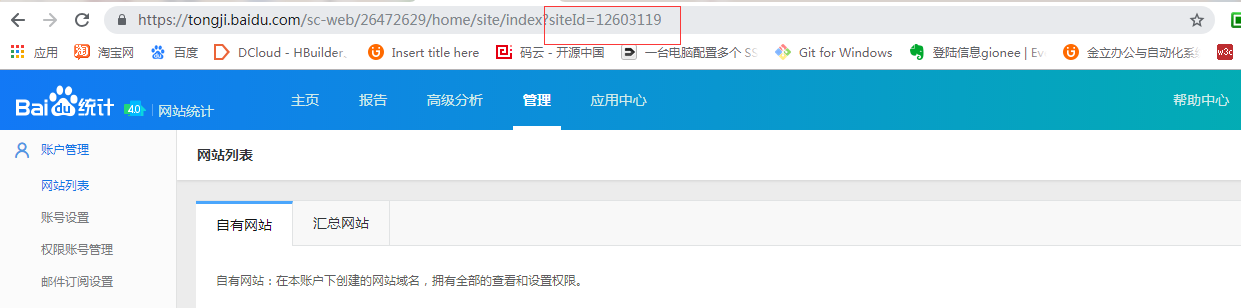
siteId讓我找了蠻久,剛開始有誤操作:

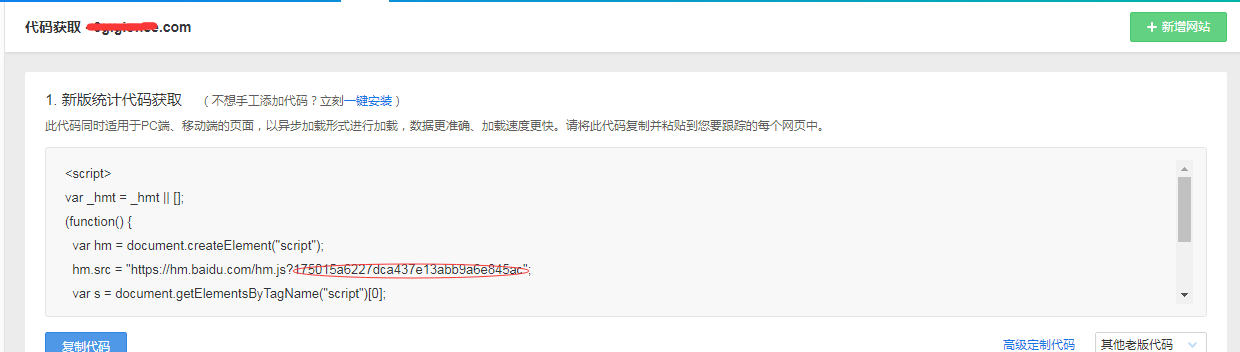
剛開始以為這個就是siteId=12603119,可是使用這個siteId沒有效果,后來才得知,siteId是在這里:管理->獲取代碼


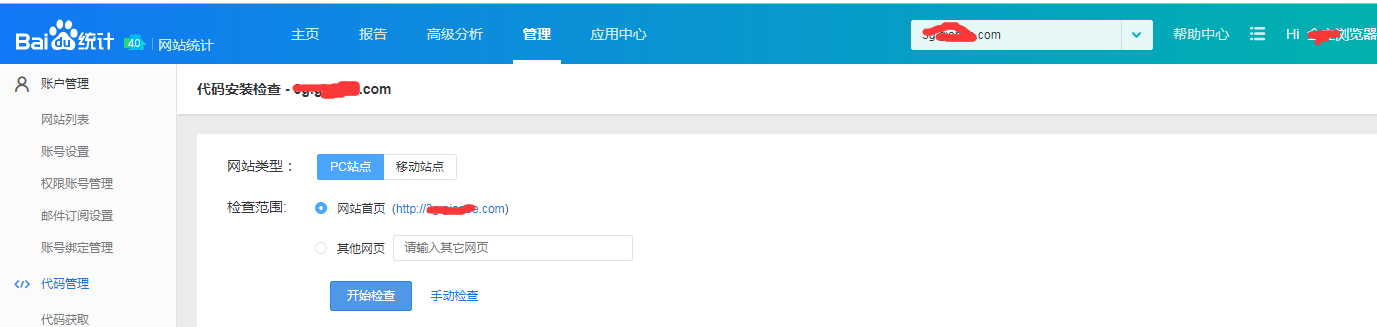
在上圖的紅線框內,才是這個域名下的siteId,使用正確的siteId之后,就驗證是否正確引入,就進行代碼檢查:管理->代碼檢查


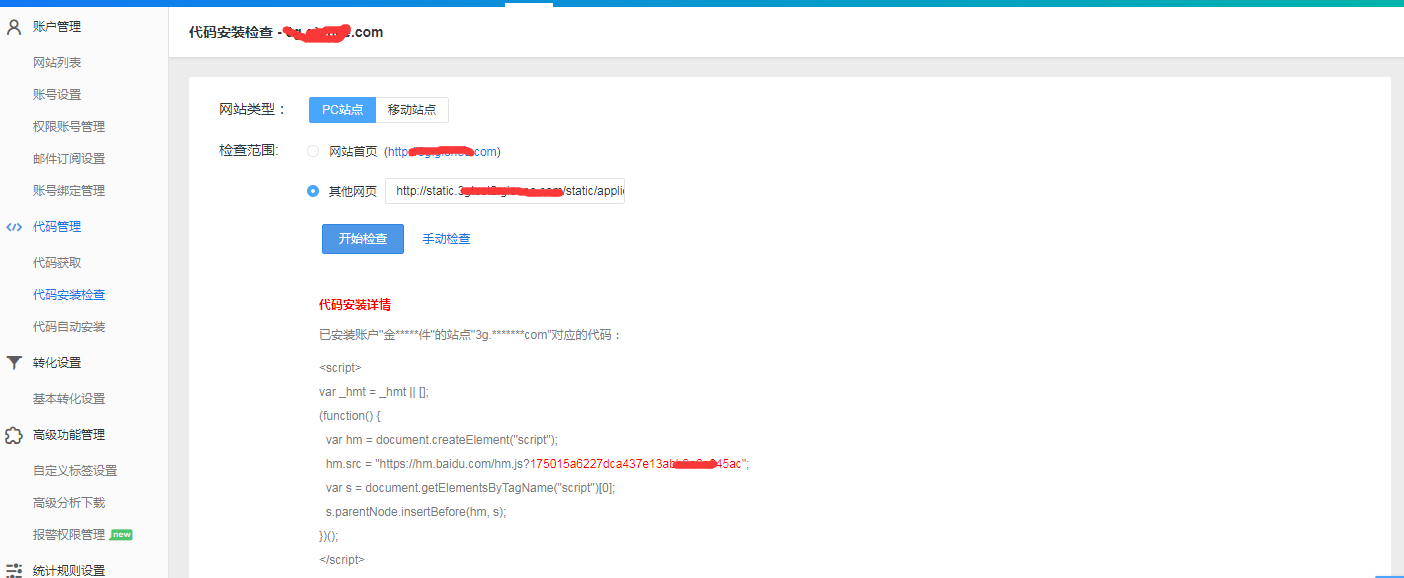
點擊開始檢查,如果你的網址就是此處的網站首頁,就會出來檢查結果,如果你的網址與這里的網站首頁地址不一樣,你就把你的網址輸入在"其他網頁"這一欄,點擊開始檢查,就會出現以下結果

這樣就證明你的引入成功!
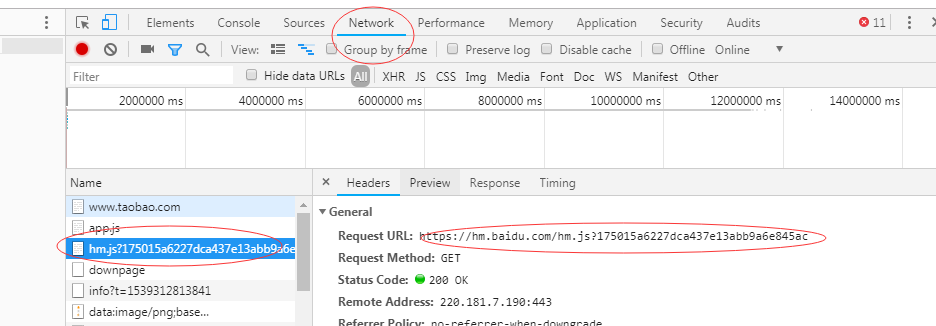
還有一種手動檢查的方法,就是在chrome瀏覽器中輸入你的網址,按F12,調試模式,按Network,如果找到了hm.js?xxxxxx這個文件,也說明你的代碼引入成功,如下:

3、siteId配置成功之后,就需要在你的html內對點擊事件等進行監測了。vue-ba這款插件有詳細的使用方法,我就不介紹使用了,我就寫我使用到的。詳細的使用地址:https://github.com/minlingchao1/vue-ba
我就只用到了trackEvent這個api,vue-ba 提供 track-event,track-pageview 兩個指令,我們可以直接在 html 模版中使用來統計網站數據。
3.1 track-event
使用指令 v-track-event 監聽事件, 通過 modifiers 指定事件類型,將自動為綁定元素添加事件監聽,當事件觸發調用統計代碼。 如不指定事件,默認監聽 click 事件。可通過逗號分隔的字符串或對象字面量傳遞參數,以字符串傳遞時請注意參數順序,可參考trackEvent API。
用法:
<button v-track-event.click="'category, action''"></button> // 統計click事件
<button v-track-event="'category, action'"></button> // 統計click事件簡寫
<input v-track-event.keypress="'category, action'"> // 統計keypress事件
<button v-track-event="'category, action, opt_label, opt_value'"><button> // 以字符串傳遞參數
<button v-track-event="{category:'event', action:'click'}"></button> // 以對象字面量傳遞參數
3.2 track-pageview
使用指令 track-pageview 統計虛擬 PV ,一般可以配合 v-show 或 v-if 來統計局部動態視圖的 PV。可通過逗號分隔的字符串或對象字面量傳遞參數,以字符串傳遞時請注意參數順序,可參考trackPageview API 用法
<div v-show="show" v-track-pageview="'/bar'">bar</div> // 跟蹤 v-show 綁定元素的虛擬pv
<div v-if="show" v-track-pageview="'/foo'">foo</div> // 跟蹤 v-if 綁定元素的虛擬pv
<div v-track-pageview="'/tar'"></div> // 以字符串指定受訪頁面和來源
<div v-track-pageview="{pageURL:'/zoo''}"></div> // 以對象字面量指定受訪頁面和來源
我在app.vue中的使用:
<div class="swiper-container swiper-container1">
<swiper class="swiper-wrapper" :options="bannerOptions" ref="bannerSwiper">
<swiper-slide class="swiper-slide" v-for="(item,index) in banner" :key="index">
<a class="swiper-link" :href="item.link" v-track-event="{category:'download', action:'click',opt_label: item.link}" >
<img class="container1-img" :src="item.icon" :alt="item.desc"/>
</a>
</swiper-slide>
</swiper>
</div>
<div class="list-download">
<a :href="item.packagename" v-track-event="{category:'download', action:'click',opt_label: item.packagename}">下載</a>
</div>
通過這種方法,就可以讓你在百度統計里面看到你想要統計的數據。但是這種統計的結果不會很快就出來,需要過一段時間,兩三個小時是需要的。我也等了將近3個小時,才看到統計的結果。

4、總算是大功告成了,雖然百度統計里面可能還是還有蠻多沒有吃透,但是先把項目完成才是最重要的,接下來的就是慢慢去搞。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。